
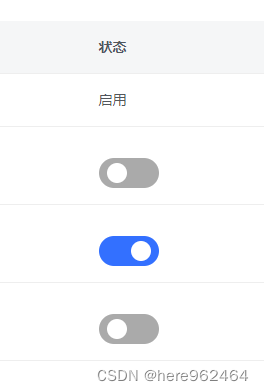
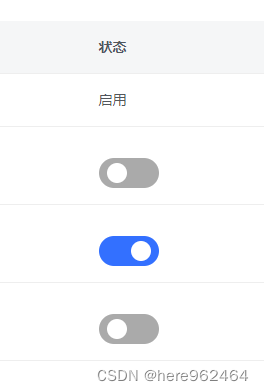
<div class="switch_label">
<input type="checkbox" id="switch2" checked name="switch2">
<label for="switch2"></label>
</div>
.switch_label{
display: inline-flex;
flex-direction: column;
justify-content: center;
align-items: center;
border-color: transparent;
}
.switch_label input[type="checkbox"]{
display: none;
}
.switch_label label{
display: block;
width: 60px;
height: 30px;
background-color: #aaa;
border-radius: 100px;
position: relative;
cursor: pointer;
transition: 0.2s;
}
.switch_label label:after{
content: "";
width: 20px;
height: 20px;
background-color: #fff;
position: absolute;
border-radius: 70px;
top: 5px;
left: 8px;
transition: 0.2s;
}
.switch_label input:checked + label{
background-color: var(--blue);
}
.switch_label input:checked + label:after{
left: calc(100% - 8px);
transform: translateX(-100%);
}
.switch_label label:active:after{
width: 25px;
}





















 5134
5134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








