本文参考b站up主 爱扑bug的熊 的教程超详细的个人博客搭建教程(无需服务器)搭建个人博客(也就是本站),并配置主题Mustom。
实战配置
| 配置 | |
|---|---|
| 操作系统 | Windows10 |
| 博客框架 | hexo |
| Git仓库 | GitHub |
| 静态网页托管网站 | Netlify |
Hexo博客框架
简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。使用方法可以参考官方文档。
环境配置
Hexo需要Node.js的支持,因为本博客在windows上使用Hexo,所以我们首先安装nvm,nvm可以管理node和npm的版本,能够方便地满足不同项目的需求。
首先从官网下载nvm,安装完成之后运行以下命令:
nvm list available
nvm list
nvm install <version>
nvm use <version>
命令的含义为查看可安装的node版本、查看已安装的node版本、安装指定版本的node、切换到指定版本的node。本博客中使用了node 16.20.1。
新建项目
安装Hexo:
npm install -g hexo-cli
新建Hexo项目:
hexo init <folder>
cd <folder>
npm install
运行完以上命令后,Hexo将会在指定文件夹中新建所需要的文件。
基本操作
写作
执行下列命令来创建一篇新文章或者新的页面:
hexo new [layout] <title>
可以在命令中指定文章的布局(layout),默认为 post ,新生成的文章在 source 文件夹下。
服务器
输入以下命令启动服务器,服务默认在http://localhost:4000下启动:
hexo server
至此我们完成了Hexo的基本配置,现在我们可以访问http://localhost:4000,如果出现以下的页面则说明Hexo安装成功:
更多关于Hexo的操作可以参考官方文档。
Hexo主题–Mustom
Hexo的官网提供了许多的主题:Themes,本站配置了Mustom主题(因为有日常哈哈),作者给出了详细的配置说明(感谢!!)。简单来说就是将主题文件下载到 themes 文件夹下,并且修改模板文件和配置文件。
GitHub
本站使用GitHub托管网站代码。先在GitHub新建私密仓库(配置文件中涉及一些密钥注意不要公开),然后Git Bash中运行以下脚本:
git clone <项目地址>
cd <项目文件夹>
这样我们就下载好了新的空项目,然后将网站复制过来,用以下脚本上传项目:
git add .
git commit -m "commit_message"
git push
Hexo官网有GitHub Pages部署项目的教程:在 GitHub Pages 上部署 Hexo,不过由于GitHub在国内访问速度比较慢,所以我们还是选择Netlify来部署我们的项目。
Netlify
Netlify 是美国的一家云计算公司,它的官网 Netlify 为用户提供静态网页托管功能。每当我们git push的时候,Netlify就会自动执行我们设置的build script来更新我们的代码,非常的方便。Netlify可以直接从GitHub导入项目,直接将我们刚刚更新的项目导入即可。

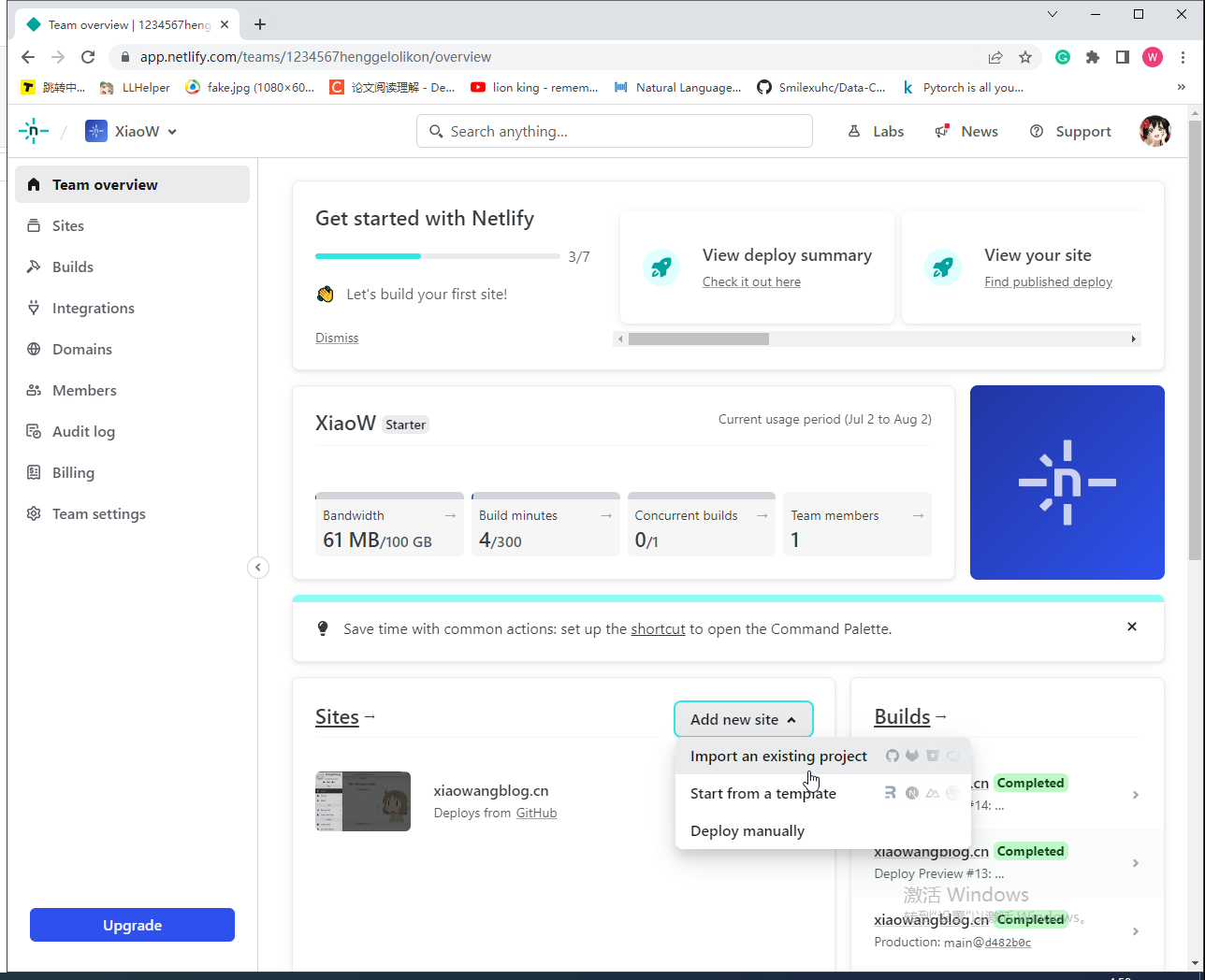
注册好账号之后,依次点击 Add new site -> Import an existing project -> GitHub 一切配置默认即可。部署完成之后可以看到一个URL,点击即可访问我们的个人博客。至此我们的个人博客就配置完成啦,之后根据个人需要,可以添加自己的域名、CDN加速等。






















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








