1、JavaScript 事件的概念
事件就是发生在 HTML 元素上的“事情”。例如这个 div 标签被用户点击(click 事件),或者是浏览器已经完成页面加载(load 事件),又或者鼠标移动到某个 HTML 元素上(mouseover 事件)等等,当这些事件触发时,我们要让程序去做一些操作,这些操作被称为事件的响应。
2、JavaScript 事件的绑定
常用的绑定方式有三种:
通过on 在DOM 元素中直接绑定
<button onclick="fn()">按钮</button>
<script>
function fn(){
alert('事件响应');
}
</script>
在JavaScript 代码中绑定
<button id="isButton">按钮</button>
<script>
let isButton = document.getElementById('isButton');
isButton.onclick = function () {
alert('事件响应');
}
</script>
以上方式不能重复绑定相同事件,且事件前需要加上 on 关键字。
绑定事件监听函数
语法为:元素.addEventListener(事件名,执行程序,true/false)
<button id="isButton">按钮</button>
<script>
let isButton = document.getElementById('isButton');
isButton.addEventListener('click',function() {
alert('事件响应');
})
</script>
此方法可以重复绑定相同的事件,或是绑定多个事件,并且不需要加 on 前缀。
3、JavaScript 事件流
页面触发一个事件时,会按照一定的顺序来响应事件,事件的响应过程为事件流。
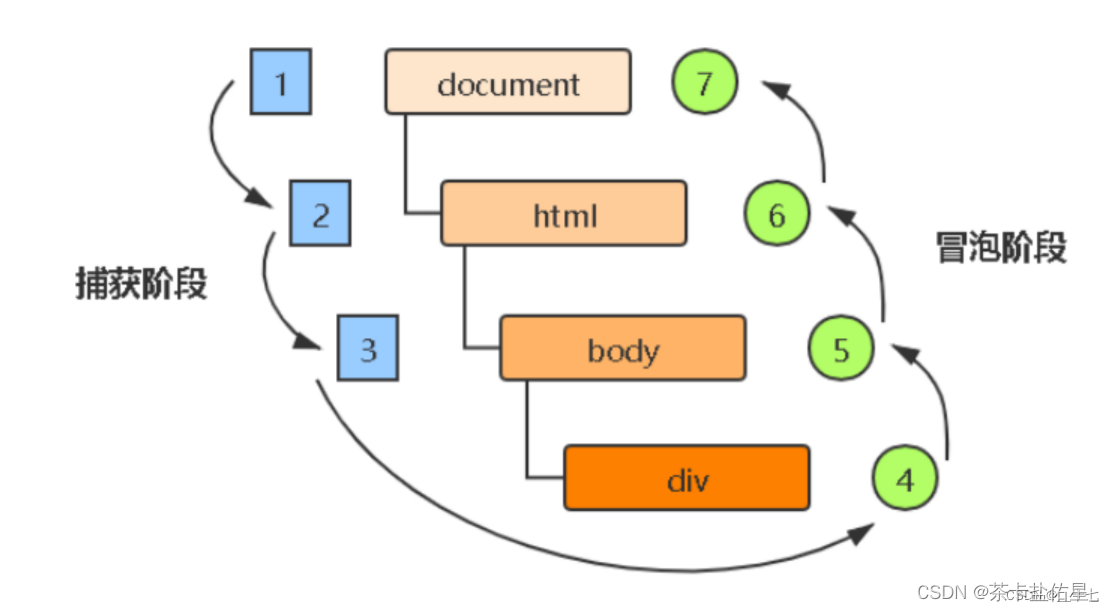
浏览器规定了两种事件流模型:捕获型事件流和冒泡型事件流。
而 DOM 标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。

eg:
<script>
let nameList = document.getElementById("list");
nameList.addEventListener('click',showName,false);
function showName(e){
e = e || window.event;
let targetElement = e.target || e.srcElement;
if(targetElement.nodeName.toLowerCase() === "li"){
alert(targetElement.innerHTML);
}
}
</script>
e 表示 event 是事件对象模型,e || window.event 与 e.target || e.srcElement 是兼容 IE 浏览器的写法。toLowerCase() 是将字符串全部转换成小写。toUpperCase()是转换为大写。





















 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








