HTML5拖拽接口:在浏览器中实现拖放。例如,用户可使用鼠标选择可拖拽(draggable)元素,将元素拖拽到可放置(droppable)元素,并释放鼠标按钮以放置这些元素。拖拽操作期间,会有一个可拖拽元素的半透明快照跟随着鼠标指针。
概念
HTML 拖放(Drag and Drop)接口使应用程序能够在浏览器中使用拖放功能。例如,用户可使用鼠标选择可拖拽(draggable)元素,将元素拖拽到可放置(droppable)元素,并释放鼠标按钮以放置这些元素。拖拽操作期间,会有一个可拖拽元素的半透明快照跟随着鼠标指针。
相关事件
| 事件名称 | 说明 |
|---|---|
| drag | 当拖拽元素或选中的文本时触发 |
| dragstart | 当用户开始拖拽一个元素或选中的文本时触发 |
| dragend | 当拖拽操作结束时触发 (比如松开鼠标按键或敲“Esc”键) |
| dragover | 当元素或选中的文本被拖到一个可释放目标上时触发(每 100 毫秒触发一次) |
| dragenter | 当拖拽元素或选中的文本到一个可释放目标时触发 |
| dragleave | 当拖拽元素或选中的文本离开一个可释放目标时触发 |
| ondrop | 当元素或选中的文本在可释放目标上被释放时触发 |
本次案例主要用到了dragstart,dragend,dragover,ondrag这四个事件
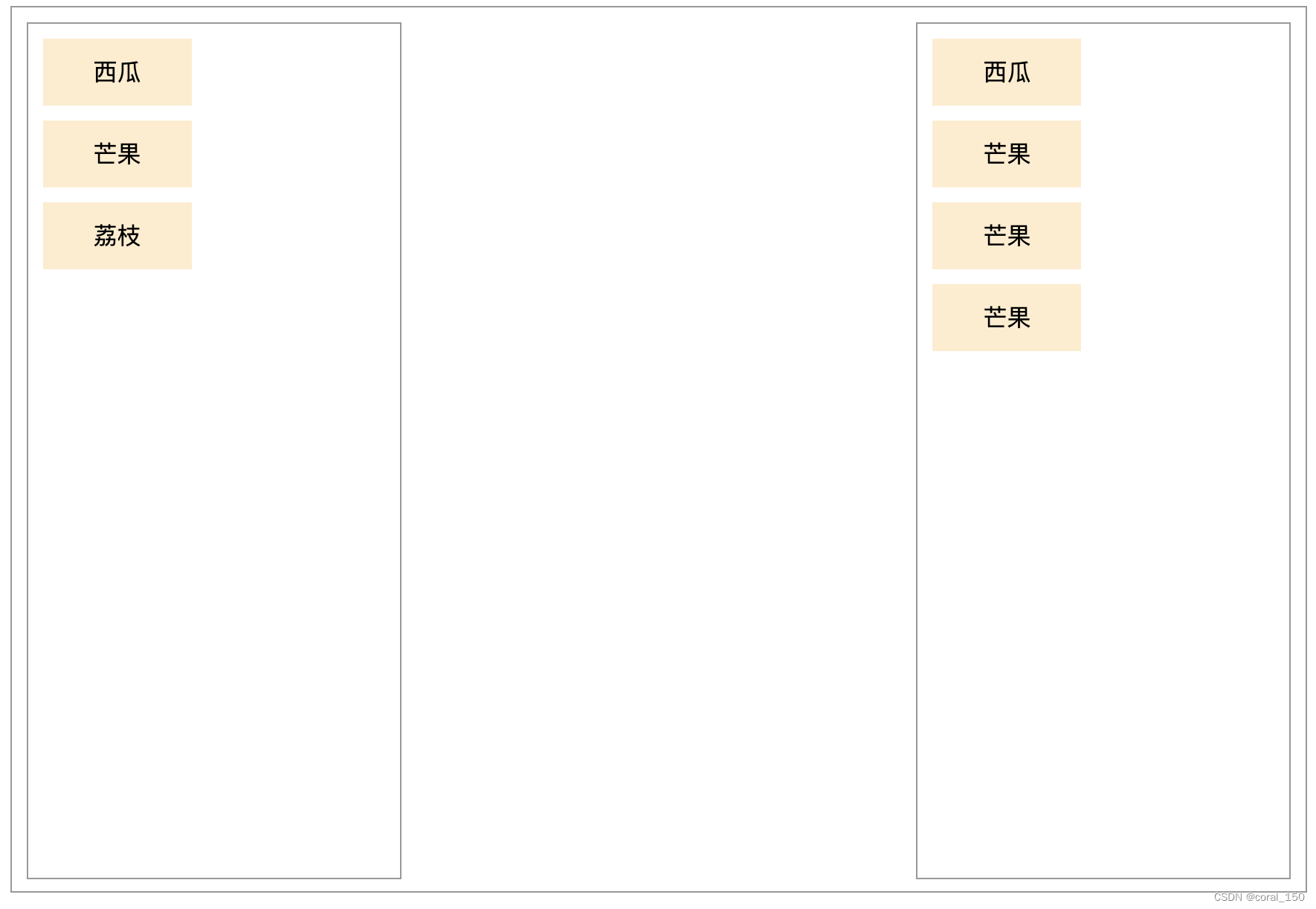
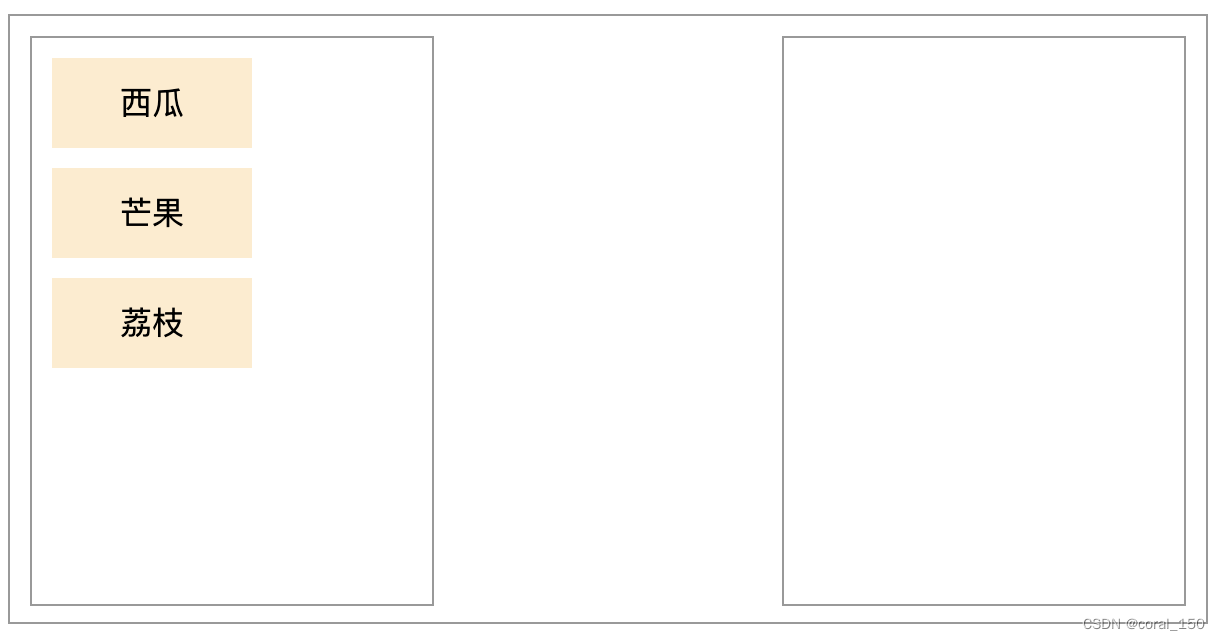
效果图
将左侧元素拖拽至右侧
具体实现
第一步,样式
<div class="container">
<div class="box1">
<div class="item">西瓜</div>
<div class="item">芒果</div>
<div class="item">荔枝</div>
</div>
<div class="box2"></div>
</div>

第二步:设置draggable属性实现拖拽
<div draggable = "true"> 西瓜 </div>
一、拖拽开始事件(ondragstart)
<div draggable="true" ondragstart="dragStart(event,'西瓜')"> 西瓜 </div>
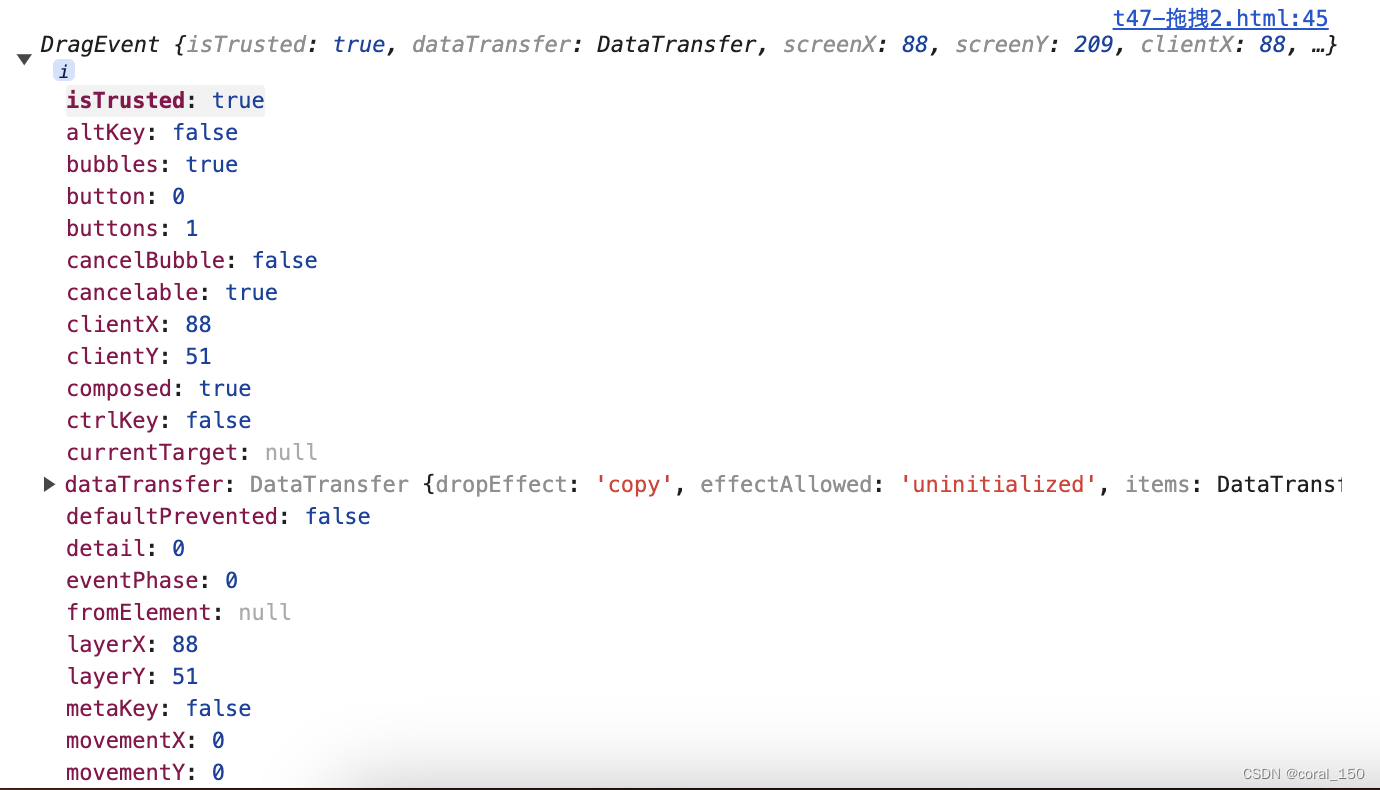
