首先配置OSS 配置
VUE_APP_OSS_REGION = oss-cn-节点名称的全拼音 例:oss-cn-zhengzhou
VUE_APP_OSS_KEYID = 用户AccessKey 管理中 新建时能看到
VUE_APP_OSS_KEYSECRET = 用户AccessKey 管理中 新建时能看到
VUE_APP_OSS_BUCKET = 这是需要放到那个文件夹下 文件路径
定义oss上传方法
import co from ‘co’;
import OSS from ‘ali-oss’;
const client = new OSS({
region: process.env.VUE_APP_OSS_REGION,
accessKeyId: process.env.VUE_APP_OSS_KEYID,
accessKeySecret: process.env.VUE_APP_OSS_KEYSECRET,
bucket: process.env.VUE_APP_OSS_BUCKET,
secure:true
});
const uploadFileToOSS = (file, fileName = ‘’, callBack, progressCB = null) => {
co(function * () {
let name = fileName === ‘’ ? file.name : fileName;
yield client.multipartUpload(name, file, {
progress: function * (percentage) {
if (progressCB !== null) { progressCB(percentage * 100); }
}
});
// 上传完成
let response = yield client.head(name);
callBack(response);
}).catch(() => {
});
};
export default uploadFileToOSS;
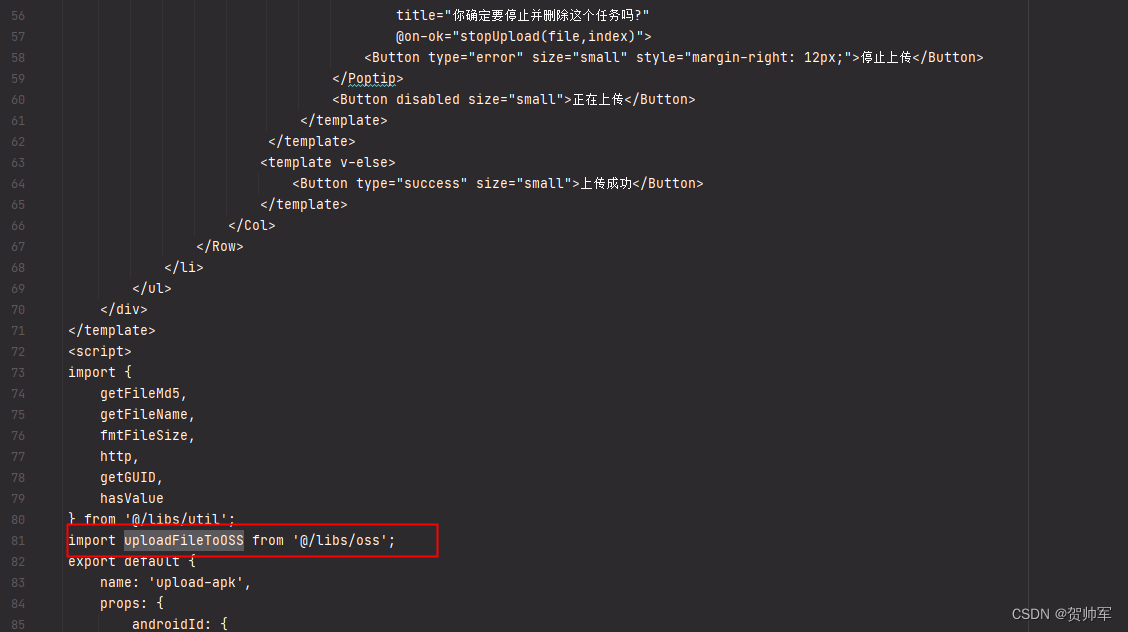
第三步 在你上传页面APP的页面引入此方法

‘@/libs/oss’ 这个是第二步定义的方法的路径

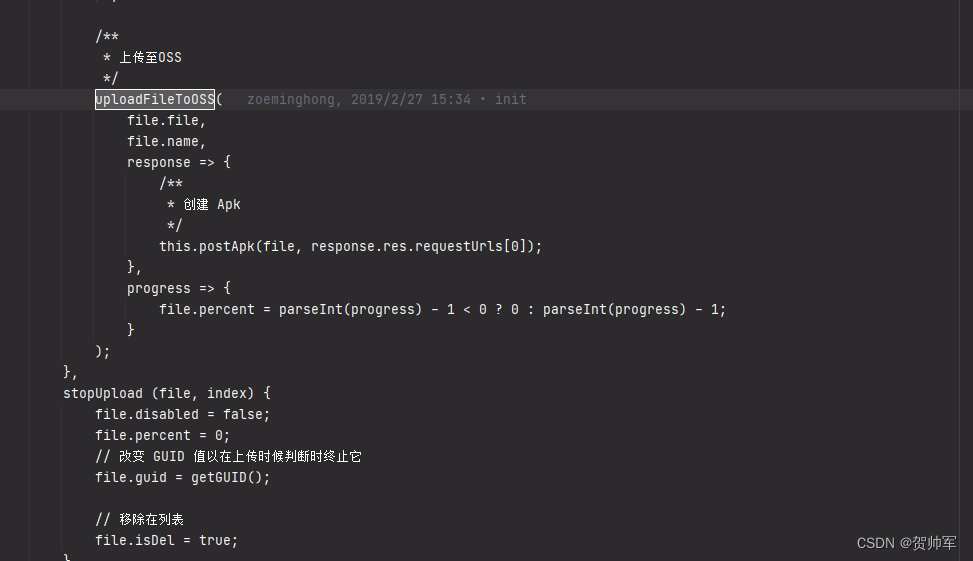
上传文件直接调用

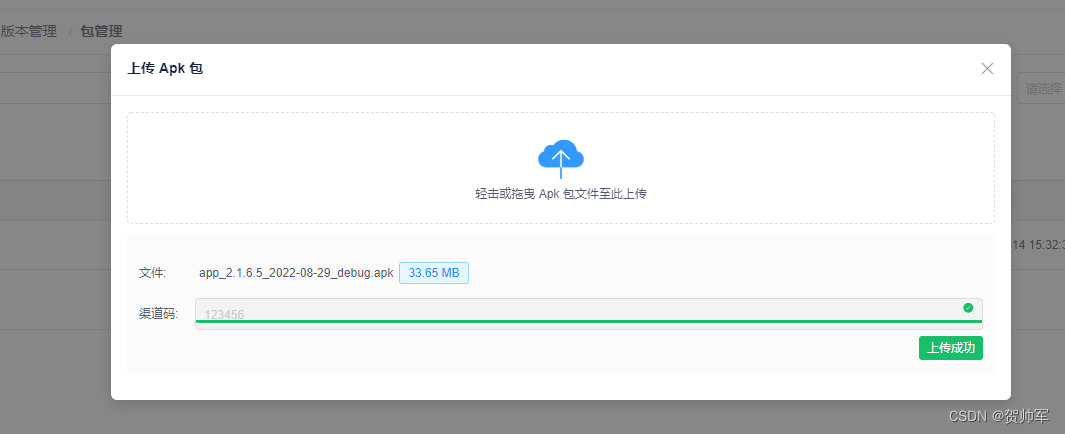
上传成功 就可以在阿里云对应路径下看到你的app包





















 1966
1966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








