由于博主参加了校内的微信小程序开发比赛,这是我在开发中遇到的实际问题。
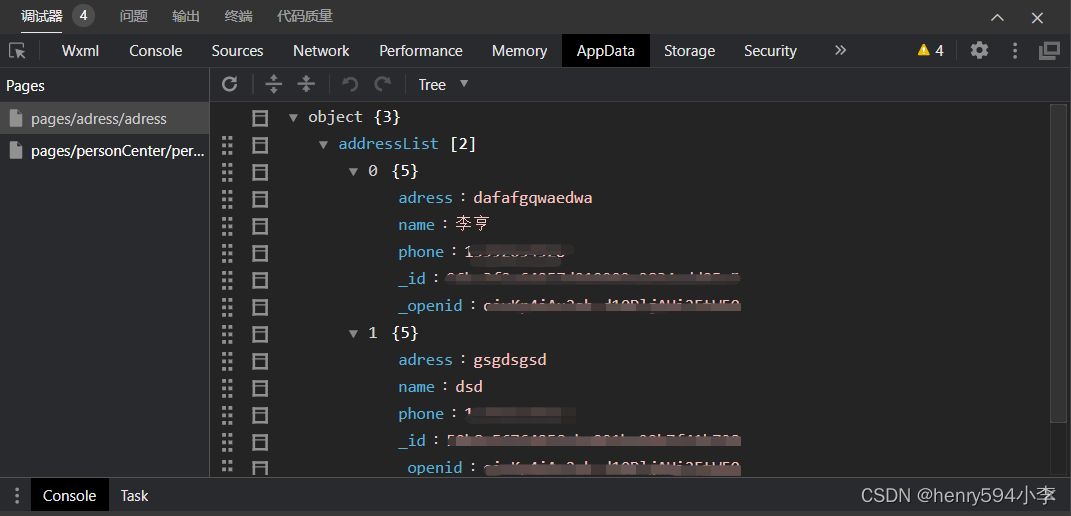
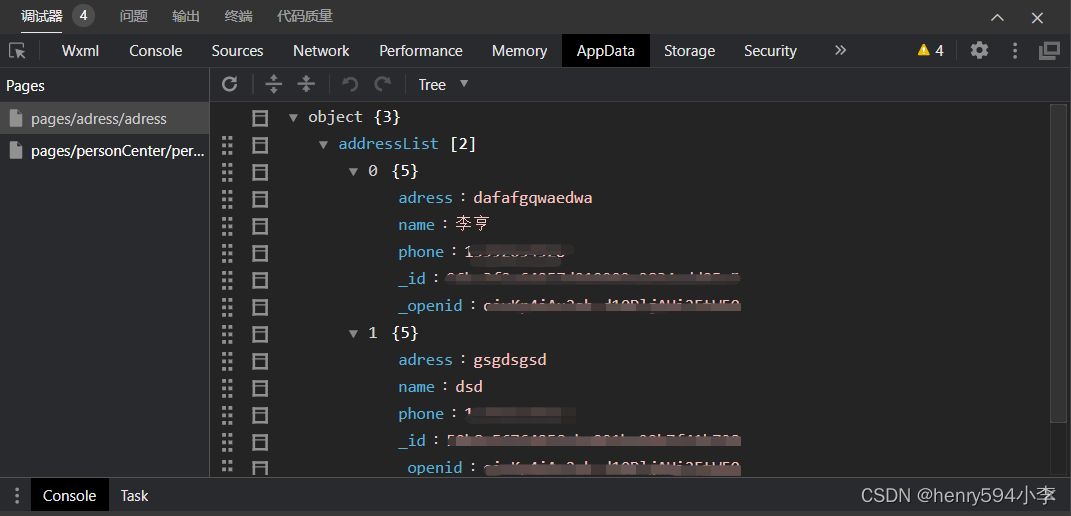
当我用addressList数组存储数据库表的内容后,调试器AppData中也成功显示了addressList的数据内容,就在我以为大功告成的时候,问题却发生了
var dataArray = [];
wx.cloud.database().collection('adress').get().then(res =>{
var data = res.data;
for(var i = 0;i < data.length;i++){
dataArray.push(data[i]);
}
console.log(dataArray);
})
this.setData({
