1、数组
1.1 数组定义
var number =[];
var number=new Array();
var number=new Array(5);
1.2 数组赋值
number[0]=1;
//字符串生成数组
split()
var sentence =" the quick "
var words =sentence.split(" ")
1.3 浅复制 引用
var number =[1,2,3,4];
var sentence=number;
number[0]=10;
print(sentence[0])//10
1.4 深复制 复制
var number =[1,2,3,4];
var sentence=[];
copy(number,sentence)
1.5 查找元素
indexOf()//第一个元素位置,不存在返回-1
lastIndexOf()//最后一个元素位置,不存在返回-1
var number =[1,2,3,4];
number. indexOf(1)
1.6 数组转化为字符串
var number =[1,2,3,4];
number.join();//1,2,3,4
number.toString();//1,2,3,4
1.7 数组合并 concat()

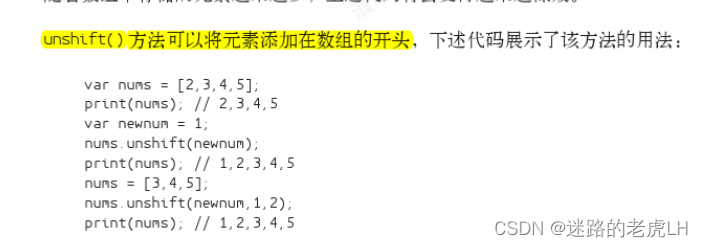
1.8 数组添加元素 push()、unshift()


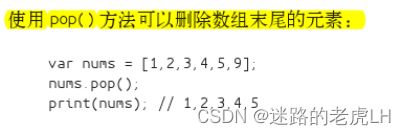
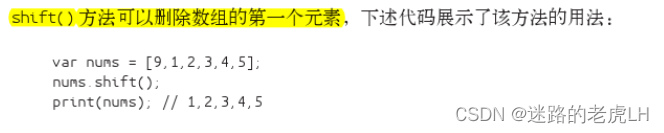
1.9 删除元素 pop()、shift()



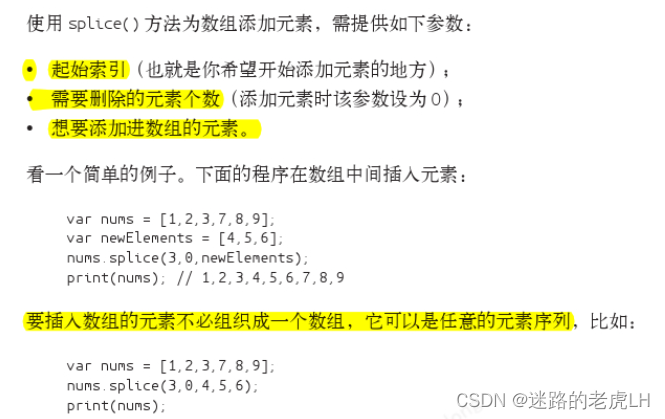
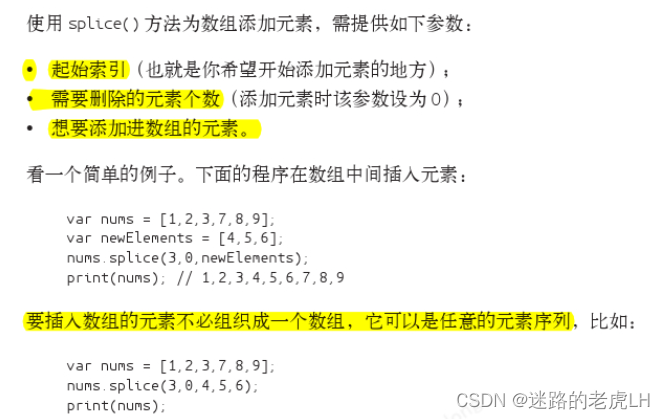
1.10 删除、插入元素

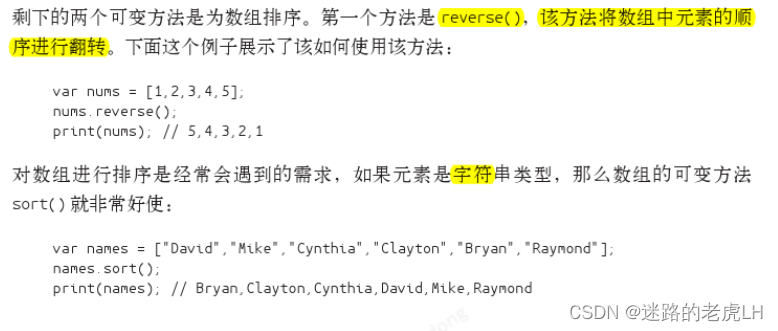
1.11数组排序 reverse() --数字、sort()–字符串

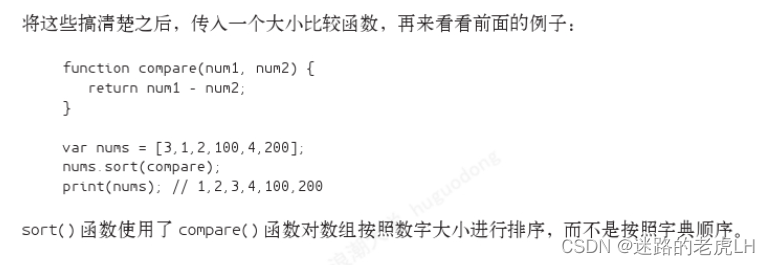
1.12 排序

参考的具体书本忘记叫什么名字了





















 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








