float的bug
我们时长使用float进行布局, 但是在使用float布局的同时, 常出现父级元素包不住子元素的情况. 比如:
<div class="parent">
<div class="child"></div>
</div>css设置如下:
.parent {
border: 1px solid red;
}
.child {
float: left;
border: 1px solid black;
width: 100px;
height: 100px;
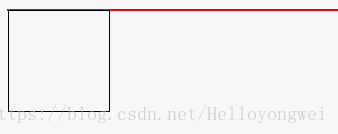
}可是最后结果却显示如下:
可以见到父元素并没有包住子元素.
清除浮动
最常见的清除浮动的方法是给父元素添加clearfix类. clearfix类如下:
.clearfix::after {
content: '';
display: block;
clear: both;
}利用clear属性进行清除.
应用给父元素:
<div class="parent clearfix">
<div class="child"></div>
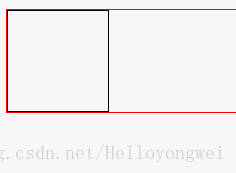
</div>之后显示如下:























 6020
6020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








