前端代码示例
var data = {
"fileName": "abcd",
"collectionFormId": "202207061035244789978FBC50D6A770",
"userId": "2019040810014F6DB3395FF3674DFCE3",
"startTime": "",
"endTime": "",
"customTableHeaderList": [
{
"fieldName": "时长",
"id": 23
}
]
}
var params = {"data":JSON.stringify(data)}
postExcelFile(params,"http://localhost:8066/jsyf-oa/collectionForm/exportCollectionFormData.json");
function postExcelFile(params, url) {
//params是post请求需要的参数,url是请求url地址
var form = document.createElement("form");
form.style.display = "none";
form.action = url;
form.method = "post";
document.body.appendChild(form);
// 动态创建input并给value赋值
for (var key in params) {
var input = document.createElement("input");
input.type = "hidden";
input.name = key;
input.value = params[key];
form.appendChild(input);
}
form.submit();
form.remove();
}
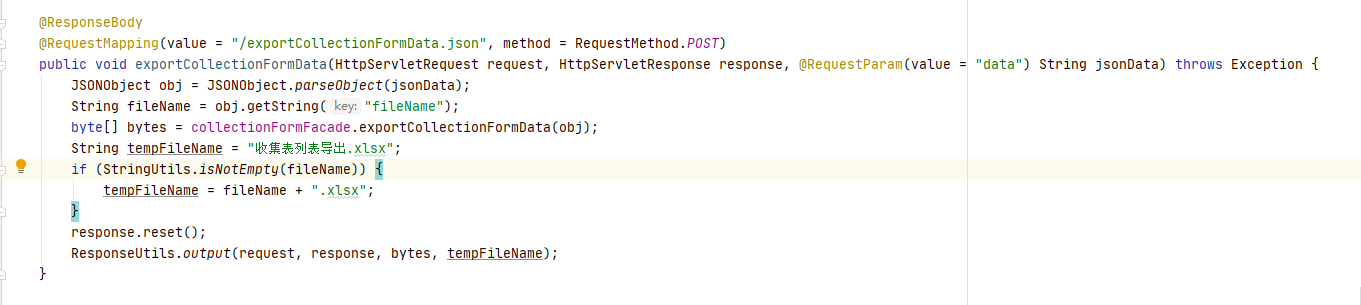
后端java代码


























 8266
8266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








