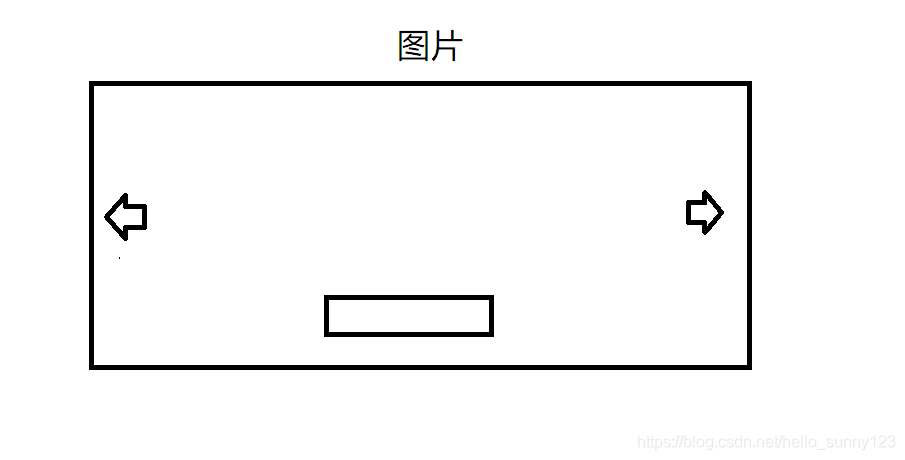
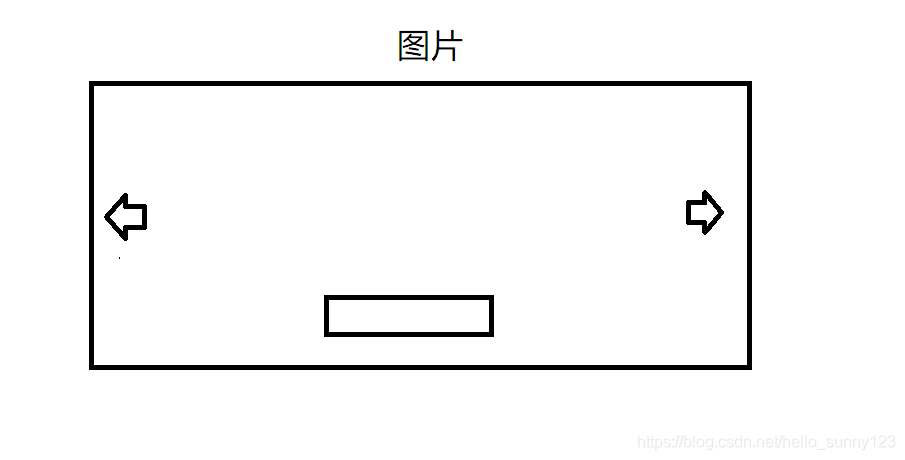
案例淘宝焦点图布局如图所示:

案例:淘宝焦点图布局制作
1.大盒子我们类名为: tb-promo 淘宝广告
2.里面先放一张图片。
3.左右两个按钮用链接就好了。左箭头prev右箭头next
4.底侧小圆点u继续做。类名为promo-nav
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>12-淘宝轮番图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: rgb(233, 47, 47);
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.prev,
.next {
position: absolute;
top: 50%;
margin-top: -15px;
width









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








