前言:
学弟:学长,这七牛云可真好用啊,主打一个免费哈哈,对于我们学习来说那是真不错。
学长:确实,你对接七牛云,正好在代码上锻炼一下自己的能力。这对于你找工作还是很不错的。
正文:
1.首先在pom添加依赖
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.13.0, 7.13.99]</version>
</dependency>
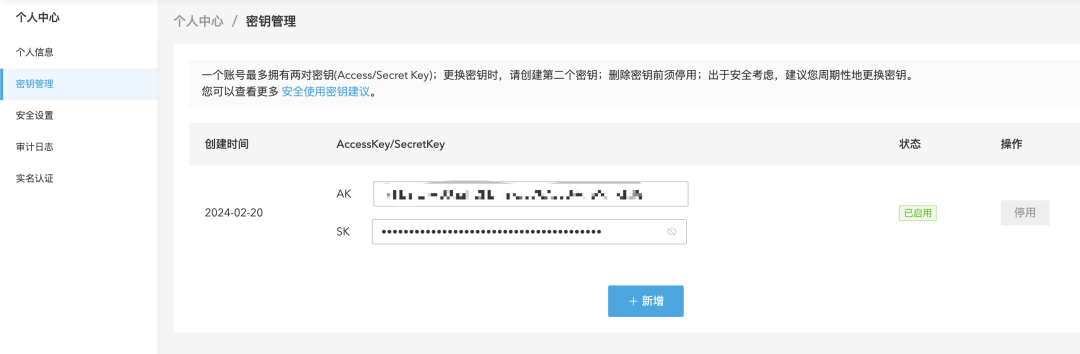
2.再application.yaml 里面添加自己的ak,sk,这个aksk是先要你去七牛云官网申请,然后在个人中心里面可以看到自己的ak,sk。


在这里就可以看到AKSK,保存好自己的ak,sk,不要泄漏了,建议定期更换。
3.写一个配置类,通过@Value注入 aksk,同时将AUTH类,和UploadManager注入。
@Bean
public Auth getAuth(){
return Auth.create(accessKey,secretKey);
}
@Bean
public UploadManager getUploadManager(){
com.qiniu.storage.Configuration configuration = new com.qiniu.storage.Configuration();
return new UploadManager(configuration);
}4.编写util工具类,这个util类 大家可以去网上查一下去补全。主要就是通过uploadManager 这个类去调用方法去实现文件上传。举例:uploadManager.put(file, fileName, token, null, null);
这个简单的方法大家可以参考一下。
public String upload(InputStream file, String fileName) throws QiniuException {
//获取token,token就是调用接口凭证
String token = auth.uploadToken(bucketName);
// 调用put方法,可以去上传图片等文件
Response res = uploadManager.put(file, fileName, token, null, null);
}5.编写接口去实现 这里图方便就直接在controller里去实现了。
这里就不在service层去写了,偷个懒,大家就简单看一下。
@PostMapping("/test")
public void test(@RequestParam("file")MultipartFile file) {
try { InputStream inputStream = file.getInputStream();
String test = qiniuUtil.upload(inputStream, "test");
System.out.println(test);
} catch (IOException e) {
throw new RuntimeException(e);
}
}这样子一个简单的对接七牛云的案例就实现啦






















 1435
1435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










