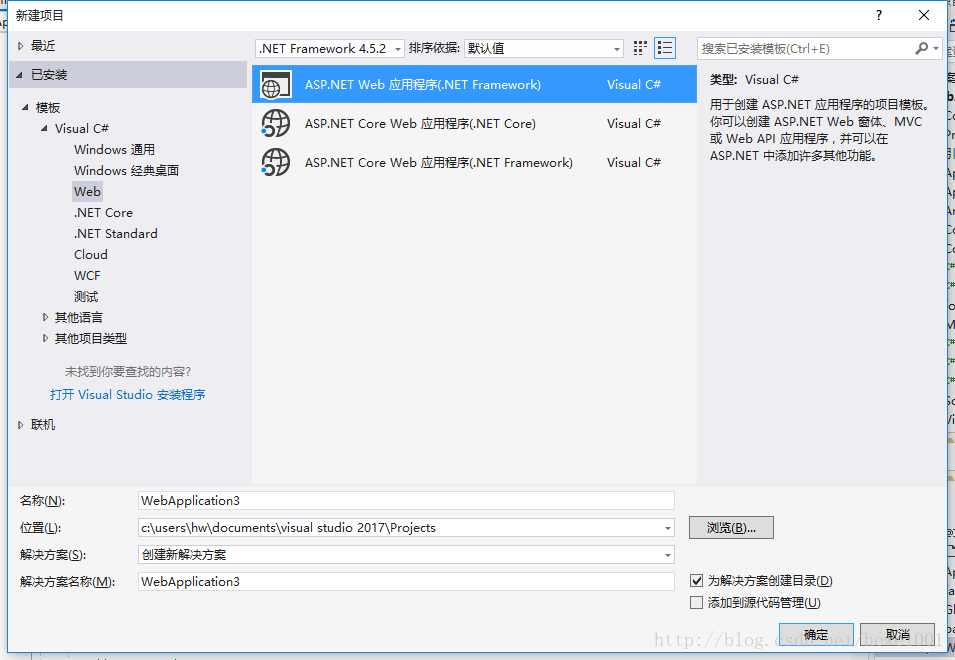
1、vs2017 创建web api项目
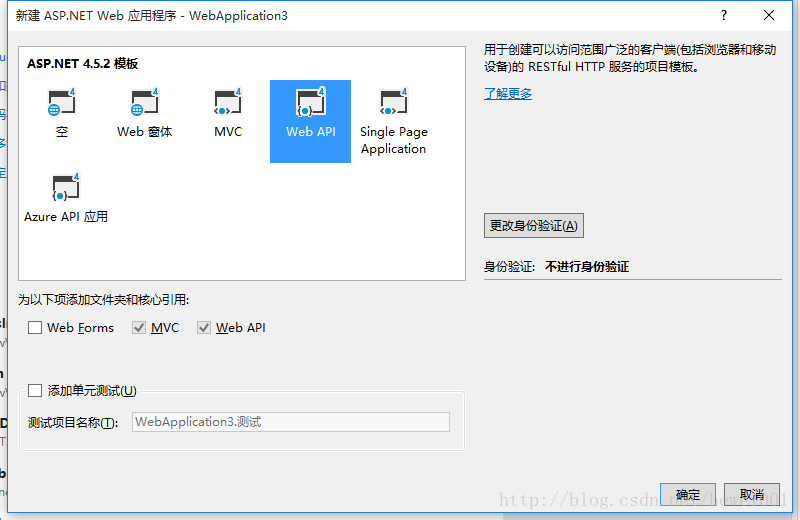
2、选择Web API;
3、创建完成项目,默认系统文件
4、在Models文件夹下,放访问数据库,我这里用sqlserver 2008的DBHelper,相信这个不用多说了,这种公共类百度一下到处可以copy下来。复制下来,改下web.config中数据链接设置
5、一切就绪,就开始写个api接口试试,在默认文件的Controllers下找到ValuesController.cs,webapi都继承
ApiController,这个很重要namespace WebApp.Controllers
{
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
try
{
string sql = string.Format("select * from Users where userid='{0}'", id);
DataSet ds = dbbase.getDataSet(sql);
return JsonConvert.SerializeObject(ds);
}
catch (Exception ex)
{
