context.putImageData 方法的第2、3个参数
最近有个项目是关于Canvas的,其中用到了putImageData方法,百度上翻看了前面的技术文档,按照说明写了试验代码,然而始终都得到错误的结果,思考了很久再去看文档,比较了其它的文档,最终在较为官方的mdn文档上发现了端倪,原来是国内那些技术文档有误,最后参考mdn文档的解释达成了目的。找来找去没发现合适的友好的圈子,国外的太慢而且容易出问题,国内的圈子少而且都不大友好也不合适,比较火的短视频平台也不是技术人看的,最终决定先发在CSDN论坛上,这好像是个稍微合适的平台。截图如下:
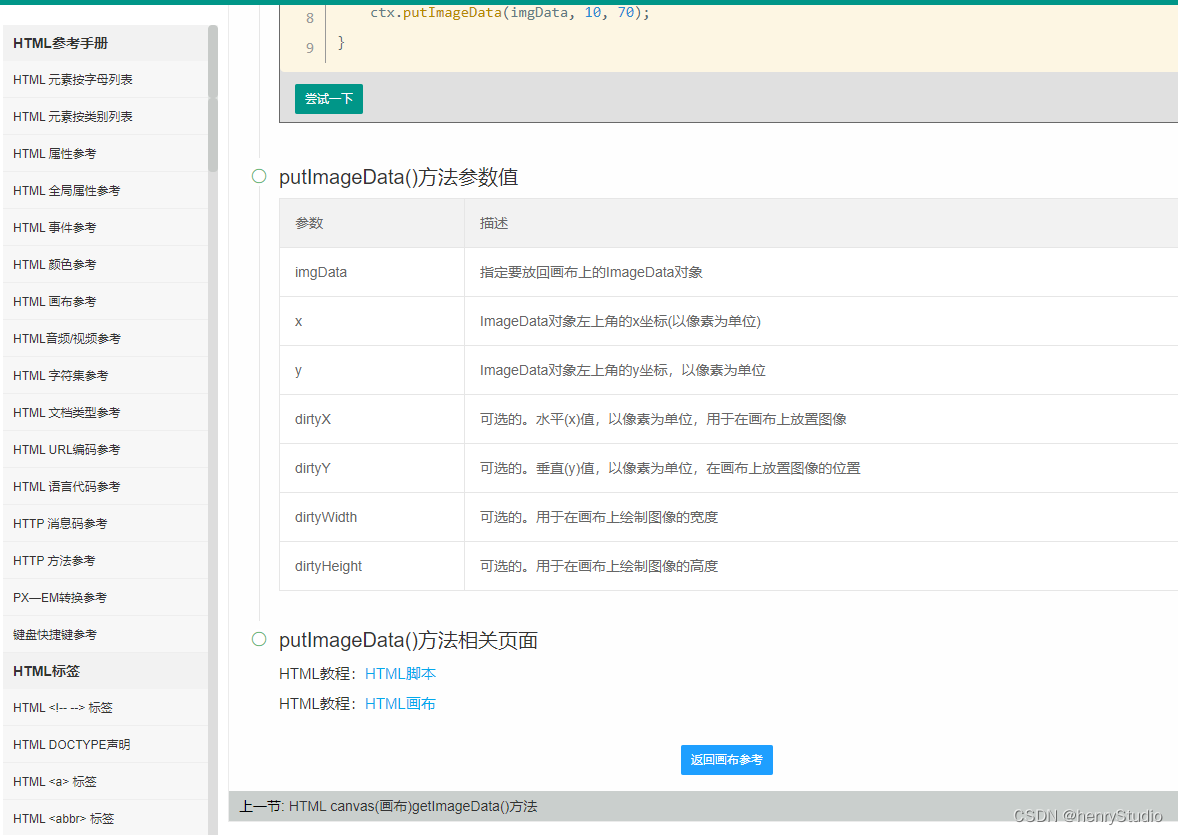
* 鸟教程
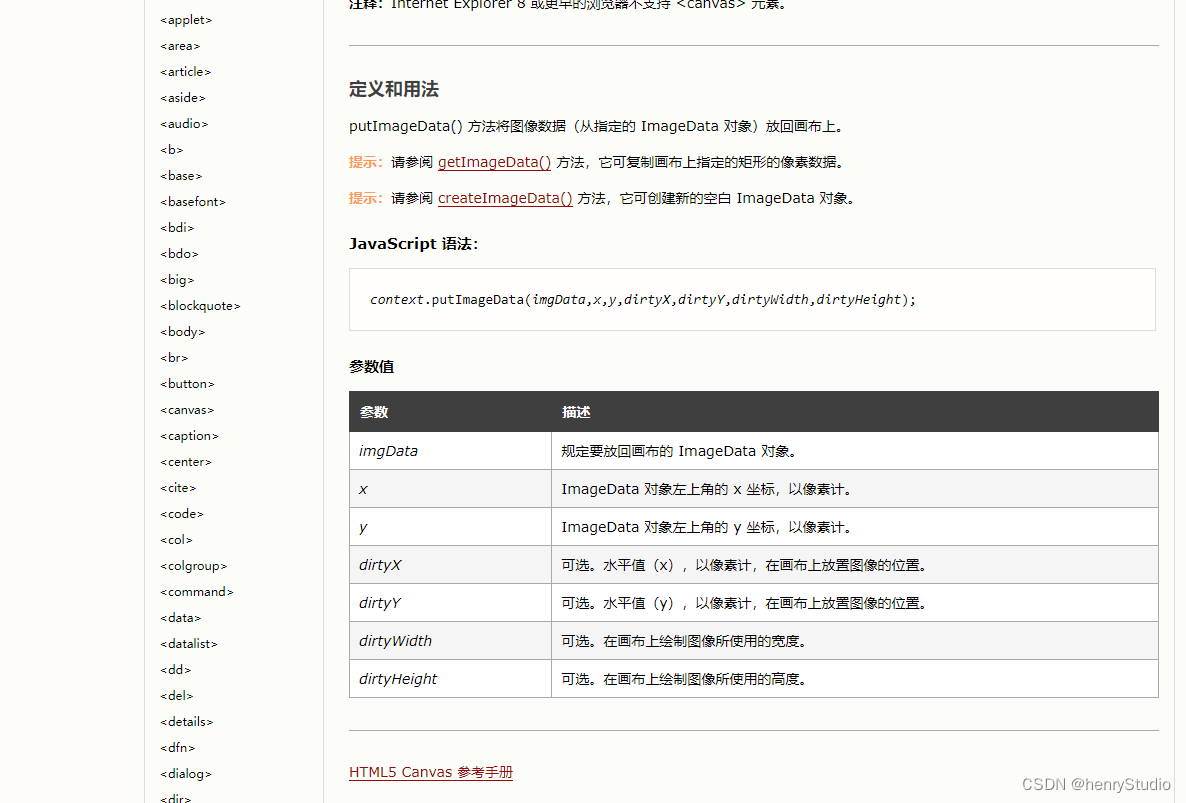
* 蝶教程
* w3
可以看到上面3个国内的技术文档内容是一样的,关于x、y参数都解释为是 ImageData 的坐标。下面是mdn文档的内容:
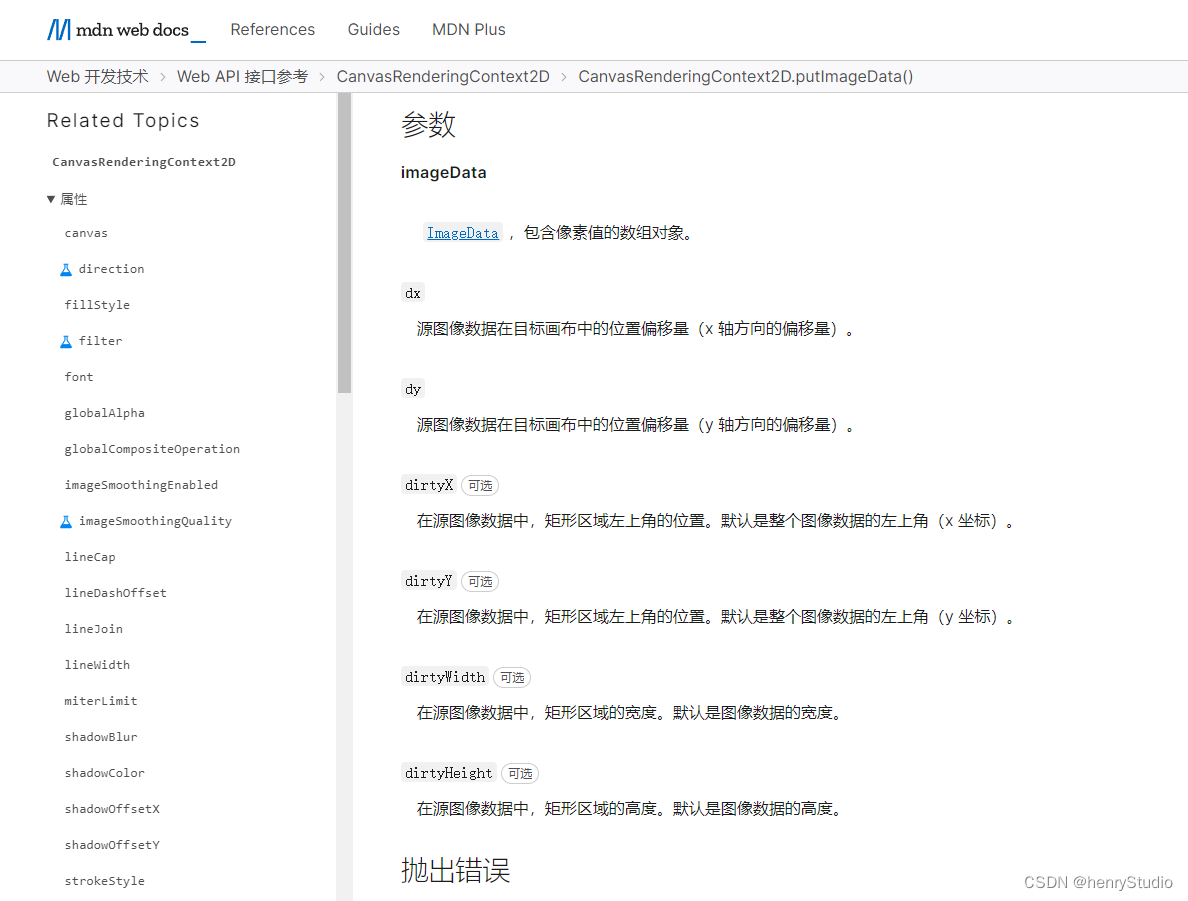
