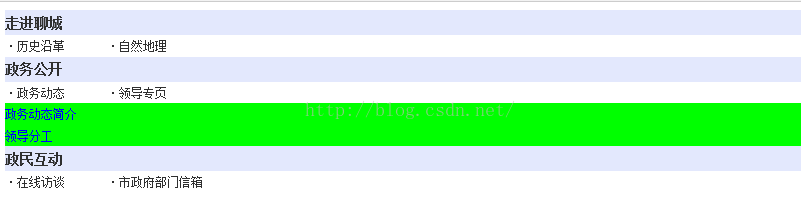
目标效果:
点击带圆点的文字,会慢慢出现绿色框包含具体内容,再点击另一类的文字,会将之前的收起后再慢慢显示新内容。
1.新建项目,导入jQuery框架。
2.创建showDetail.html页面,编写信息。
showDetail页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("span[title*='zjlc']").click(function () { //*= 匹配所有span中title值包含zjlc的,另外$=代表匹配所有span中title值以zjlc结尾的,^=代表匹配所有span中title值以zjlc开头的的
$("div[lang=&#







 使用jQuery实现点击带有圆点的文字,相关div内容逐渐显示,再次点击其他文字时,之前的内容会收起并切换到新内容的显示。步骤包括新建项目并引入jQuery框架,在showDetail.html页面设置信息。
使用jQuery实现点击带有圆点的文字,相关div内容逐渐显示,再次点击其他文字时,之前的内容会收起并切换到新内容的显示。步骤包括新建项目并引入jQuery框架,在showDetail.html页面设置信息。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 411
411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