addressList:dataArray
})

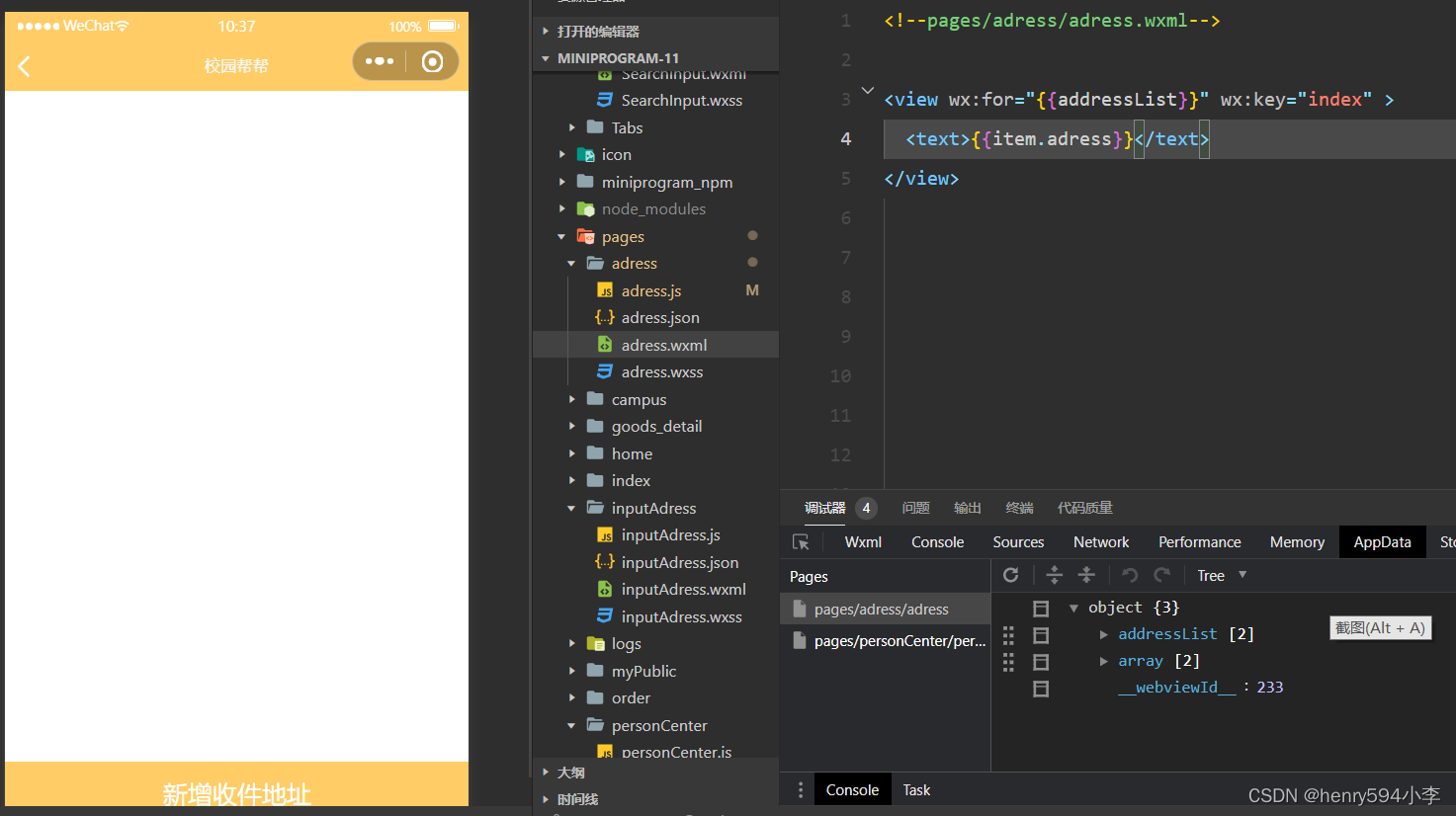
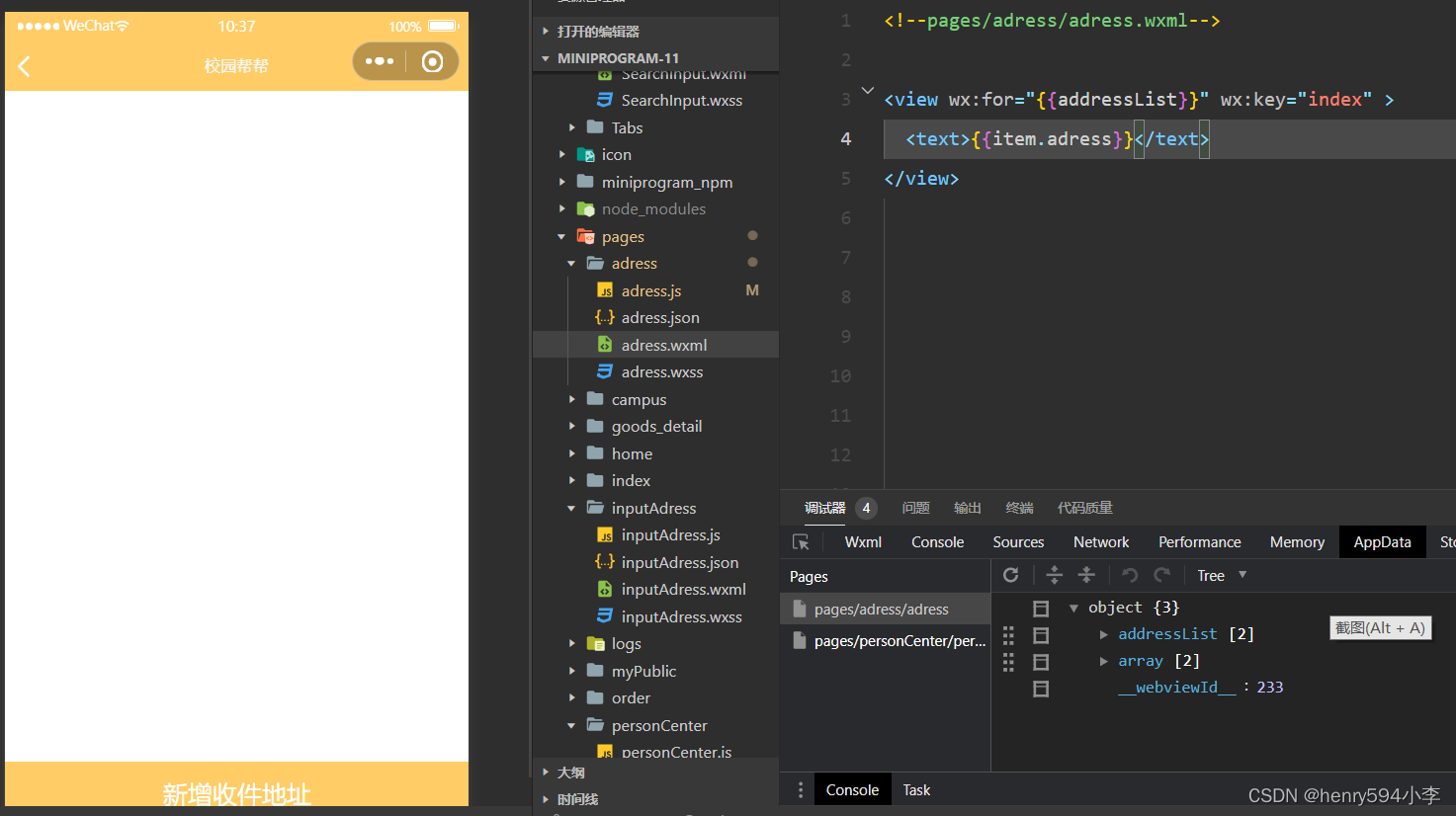
我用wx:for绑定addressList数组却渲染失败了,网页一片空白,而底下AppData却依旧显示有数据。
但是刚打开页面时addresList数组是为空的,延迟了一会儿才能获取到数据库的数据内容。
问题的原因就跟我分析的一样:在数组获取到数据之前,wx:for就已经渲染结束了,导致获取的数据没有渲染在页面上。

为了解决这个问题我查阅了很多文章,但是跟我相同情况的解决方法确是少之又少。这是我在微信开发社区看到和我相同情况的。

网络请求异步这个问题就让我十分头大,于是我采用了最"笨"的一种方法,把原本的setData嵌套进setTimeout中,后面的数字代表推迟的时间。我的理解是推迟页面渲染的时间,保证在渲染之前获取到数据。
优点:省时省力
缺点:当数据库表数据庞大时,需要推迟的时间就会延长,导致小程序性能不好。
var dataArray = [];
wx.cloud.database().collection('adress').get().then(res =>{
var data = res.data;
for(var i = 0;i < data.length;i++){
dataArray.push(data[i]);
}
console.log(dataArray);
})
setTimeout(() =>{
this.setData({
addressList:dataArray
})
},500)
























 2455
2455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










