开发Andorid App 使用的语言有很多,包括java, kotlin,C++,等,首先让我们了解kotlin这个热门语言。
kotlin 程序
fun main() {
println("hello,xu")
}kotlin中的函数定义语法:函数名称在fun关键字后面,函数名称遵循驼峰式大小写规范(函数名称中第一个单词全小写后面所有其他单词首字母大写),例如:
calculateTipdisplayErrorMessagetakePhoto
在kotlin中每行只有一个语句
{前有一个空格
主体缩进四个空格,请勿使用制表符缩进代码,而应该输入四个空格
}和fun对齐
在kotlin中创建和使用变量

fun main() {
val count: Int = 2 //注意在声明变量时,如果没有提供初始值就必须声明类型,例如:val count: Int 反之如果提供初始值,可以不声明类型,kotlin可以根据初始值推断类型,例如:val count = 2
println(count)
println("wang is $count years old")
}
定义kotlin 变量,要以val 关键字开头,与函数名称相似变量名也要以驼峰方式命名,例如:
numberOfEmailscityNamebookPublicationDate
变量名称后要添加冒号,空格,数据类型。kotlin的数据类型包括:String、Int、Double、Float, 和 Boolean等,类型一定要首字母大写。
fun main() {
val numberOfApples = 2
val numberOfBananas = 3
println("Total fruit number:${numberOfApples+numberOfBananas}")
}修改变量
val -预计变量不会修改时使用
var-预计变量会修改时使用
注意默认使用val,防止变量在程序中意外更新,为val赋值后就会保持该值一直不变。
增量运算符 减量运算符
count++ 等同于 count = count + 1,count-- 等同于 count = count - 1。
其他运算符

在Kotlin代码中添加注释
//注释行
/*注释行*/
总结

在kotlin中创建和使用函数

函数返回值默认为Uint,如果不返回任何值或返回uint的函数,可以不加return。
函数添加形参

每个形参由变量名和数据类型组成。
注意:kotlin的形参是不可变的。
生成具有多个形参的函数

什么是函数签名?函数名和形参属于函数签名。
默认实参

总结

什么是JetPack Compose?
JetPack Compose是用于构建Android界面的新款工具包。借助Compose,可以通过定义一组函数来构建界面,这些函数称为可组合函数,他们会接受数据并描述界面元素。
可组合函数
在compose中,可组合函数是界面的基本构建块。可组合函数:
- 描述界面中的某一部分。
- 不会返回任何内容。
- 接受一些输入并生成屏幕上显示的内容。
注解
注释是用于在代码中附加额外信息的方式。可以帮助Jetpack Compose编译器等工具和其他开发者理解应用的代码。
注解的函数示例:

可组合函数名称使用Pascal命名法则(每个单词首字母大写)

构建基本布局
定义一个描述Text可组合项的可组合函数
@Composable
fun GreetingText(message: String, from:String, modifier: Modifier = Modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 110.sp,
modifier = Modifier.background(color = Color.Green)
)
Text(
text = from,
fountSize = 20.sp
)
}text = stringResource(R.string.Jetpack_Compose_tutorial)
如何让Text按照一列显示?下面我们就要了解到界面层次结构。
层次结构基于包含机制,即一个组件可包含一个或者多个组件,有时会用父级或子级两个词来表达。这样的说是指父界面元素包含子界面元素,子界面元素还可以继续包含子界面元素,在Android Studio中使用Row,Column,Box可组合项作为父界面元素。
如需在 Row 中设置子元素的位置,请设置 horizontalArrangement 和 verticalAlignment 实参。对于 Column,请设置 verticalArrangement 和 horizontalAlignment 实参。
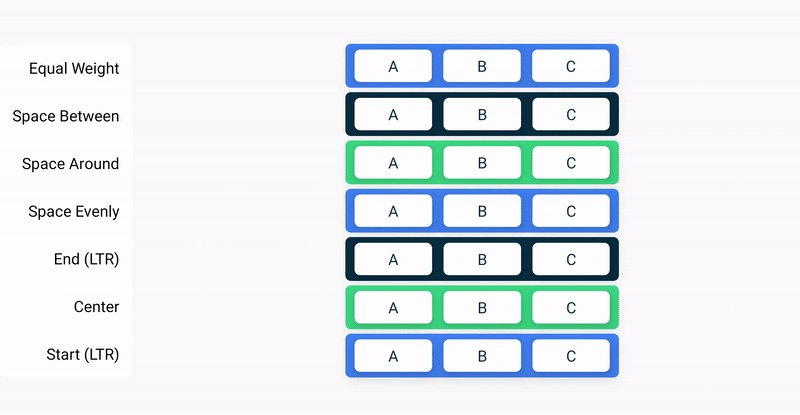
当 Column 的大小大于其子元素大小的总和时,可以指定 verticalArrangement 来定义 Column 中的子元素的排列方式。下图显示了不同的垂直排列方式:

