<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层级选择器</title>
<style type="text/css">
/*需求:需要选中前三个段落标签*/
/*下面两个选择器之间加上逗号","就会变成组合选择器,展现出来的效果完全不同。书写时需要注意*/
/*层级选择器 注意:选择器之间使用空格分隔*/
#one p{
background-color: aquamarine;color: red;
}
/*业务需求:需要将span1和这是第六个段落标签改为aqua
这里需要使用类选择器*/
.two{ /*类选择器*/
color: aqua;
}
</style>
</head>
<body>
<div id="one">
<p>这是第一个段落标签</p>
<p>这是第二个段落标签</p>
<p>这是第三个段落标签</p>
<span class="two">span1</span>
</div>
<div id="two">
<p>这是第四个段落标签</p>
<p>这是第五个段落标签</p>
<p class="two">这是第六个段落标签</p>
<span>span2</span>
</div>
</body>
</html>
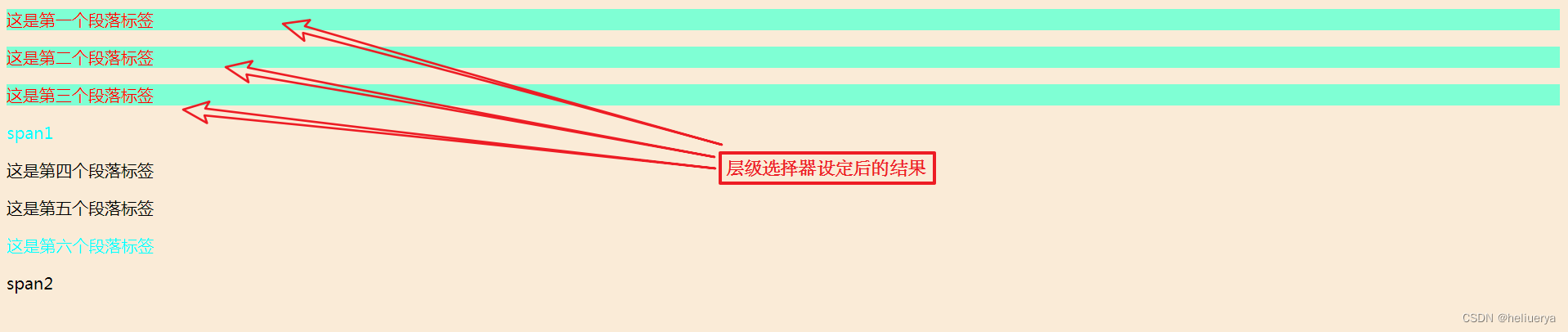
网页中的展示结果如下图:

























 1055
1055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








