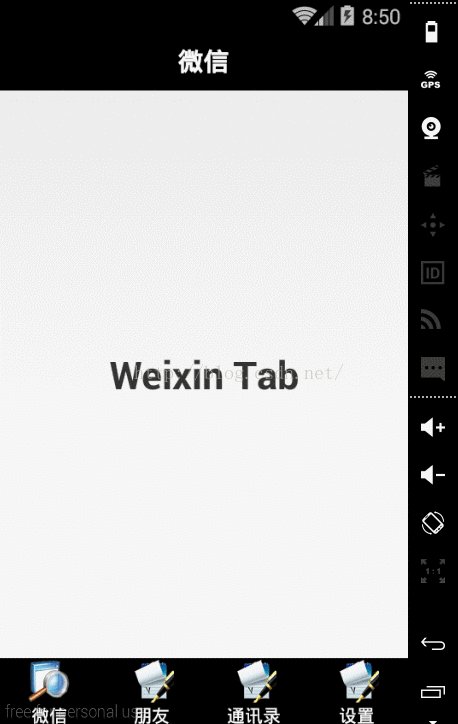
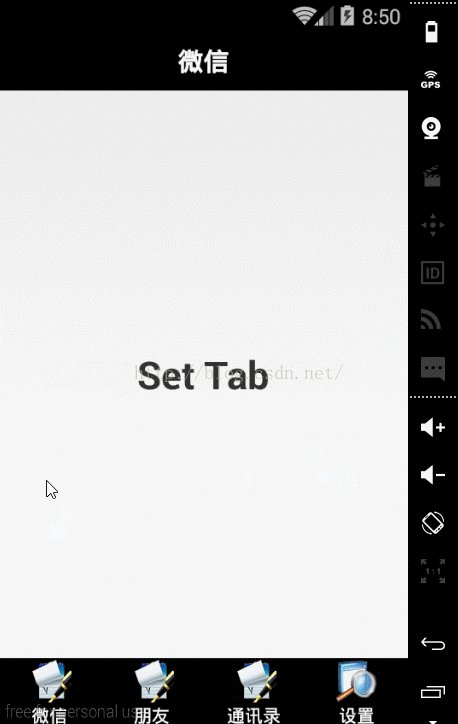
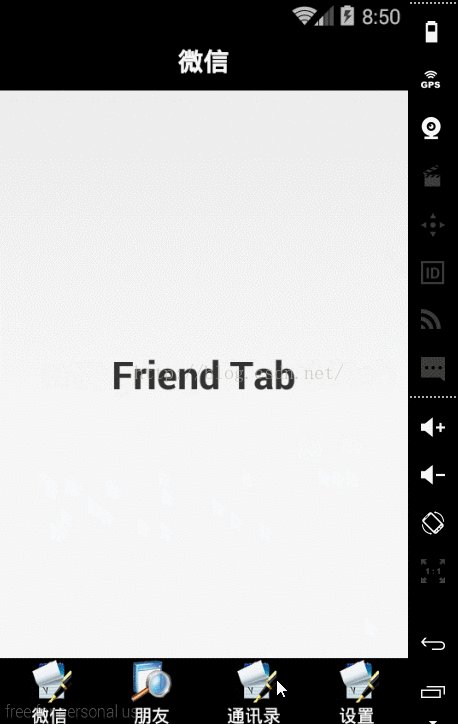
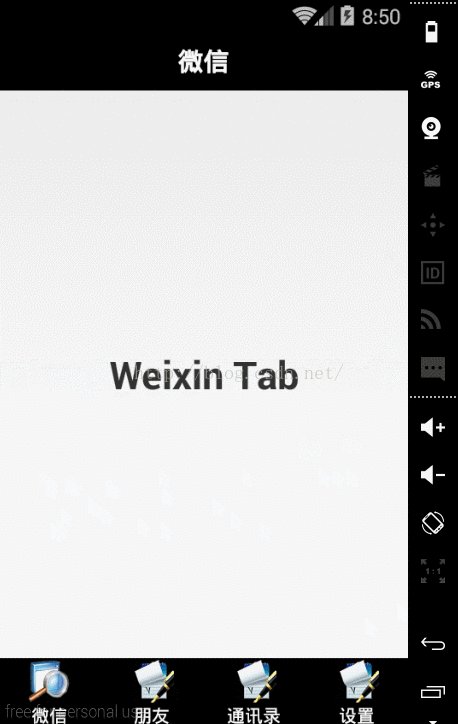
目标效果:
使用鼠标滑动屏幕或者点击下边的小图标,可以更改页面和图标,因为没有那么多素材所以只用了两张图片区分。
1.layout文件夹下新建top.xml页面,作为顶部标题。
top.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:gravity="center"
android:background="#000000"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:textColor="#ffffff"
android:textSize="20sp"
android:layout_gravity="center"
android:textStyle="bold" />
</LinearLayout>
2.新建bottom.xml页面,作为底部导航。
bottom.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="#000000"
android:orientation="horizontal" >
<!-- ImageButton没加android:clickable="false"时,点击下方的ImageBuutton不会改变页面,点击TextView才会改变页面,这是因为每个tab是一个LinearLayout,每个LinearLayout都有一个ImageButton,当点击ImageButton位置时,点击事件首先会到LinearLayout上,LinearLayout会去判断,发现内部有一个ImageButton可以解决点击事件,所以就把点击事件交给ImageButton,而ImageButton又没有写点击事件,所以点击事件就失效了。-->
<LinearLayout
android:id="@+id/tab_weixin"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/tab_weixin_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:clickable="false"
android:src="@drawable/search" />
<TextView
android:layout_width="wrap_c







 本文介绍了如何在Android应用中实现类似微信的左右滑动和点击图标切换页面的效果。通过布局文件top.xml的设计,以及滑动和点击事件的处理,实现了页面和图标的动态切换。由于素材限制,示例中使用了两张图片进行切换。
本文介绍了如何在Android应用中实现类似微信的左右滑动和点击图标切换页面的效果。通过布局文件top.xml的设计,以及滑动和点击事件的处理,实现了页面和图标的动态切换。由于素材限制,示例中使用了两张图片进行切换。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








