一,原因
通过qrcode生成的二维码,在页面中是以convas显示。微信中长按2秒识别二维码是通过img标签识别的。
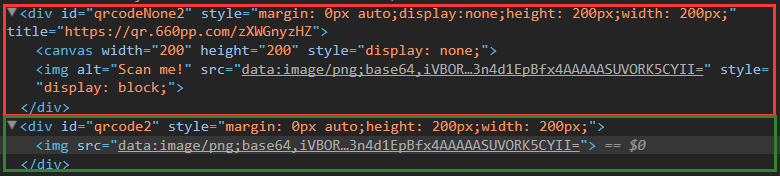
如图,红色是qrcode生成的标签,绿色是转换后的标签。

二,解决方法
定义两个div,将qrcode.js自动生成的convas标签内容放在隐藏的div中,即图中id=qrcodeNone的div标签中,然后将转换后的img标签放在第二个未隐藏的div中,即图中id=qrcode的div标签。
<div id="qrcodeNode" class="" style="display:none"></div>
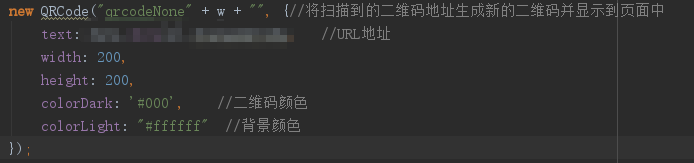
<div class="" id="qrcode"></div>这个是qrcode的生成二维码的方法,text的位置随便填写什么,我这里主要生成连接的二维码就写的url地址。

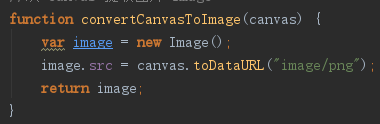
转换方法

实际使用























 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