function dragStart(e, name) {
// 拖拽事件返回的对象
console.log(e)
}

其中有一个dataTransfer对象:用于保存拖动并放下(drag and drop)过程中的数据。它可以保存一项或多项数据,这些数据项可以是一种或者多种数据类型。它有一些常用方法:
- clearData() 删除关联数据
- getData(‘name’) 获取关联数据
- setData(‘name’,name) 设置关联数据
- setDragImage() 设置拖动图像
二、设置拖拽关联的数据
function dragStart(e, name) {
// 比如拖拽西瓜这个div元素,那么name就是西瓜,把它存储起来
e.dataTransfer.setData('name', name)
console.log(e)
}
三、拖拽结束事件
function drop(e) {
// 获取刚才关联的数据(name:西瓜)
const msg = e.dataTransfer.getData('name')
const div = document.createElement('div')
div.textContent = msg
div.classList.add('item')
box2.appendChild(div)
}
防止事件冒泡
⚠️注意一定要阻止浏览器的默认行为,设置event.preventDefault()
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=name-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="container">
<div class="box1">
<div
class="item"
draggable="true"
ondragstart="dragStart(event,'西瓜')"
>
西瓜
</div>
<div
class="item"
draggable="true"
ondragstart="dragStart(event,'芒果')"
>
芒果
</div>
<div
class="item"
draggable="true"
ondragstart="dragStart(event,'荔枝')"
>
荔枝
</div>
</div>
<div class="box2" ondrop="drop(event)" ondragover="dragOver(event)"></div>
