目录
前言
svg矢量图形,使用 XML 格式,seo友好,使用 XML,是一项标准。
element-plus自带图标
链接:https://element-plus.gitee.io/zh-CN/component/icon.html

可以另外下载svg的地方
链接:https://icomoon.io/app/#/select
使用
1. 安装svg-sprite-loader
npm i -D svg-sprite-loader
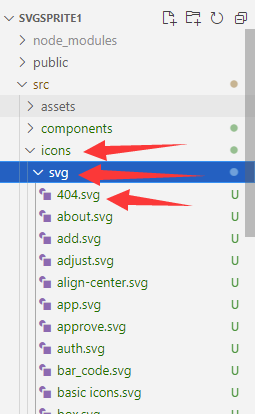
2. 项目中新建文件夹icons》svg》下边放一点svg

3. 接着把如下代码拷入vue.config.js中,没有文件的话,请新建。
我代码中有多余的配置,你可酌情删除。
const path = require('path')
const defaultSettings = require('./src/settings.js')
const resolve = dir => path.join(__dirname, dir)
const name = 'demo' // page title
// port = 8000 npm run serve OR npm run serve --port = 8000
const port = process.env.port || process.env.npm_config_port || 8000 // dev port
const pages = {
index: {
entry: 'src/main.js',
template: 'public/index.html',
filename: 'index.html',
chunks: ['chunk-vendors', 'chunk-common', 'index']
}
}
module.exports = {
pages,
publicPath: '/vue3/',
outputDir: 'dist',
assetsDir: 'static',
productionSourceMap: false, // 去除打包后产生的map文件
devServer: {
port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
'/api': {
target: 'http://localhost:3000',
pathRewrite: {
'^/api': ''
}
}
}
},
configureWebpack: {
// 在index.html中注入正确的title
name,
resolve: {
alias: {
'@': resolve('src') // 设置路径别名
}
}
},
chainWebpack (config) {
// 多页面打包时,需循环处理, 提高首屏的加载速度
Object.keys(pages).forEach((page) => {
config.plugin(`preload-${page}`).tap(() => [
{
rel: 'preload',
// to ignore runtime.js
fileBlackList: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],
include: 'initial'
}
])
})
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end();
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
})
.end()
}
};
4. icons下边index.js

import SvgIcon from '@/components/SvgIcon' // svg component
/**
* 一次性的引入某个文件夹下的所有文件
* require.context(directory, useSubdirectories,regExp)
* 形参:
* directory:需要引入文件的目录
* useSubdirectories:是否查找该目录下的子级目录
* regExp:匹配引入文件的正则表达式
*/
const registerSvgIcon = (app) => {
app.component('svg-icon', SvgIcon) // 注册全局组件
const req = require.context('./svg', false, /\.svg$/);
const requireAll = requireContext => requireContext.keys().map(requireContext);
requireAll(req);
}
export default registerSvgIcon;
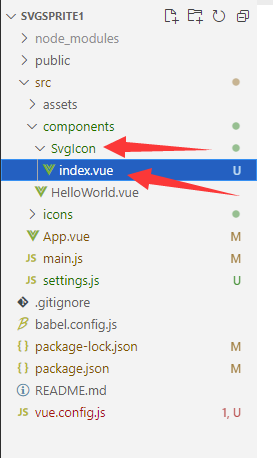
5. 参照如下目录新建SvgIcon文件夹,新建index.vue组件

<template>
<div v-if="isExternal"
:style="styleExternalIcon"
class="svg-external-icon svg-icon"
v-bind="$attrs" />
<svg v-else
:class="svgClass"
aria-hidden="true"
v-bind="$attrs">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
import {
computed
} from 'vue';
export default {
name: "SvgIcon",
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
setup(props) {
const isExternal = computed(() => {
return /^(https?:|mailto:|tel:)/.test(props.iconClass);
})
const iconName = computed(() => {
return `#icon-${props.iconClass}`;
})
const svgClass = computed(() => {
if (props.className) {
return `svg-icon ${props.className}`
}
return 'svg-icon'
})
const styleExternalIcon = computed(() => {
return {
mask: `url(${props.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${props.iconClass}) no-repeat 50% 50%`
};
})
return {
isExternal,
iconName,
svgClass,
styleExternalIcon
}
}
}
</script>
<style scoped>
.svg-icon {
fill: currentColor;
height: 1em;
overflow: hidden;
vertical-align: -0.15em;
width: 1em;
}
.svg-external-icon {
background-color: currentColor;
display: inline-block;
mask-size: cover !important;
}
</style>
6. 在main.js中输入如下
import { createApp } from 'vue'
import App from './App.vue'
import registerSvgIcon from './icons';
const app = createApp(App)
app
.mount('#app')
registerSvgIcon(app)
7. 接着在需要展示的页面中的icon-class后边填上svg的名称,即可使用svg图像了。
<template>
<div>
这里用来放svg
<svg-icon icon-class="wechat" :style="mySvg"/>
<svg class="svg-icon" aria-hidden="true" data-v-dc49ef06="" data-v-7589b93f="">
<use xlink:href="#icon-box" data-v-dc49ef06=""></use>
</svg>
<svg class="svg-icon" aria-hidden="true" data-v-dc49ef06="" data-v-7589b93f="">
<use xlink:href="#icon-wechat" data-v-dc49ef06=""></use>
</svg>
11111325646546
</div>
</template>
<script>
import {reactive} from "vue"
export default {
name: 'App',
setup() {
const mySvg = reactive({
width: '200px',
height: '100px'
})
return {
mySvg
}
}
}
</script>

如果svg不显示
按F12查看源码,svg-sprite-loader 将 svg 文件内容放到了 body下面。
我这里环境好像有一点点问题,之前可以显示,现在老提示加载失败了。
参考源
https://www.icode9.com/content-4-1064212.html






















 8901
8901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