mdn经过站内翻译后

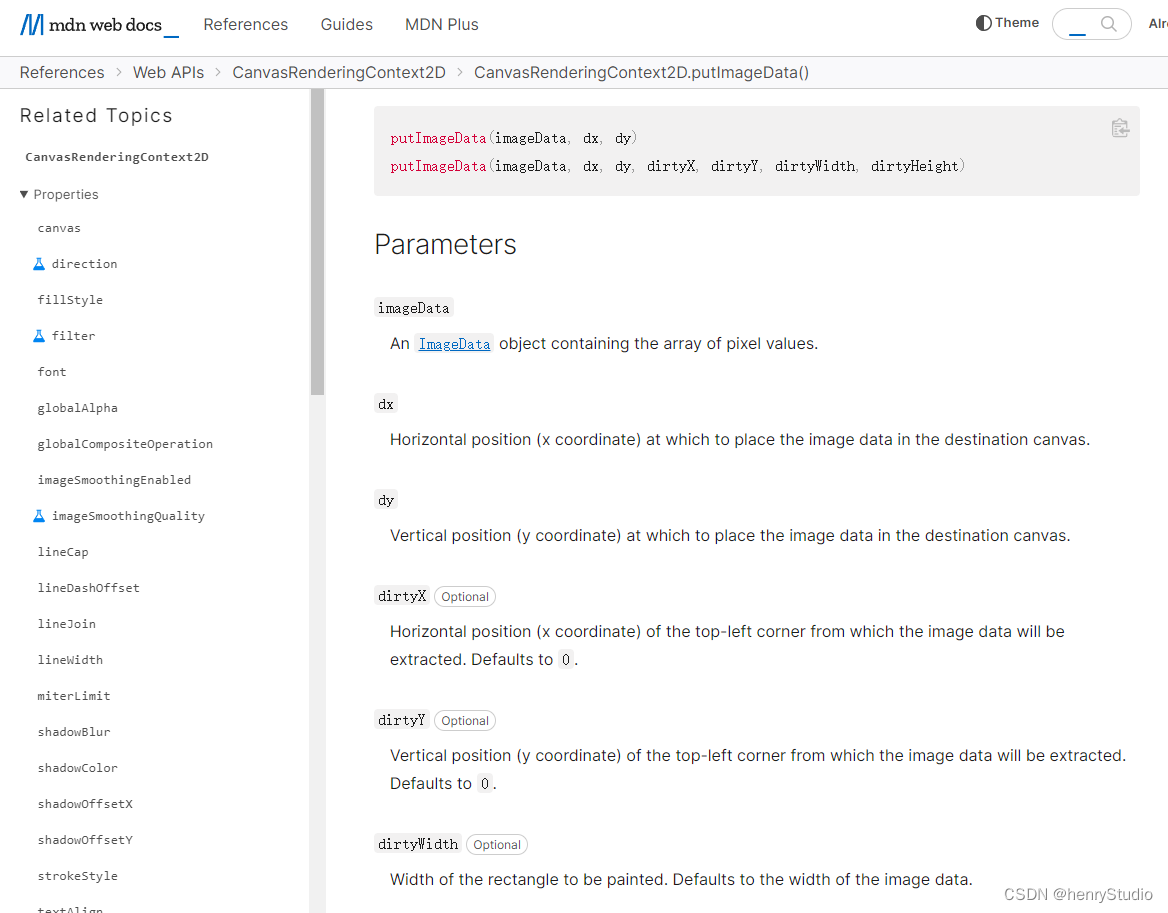
mdn原英语版

其实我个人根据mdn的理解认为,第2、3个参数是ImageData相对于画布的偏移量,而不是国内文档解释的那样是ImageData的坐标,而第4、5个参数才应该是ImageData的坐标。





















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








