提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
页面是ISM组态界面最重要的组成部分,数据的展示主要靠每个页面去展示,页面分电脑端和手机端,手机端页面在用户在手机上打开时自动跳转到手机界面。手机界面也可以用uni-app工具直接打包成android和IOS平台的安装包。
一、创建电脑端页面
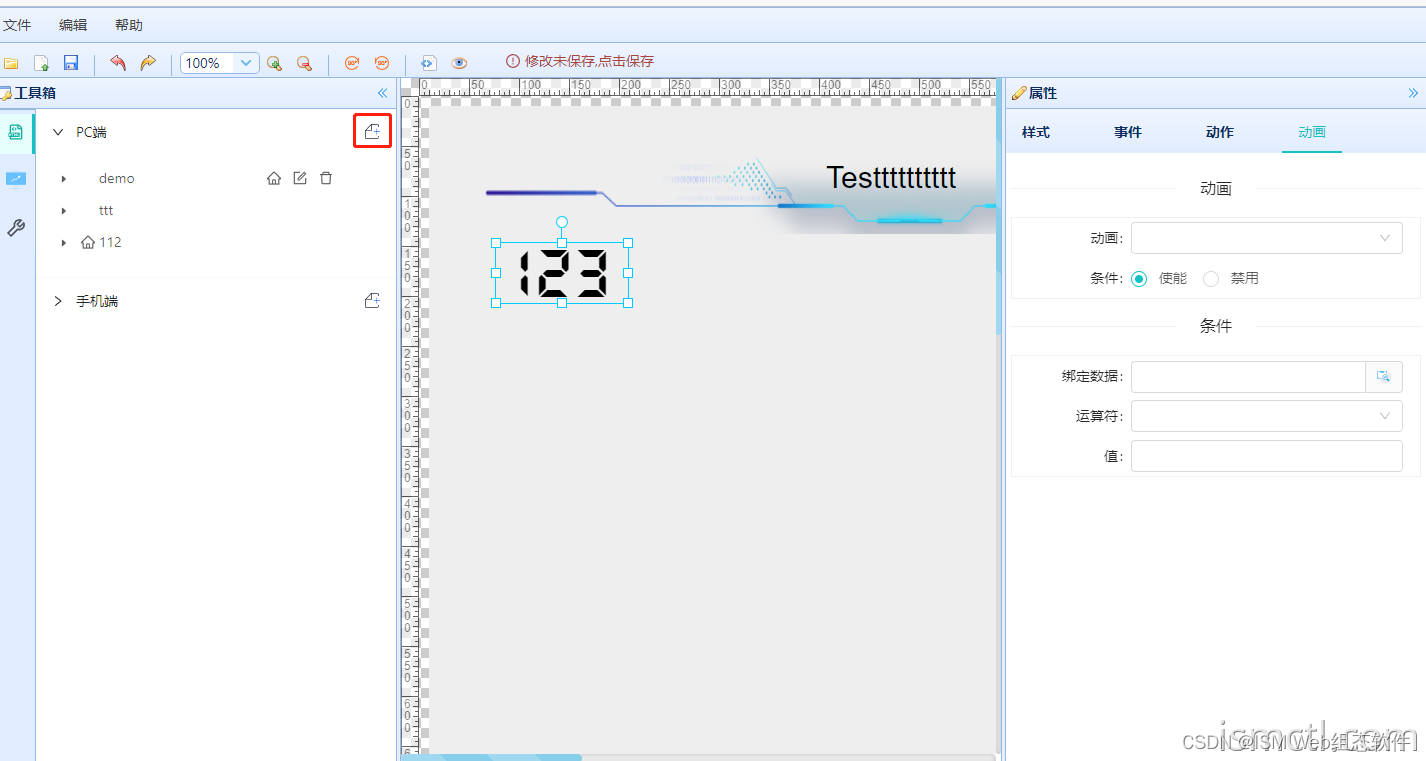
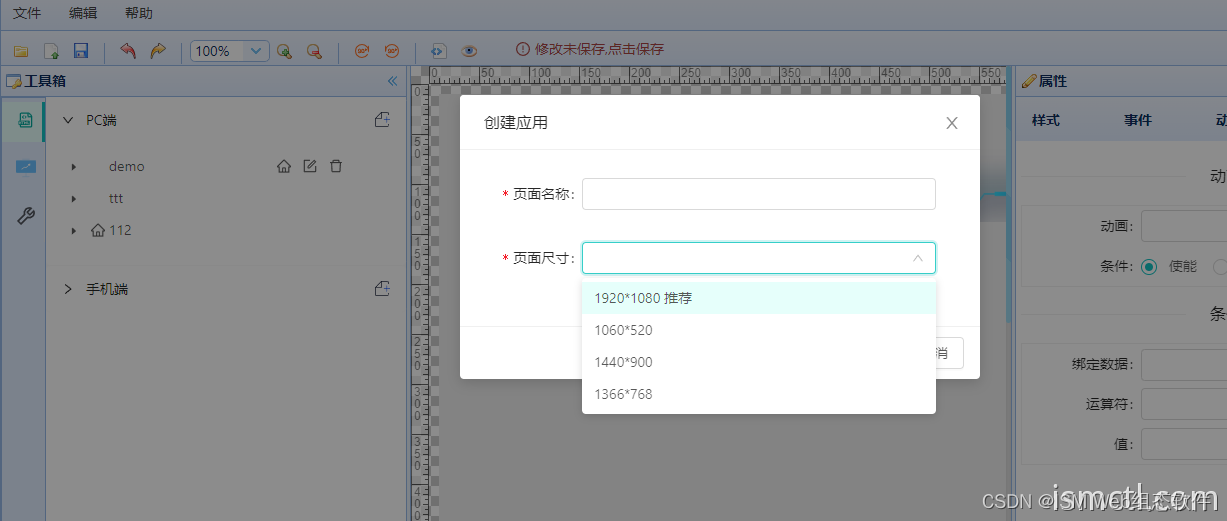
点击PC端右边的图标,弹出新建页面的对话框,填写页面名称,选择页面尺寸,尺寸也可以在样式中修改


