事件的监听
我们可以通过配置listeners来监听事件,比如下面一个panel渲染到屏幕上的时候:
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create('Ext.Panel', {
html: 'My Panel',
fullscreen: true,
listeners: {
painted: function() {
Ext.Msg.alert('I was painted to the screen');
}
}
});
}
});这是一个painted事件。
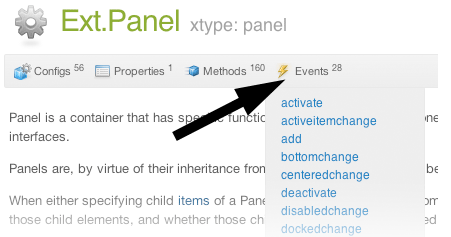
你可以通过官方API来查看一个组件拥有哪些事件:
通过配置listeners:来灵活处理事件发生时你想实现的逻辑。
再举个简单的例子,按钮tap手势事件:
Ext.application({
name: 'Sencha',
launch: function() {
Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'My Button',
listeners: {
tap: function() {
alert("You tapped me");
}
}
});
}
});这是一个tap事件。
由于大多数类在运行时可重构,这意味着你可以改变他们的配置,如高度,宽度,或内容在任何时间,该组件将正确地更新自己的屏幕上。事件触发的名字如widthchange,hiddenchange和centeredchange。
前面的例子事件通过类被实例化时配置listeners来完成。如果我们已经有一个实例,我们仍然可以添加侦听器后使用功能:
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on('tap', function() {
alert("Event listener attached by .on");
});
}
});没错,就是 实例.on(‘事件’,function(){…})
通过这种方式你还可以对一个事件多次监听。
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me',
listeners: {
tap: function() {
alert('First tap listener');
}
}
});
myButton.on('tap', function() {
alert("Second tap listener");
});
}
});当然一个on中也可以配置多个事件:
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on({
tap: function() {
var randomWidth = 100 + Math.round(Math.random() * 200);
this.setWidth(randomWidth);
},
widthchange: function(button, newWidth, oldWidth) {
alert('My width changed from ' + oldWidth + ' to ' + newWidth);
}
});
}
});可以添加事件监听的话,我们也可以删除它:
Ext.application({
name: 'Sencha',
launch: function() {
var doSomething = function() {
alert('handler called');
};
var myButton = Ext.Viewport.add({
xtype: 'button',
text: 'My Button',
centered: true,
listeners: {
tap: doSomething
}
});
Ext.defer(function() {
myButton.un('tap', doSomething);
}, 3000);
}
});三秒内提示框出现,三秒后事件监听被移除了,再进行tap时提示框不再出现。
额外选项
有一些额外的选项你可以通过listeners配置,scope,single,buffer。
scope
Scope 指定你的监听函数处理的范围:
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
var panel = Ext.create('Ext.Panel', {
html: 'Panel HTML'
});
myButton.on({
tap: {
scope: panel,
fn: function() {
alert("Running in Panel's scope");
alert(this.getHtml());
}
}
});
}
});正常的情况下,触发按钮的事件后,监听函数中的this是指按钮本身,但是当配置了scope之后,this指的是scope的值。
single
有时候,有的事件我们只想监听一次怎么办?就要配置single:true
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me',
listeners: {
tap: {
single: true,
fn: function() {
alert("I will say this only once");
}
}
}
});
}
});这样,只有第一次tap才弹出提示框,之后就再也不弹出了。
buffer
对于多次监听在很短的时间的事件,我们可以减少我们监听的数量称为使用缓存配置。在这种情况下我们的按钮的点击监听每2秒调只用一次,不管有多少次你点击它:
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me',
listeners: {
tap: {
buffer: 2000,
fn: function() {
alert("I will say this only once every 2 seconds");
}
}
}
});
}
});自定义事件
有时候我们需要自己定义一些事件,并且需要传递参数。
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: "Just wait 2 seconds",
listeners: {
myEvent: function(button, points) {
alert('myEvent was fired! You score ' + points + ' points');
}
}
});
Ext.defer(function() {
var number = Math.ceil(Math.random() * 100);
myButton.fireEvent('myEvent', myButton, number);
}, 2000);
}
});再次通过通过Ext.defer()方法延迟2秒执行其中的代码,通过按钮的fireEvent()启动事件,第一个参数是你自己定义的事件名,后面两个参数是你定义监听函数的时候指定的参数。























 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








