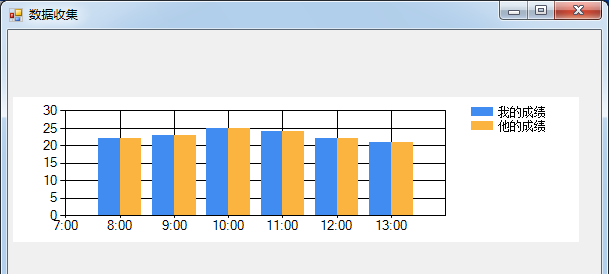
测试来玩玩 , 目标是画个柱状图。
1. 新建winform 工程, 从工具栏拖入 Chart 控件。这时会默认建立了Serie 1 .
// chart1
//
this.chart1.Anchor = ((System.Windows.Forms.AnchorStyles)(((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
chartArea1.Name = "ChartArea1";
this.chart1.ChartAreas.Add(chartArea1);
legend1.Name = "Legend1";
this.chart1.Legends.Add(legend1);
this.chart1.Location = new System.Drawing.Point(5, 67);
this.chart1.Name = "chart1";
series1.ChartArea = "ChartArea1";
series1.Legend = "Legend1";
series1.Name = "Series1";
this.chart1.Series.Add(series1);
this.chart1.Size = new System.Drawing.Size(566, 145);
this.chart1.TabIndex = 2;
this.chart1.Text = "chart1";2. 写一些测试数据 DataTable类型 myTab ,然后把chart1.DataSource = myTab .
3. 用chart1.seriers[0] 对象设置相关属性, 尤其X,Y 值和mytab的对应关系。
4. 增加一个序列2.
完整代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace ClientCollectData
{
public partial class Form1 : Form
{
//private MessageBox log;
private DataTable myTab = new DataTable("mytab");
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// log = new MessageBox(listBox1);
// for (int i = 0; i < 100; i++)
// {
// log.log("第" + i.ToString() + "记录");
//
// }
this.IniTab();
chart1.DataSource = myTab;
chart1.Series[0].YValueMembers = "Yvalue";
chart1.Series[0].XValueMember = "Xvalue";
chart1.Series[0].LegendToolTip = "测试成绩"; // 鼠标放到系列上出现的文字
chart1.Series[0].LegendText = "我的成绩"; // 系列名字
chart1.Series[0].XValueType = ChartValueType.Time;
Series s2 = new Series();
chart1.Series.Add(s2);
chart1.Series[1].YValueMembers = "Yvalue";
chart1.Series[1].XValueMember = "Xvalue";
chart1.Series[1].LegendToolTip = "考试成绩"; // 鼠标放到系列上出现的文字
chart1.Series[1].LegendText = "他的成绩"; // 系列名字
chart1.Series[1].XValueType = ChartValueType.Time;
}
private void IniTab() // 创建一个自定义table来玩玩
{
myTab.Columns.Add("ID",Type.GetType("System.Int32"));
myTab.Columns[0].AutoIncrement = true;
myTab.Columns[0].Unique = true;
myTab.Columns[0].AutoIncrementSeed = 1;
myTab.Columns[0].AutoIncrementStep = 1;
myTab.Columns.Add("Yvalue", Type.GetType("System.Int32"));
myTab.Columns.Add("Xvalue", Type.GetType("System.DateTime"));
myTab.Rows.Add(new object[] { null,22D,"2015-02-01 8:00"});
myTab.Rows.Add(new object[] { null, 23D, "2015-03-01 9:00" });
myTab.Rows.Add(new object[] { null, 25D, "2015-04-01 10:00" });
myTab.Rows.Add(new object[] { null, 24D, "2015-05-01 11:00" });
myTab.Rows.Add(new object[] { null, 22D, "2015-06-01 12:00" });
myTab.Rows.Add(new object[] { null, 21D, "2015-07-01 13:00" });
}
}
}
更为通用的例子 (两个不同的系列曲线,横坐标是时间),:
private void Form1_Load(object sender, EventArgs e)
{
// log = new MessageBox(listBox1);
// for (int i = 0; i < 100; i++)
// {
// log.log("第" + i.ToString() + "记录");
//
// }
chart1.Series[0].YValueMembers = "Yvalue";
chart1.Series[0].XValueMember = "Xvalue";
chart1.Series[0].LegendToolTip = "测试成绩"; // 鼠标放到系列上出现的文字
chart1.Series[0].LegendText = "我的成绩"; // 系列名字
chart1.Series[0].XValueType = ChartValueType.Date;
Series s2 = new Series();
chart1.Series.Add(s2);
s2.IsValueShownAsLabel = true;
s2.ShadowColor = Color.Black;
s2.ChartType = SeriesChartType.Line;
s2.BorderColor = Color.Red;
s2.BorderWidth = 3;
chart1.Series[1].LegendToolTip = "考试成绩"; // 鼠标放到系列上出现的文字
chart1.Series[1].LegendText = "他的成绩"; // 系列名字
chart1.Series[1].XValueType = ChartValueType.Date;
Random r = new Random();
DateTime n = DateTime.Now.Date;
for (int i = 0; i < 10; i++)
{
chart1.Series[0].Points.AddXY(n,r.Next(20, 40));
chart1.Series[1].Points.AddXY(n,r.Next(40, 50));
n = n.AddDays(1);
}
}

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