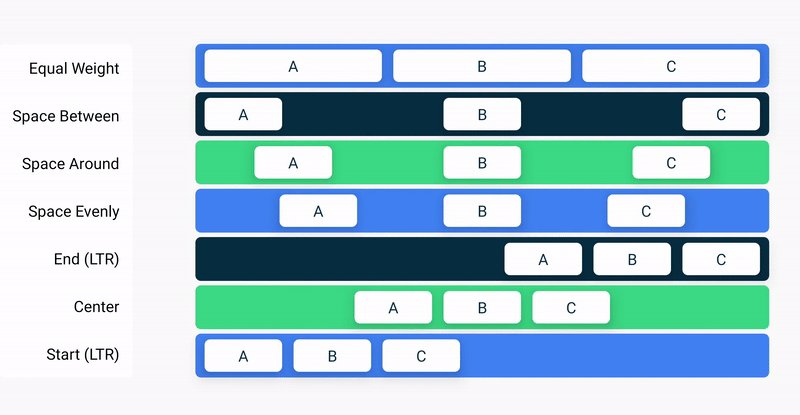
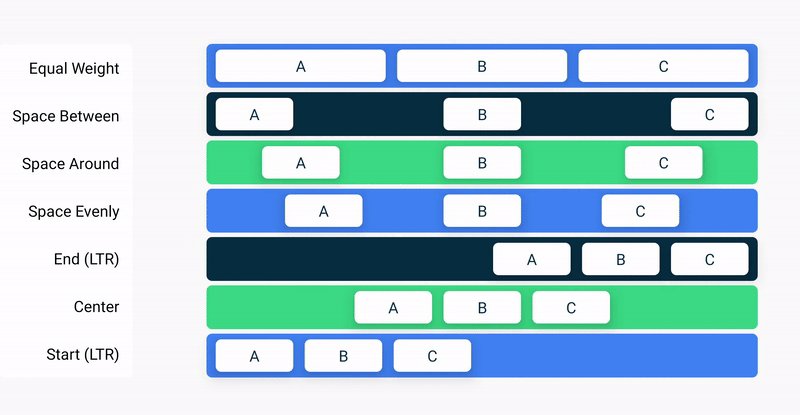
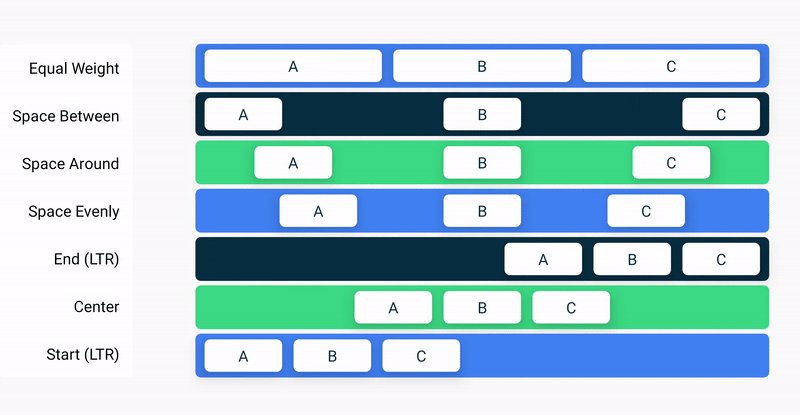
同样地,当 Row 的大小大于其子元素大小的总和时,可以指定 horizontalArrangement 来定义 Row 中的子元素的排列方式。下图显示了不同的水平排列方式:



Row, Column, Box都是接受可组合项作为参数的可组合函数。
// Don't copy.
Row {
Text("First Column")
Text("Second Column")
}//注意这里使用的是{}而不是()这是一种Compose推荐的写法(lamda表达式了解即可)

@Composable
fun GreetingText(message: String, from:String, modifier: Modifier = Modifier) {
Column(
VerticalArrangement = Arrangement.Center
){
Text(
text = message,
fontSize = 100.sp,
lineHeight = 110.sp
)
Text(
text = from,
fountSize = 20.sp,
fontWeight = FontWeight.Bold
)
}
}import androidx.compose.foundation.layout.Column
如需在屏幕中对齐问候语:在Column中添加 VerticalArrangement = Arrangement.Center
围绕列添加内边距:在Column中添加modifier = Modifier.padding(8.dp)
Text居中:
Text(
text = message,
fontSize = 16.sp,
textAlign = TextAlign.Center
)Text 配置内边距,并使用右对其:
Text(
text = from,
fontSize = 8.sp,
modifier = Modifier
.padding(8.dp)
.algin(alginment = Alignment.end)
)总结