</div>
<script>
const box2 = document.querySelector('.box2')
// 拖拽事件
function dragStart(e, name) {
e.dataTransfer.setData('name', name)
console.log(e)
}
// 释放事件
function drop(e) {
e.preventDefault()
const msg = e.dataTransfer.getData('name')
const div = document.createElement('div')
div.textContent = msg
div.classList.add('item')
box2.appendChild(div)
}
// 拖拽目标经过事件
function dragOver(e) {
// 阻止浏览器默认行为以便于放置
e.preventDefault()
}
</script>
<style>
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 60%;
height: 80vh;
border: 1px solid #999;
box-sizing: border-box;
padding: 10px;
margin: 0 auto;
}
.box1,
.box2 {
width: 250px;
height: 100%;
border: 1px solid #999;
}
.box2 {
overflow: hidden;
}
.item {
width: 100px;
height: 45px;
line-height: 45px;
background-color: blanchedalmond;
text-align: center;
margin: 10px;
}
</style>
</body>
</html>








 本文讲述了如何在HTML5中使用draggable和ondrag等事件创建可拖放元素,包括拖动开始、结束、移动中的行为,并给出了一个实例代码。
本文讲述了如何在HTML5中使用draggable和ondrag等事件创建可拖放元素,包括拖动开始、结束、移动中的行为,并给出了一个实例代码。














 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