return ex.ToString();
}
}
// POST api/values
public void Post([FromBody]string value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
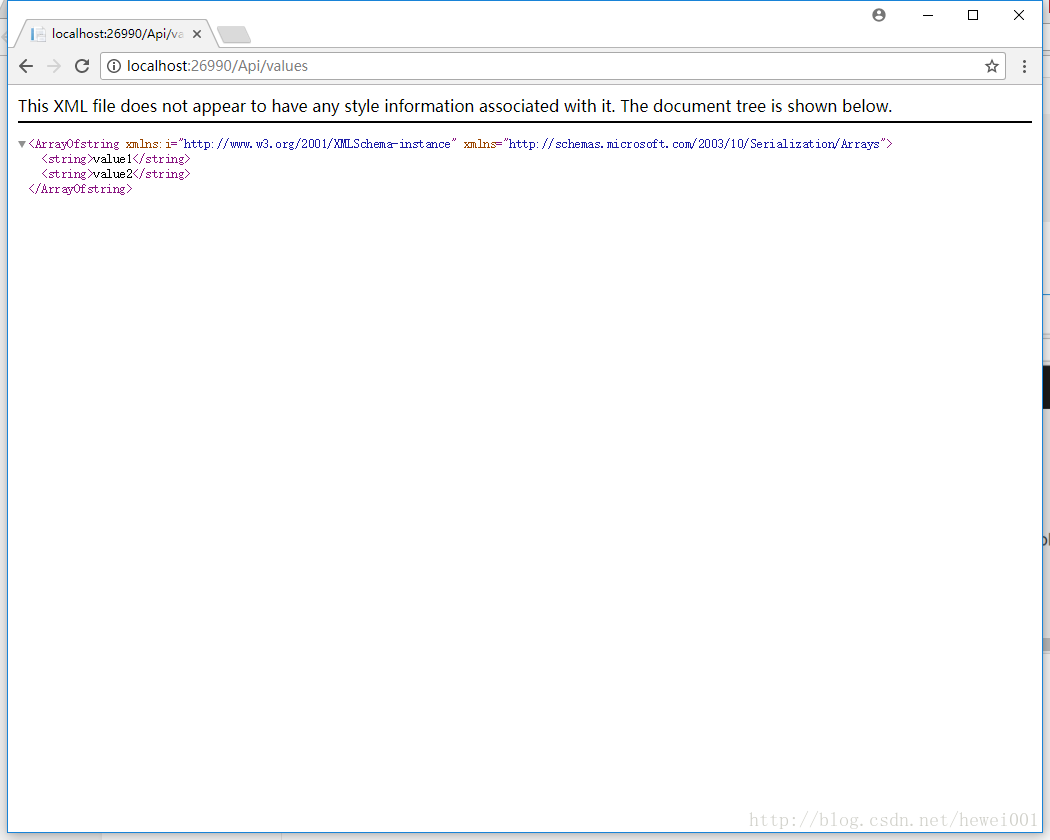
}7、改下浏览地址:http://localhost:26990/Api/values,接口运行成功了。接下来要布置到IIS上,不然app怎么访问呢
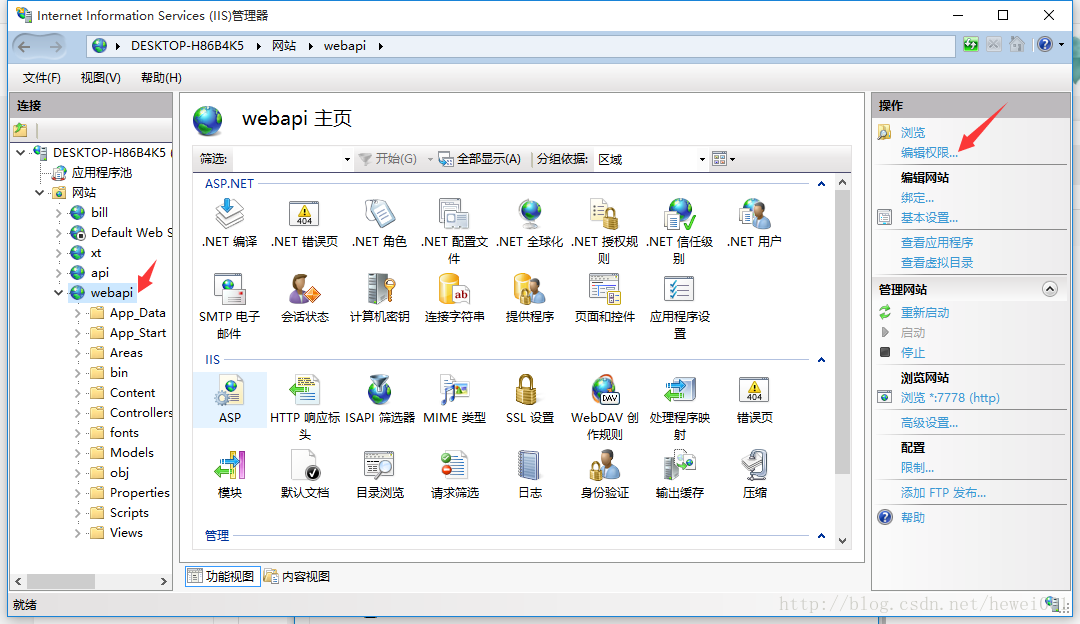
8、在iis中添加新的网站,并在物理路径中选上发布的项目的物理路径;

9、给新建的网站添加一个Everyone用户权限(选中网站-->内容视图-->编辑权限-->安全-->编辑-->添加);
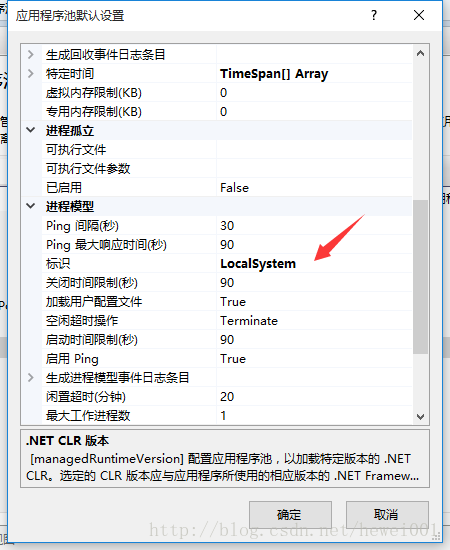
10、在应用程序池中找到新建网站的应用,设置其标识为LocalSystem(设置应用程序池默认设置-->标识);
11、这样就可以通过IIS访问了。






























 2955
2955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