Image可组合项
如何添加图片到项目中?
1.首先,下载图片。
2.其次,在 Android Studio 中,依次点击 View > Tool Windows > Resource Manager,或点击 Project 窗口旁边的 Resource Manager 标签页。


3.依次点击 + (Add resources to the module) > Import Drawables。

4.在文件浏览器中,选择已下载的图片文件,然后点击 Open。
此操作会打开 Import drawables 对话框。

5.Android Studio 会向您显示该图片的预览。从 QUALIFIER TYPE 下拉列表中选择 Density。后面会介绍为何要执行此操作。

6.从 VALUE 列表中选择 No Density。

7.点击下一步。
8.Android Studio 会显示将在其中放置图片的文件夹结构。请注意 drawable-nodpi 文件夹。
9.点击 Import(C)。
Android Studio 会创建一个 drawable-nodpi 文件夹,并将您的图片放在其中。在 Android Studio 的“Project”视图中,资源名称会显示为 androidparty.png (nodpi)。在计算机文件系统中,Android Studio 会创建一个名为 drawable-nodpi 的文件夹。

如果图片导入成功,Android Studio 就会将此图片添加到 Drawable 标签页下的列表中。此列表包含该应用的所有图片和图标。现在,您就可以在应用中使用这张图片了。

10.依次点击 View > Tool Windows > Project,或点击最左侧的 Project 标签页,切换回“Project”视图。
11.依次点击 app > res > drawable,确认图片位于 drawable 文件夹中。

val image = painterResource(R.drawable.androidparty)
Image(
painter = image,
contentDescription = null
)如何将Image 和 GreetingText重叠显示? 使用Box 可以实现,Box可以将元素重叠在一起。

@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box(modifier) {
Image(
painter = image,
contentDescription = null,
modifier = Modifier
.background(Color(0xFF030B3B))
.width(150.dp)
.height(150.dp)
)
GreetingText(
message = message,
from = from,
modifier = Modifier
.fillMaxSize()
.padding(8.dp)
)
}
}
androidx.compose.foundation.layout.Box
如何全屏显示图片?使用 ContentScale.Crop 形参进行缩放时,系统会均匀缩放图片以保持宽高比不变,进而使图片的宽度和高度等于或大于屏幕的相应尺寸。
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop
alpha = 0.5F
)
androidx.compose.ui.layout.ContentScale
Icon 可组合项
@Composable
fun Part2() {
val myAppIcons = Icons.Rounded.Phone
Column{
Row {
Icon(myAppIcons,
contentDescription = null,
tint = Color(0xFF3ddc84))
Text(
text = "+86 13900000000",
modifier = Modifier
.padding(start = 8.dp)
)
}
Row {
Icon(Icons.Rounded.Home,
contentDescription = "Localized description",
tint = Color(0xFF3ddc84)
)
Text(
text = "Jilin",
modifier = Modifier
.padding(start = 8.dp)
)
}
Row {
Icon(Icons.Rounded.Email,
contentDescription = "Localized description",
tint = Color(0xFF3ddc84))
Text(
text = "help@163.com",
modifier = Modifier
.padding(start = 8.dp)
)
}
}
}Column象限
@Composable
fun QuadrantFour() {
Column(Modifier.fillMaxWidth()) {
Row(Modifier.weight(1f)) {
Quadrant(modifier = Modifier.weight(1f), color = Color(0xFFEADDFF))
Quadrant(modifier = Modifier.weight(1f), color = Color(0xFFD0BCFF))
}
Row(Modifier.weight(1f)) {
Quadrant(modifier = Modifier.weight(1f),color = Color(0xFFB69DF8))
Quadrant(modifier = Modifier.weight(1f),color = Color(0xFFF6EDFF))
}
}
}String资源
@Composable
fun Greeting(modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.bg_compose_background)
Column {
Image(
painter = image,
contentDescription = null
)
Text(
text = stringResource(R.string.Jetpack_Compose_tutorial),
modifier = Modifier.padding(16.dp),
fontSize = 30.sp
)
Text(
text = stringResource(R.string.a1),
modifier = Modifier.padding(start = 16.dp, end = 16.dp),
fontSize = 15.sp
)
Text(
text = stringResource(R.string.a2),
modifier = Modifier.padding(16.dp),
fontSize = 15.sp
)
}
}






















 6373
6373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








