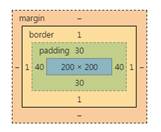
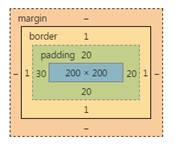
1 盒子中的区域
一个盒子中主要的属性就5个:width、height、padding、border、margin。
width是“宽度”的意思,CSS中width指的是内容的宽度,而不是盒子的宽度。
height是“高度”的意思,CSS中height指的是内容的高度,而不是盒子的高度
padding是“内边距”的意思
border是“边框”
margin是“外边距”
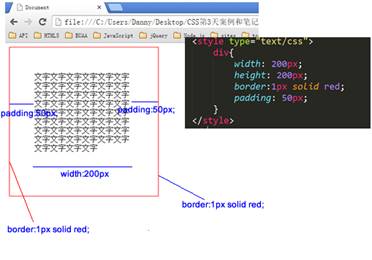
真实占有宽度= 左border + 左padding + width + 右padding + 右border
2 width、height
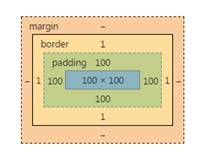
1 .box1{
2 width: 100px;
3 height: 100px;
4 padding: 100px;
5 border: 1px solid red;
6 }
7
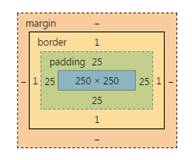
8 .box2{
9 width: 250px;
10 height:250px;
11 padding:25px;
12 border:1pxsolid red;
}3 padding
padding就是内边距。padding的区域有背景颜色,background-color将填充所有boder以内的区域
小属性:
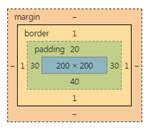
| 1 padding-top: 30px; 2 padding-right: 20px; 3 padding-bottom: 40px; 4 padding-left: 100px; |
padding:30px 20px 40px 100px; //上、右、下、左
padding: 20px 30px 40px; //上、右、下、??和右一样
padding: 30px 40px;
用小属性层叠大属性:
padding: 20px;
padding-left: 30px;4border
边框有三个要素:粗细、线型、颜色。border: 1px dashed red;
border属性能够被拆开,有两大种拆开的方式:
1) 按3要素:border-width、border-style、border-color
2) 按方向:border-top、border-right、border-bottom、border-left



























 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








