Js作用域的问题
<!doctype html>
<head>
<meta charset="UTF-8"/>
<title>作用域</title>
</head>
<body>
<script type="text/javascript">
/*
作用域:变量和函数的访问范围,作用域可以控制变量和函数的可见性和生命周期
JS中作用域分为两种:全局作用域和局部作用域
全局变量:在全局作用域声明的变量是全局变量(声明在函数外部的变量)
局部变量:在局部作用域声明的变量是局部变量(声明在函数内部的变量)
*/
//全局作用域(全局变量可以在当前脚本内任何地方使用)
var globalName = "这是一个全局变量。";
//在全局作用域中使用全局变量
console.log(globalName);
//在函数内(局部作用域)使用全局变量
function fn1 () {
console.log("---函数内使用成员变量-----" + globalName);
}
fn1();
//局部作用域
//在函数内声明的变量都是局部变量,所处在的作用域也是局部作用域,局部变量在函数外部无法访问
function fn2 () {
var partName = "这是一个局部变量。";
console.log(partName);
}
fn2();
//在函数外部使用某个函数内的局部变量会报错 而且会阻塞后面的程序运行
//console.log(partName);
//有的时候我们不知道该变量是否声明,但是我们还要使用,那么我们就可以用try..catch 语句来处理
try {
//try代码块中放入的是 有可能出现异常的代码,如果没有异常继续执行,如果有异常,那么会被catch捕获到,并且可以打印异常信息,并且程序不会阻塞,会继续执行
console.log(partName);
} catch (e) {
//小括号内的形参是异常对象,我们可以利用它打印异常信息
console.log(e.toString());//e.toString();转换成字符串
}
console.log("=======");
//作用域的注意事项:
// 1、如果全局变量和局部变量同名时,在局作用域内访问这个变量会优先访问局部变量
var age = 18;
function fn3 () {
var age = 20;//局部
console.log(age);
//有的时候,在同名的情况下,就想访问全局变量怎么办? 可以通过window对象来访问 window.globalName
console.log(window.age);
}
fn3();
// 2、在局部作用域内,没有用var声明的变量,会变成全局变量(在非严格模式下)
function fn4() {
sex = "男";
}
fn4();
console.log(sex);
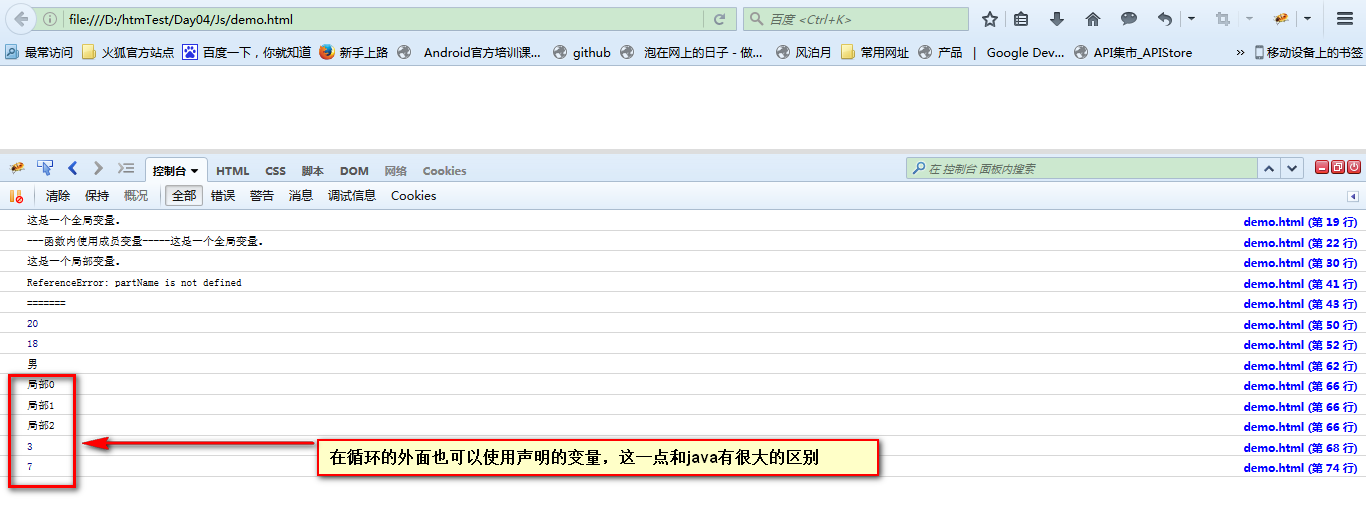
//JS中没有块级作用域,只有函数作用域,所谓块级作用域就是其他语言中的if {} for {} while {} 等,这些在JS中都不属于局部作用域)
//注意初始化变量的声明 var i = 0;
for (var i = 0; i < 3; i++) {
console.log("局部"+i);
}
console.log(i);
function fn5(){
for(var i1=1;i1<=6;i1++){
}
//会输出i1的值注意作用域
console.log(i1);
}
fn5();
</script>
</body>
</html>























 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








