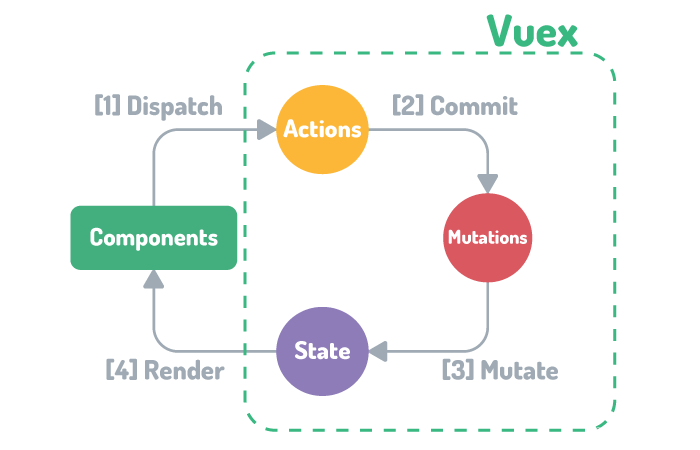
在使用之前要先了解Vuex的组成结构,跟对应的使用关系。

在上图的结构图中可以看到四个组成部分,首先是Components(组件)、Actions(行动)、Mutations(变化)、state(状态/数据)。
使用Vuex的目的就是为了管理好各个组件间共享的数据,而这些数据正是存放在Vuex的State里面的,各个组件想要存放或修改State中的数据就要通过Actions和Mutations完成,接下来详细说一下Action和Mutations的作用和使用方法。
actions是用于处理异步操作的方法,Actions本质上是一个函数,它可以通过store的dispatch调用,当调用一个actions时,它会接收一个context对象作为第一个参数,第二个参数是我们调用时再传入的。等异步操作完成之后通过Commit方法将数据继续传给Mutations进行下一步的处理。
Mutations是唯一可以直接更改state里面数据的一个方法,简单理解就是当我们想要改掉各组件共享数据state时就必须经过Mutations,和actions不同的是它只能处理同步的操作,这里可以简单理解为我们操作数据时不需要异步处理的时候可以直接跳过axtions用Commit方法来调用Mutations对数据进行同步处理,但有异步处理时也要异步处理完之后再经过Mutations来同步操作state里的数据。
上一篇文章介绍过如何搭建Vuex,下面就用个组件中的案例来接受一下Vuex的使用。
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
//配置actions
const actions = {
//响应组件中加的动作,value是组件传过来的参数
jia(context, value) {
//console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',vaule)
}
}
//配置mutations
const mutations = {
//执行加,value还是组件第一次传过来的值
JIA(state,value) {
//console.log('mutations中的JIA被调用了',state,value)
}
}
//初始化数据
const state = {
sum: 0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})以上是Vuex文件初始化数据、配置actions、配置mutations、操作文件store.js。接下来对应的是组件上的操作。
//组件中读取xuex中的数据
$store.state.sum
//组件中修改vuex中的数据
$store.dispatch(’action中的方法名’,数据) 或 $store.commit(’mutations中的方法名’,数据)使用就先介绍到这里,后面还会继续分享Vuex的getters配置和四个map方法的使用。







 本文介绍了Vuex的组成部分,包括组件、Actions(处理异步操作)、Mutations(同步更新状态)和state,以及如何在组件中通过dispatch和commit操作共享数据。通过实例演示了Vuex在项目中的应用和工作原理。
本文介绍了Vuex的组成部分,包括组件、Actions(处理异步操作)、Mutations(同步更新状态)和state,以及如何在组件中通过dispatch和commit操作共享数据。通过实例演示了Vuex在项目中的应用和工作原理。














 520
520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