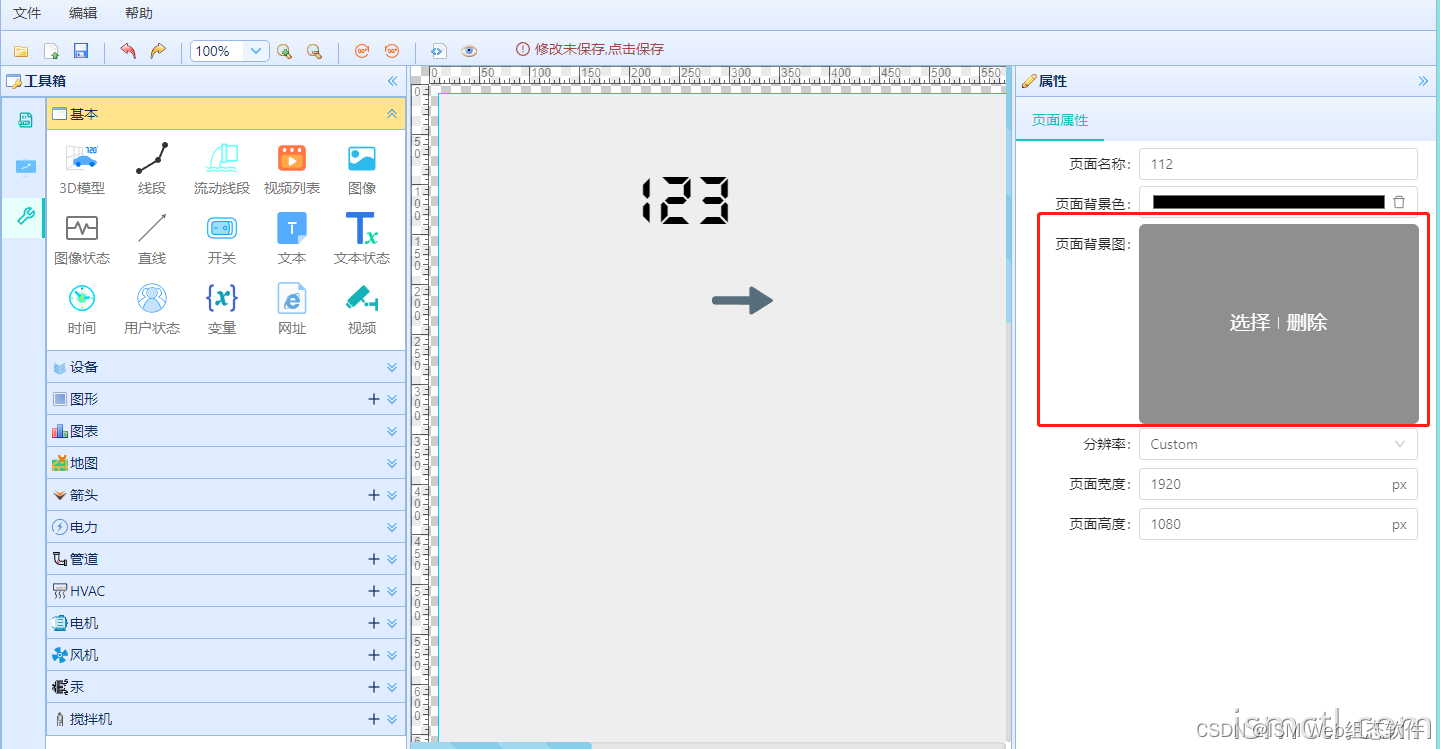
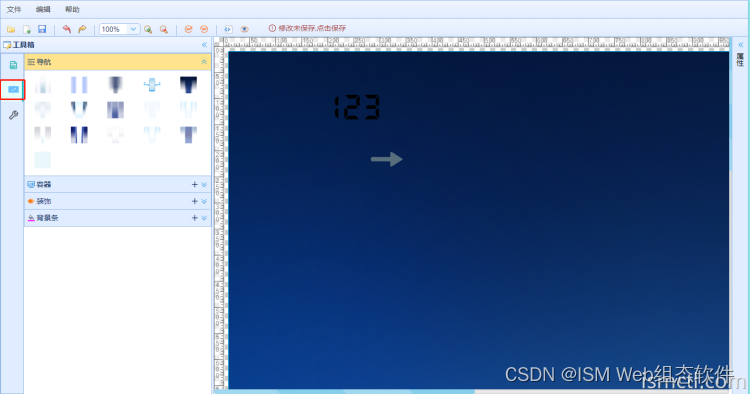
给页面加个背景图

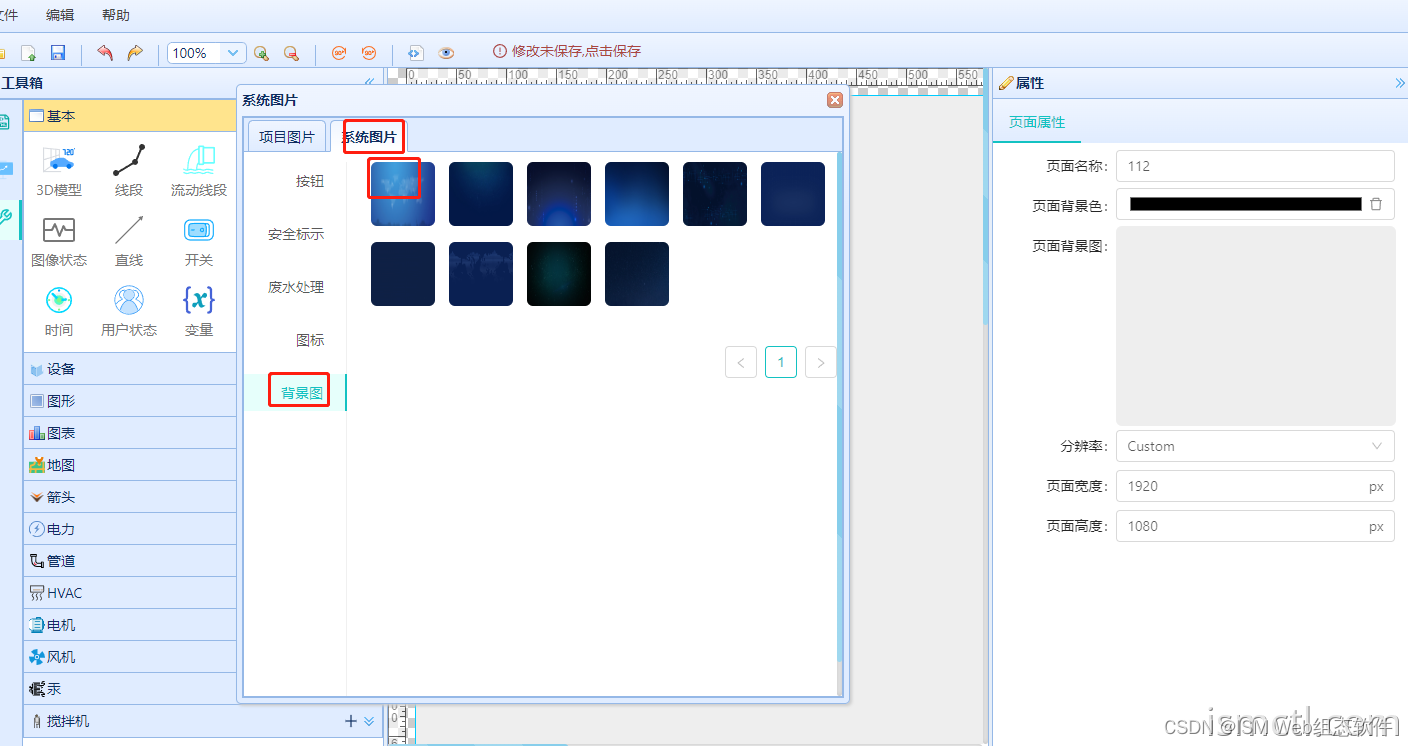
在系统图片中,选择一个背景图,然后页面的背景即可变成了我们想要的背景

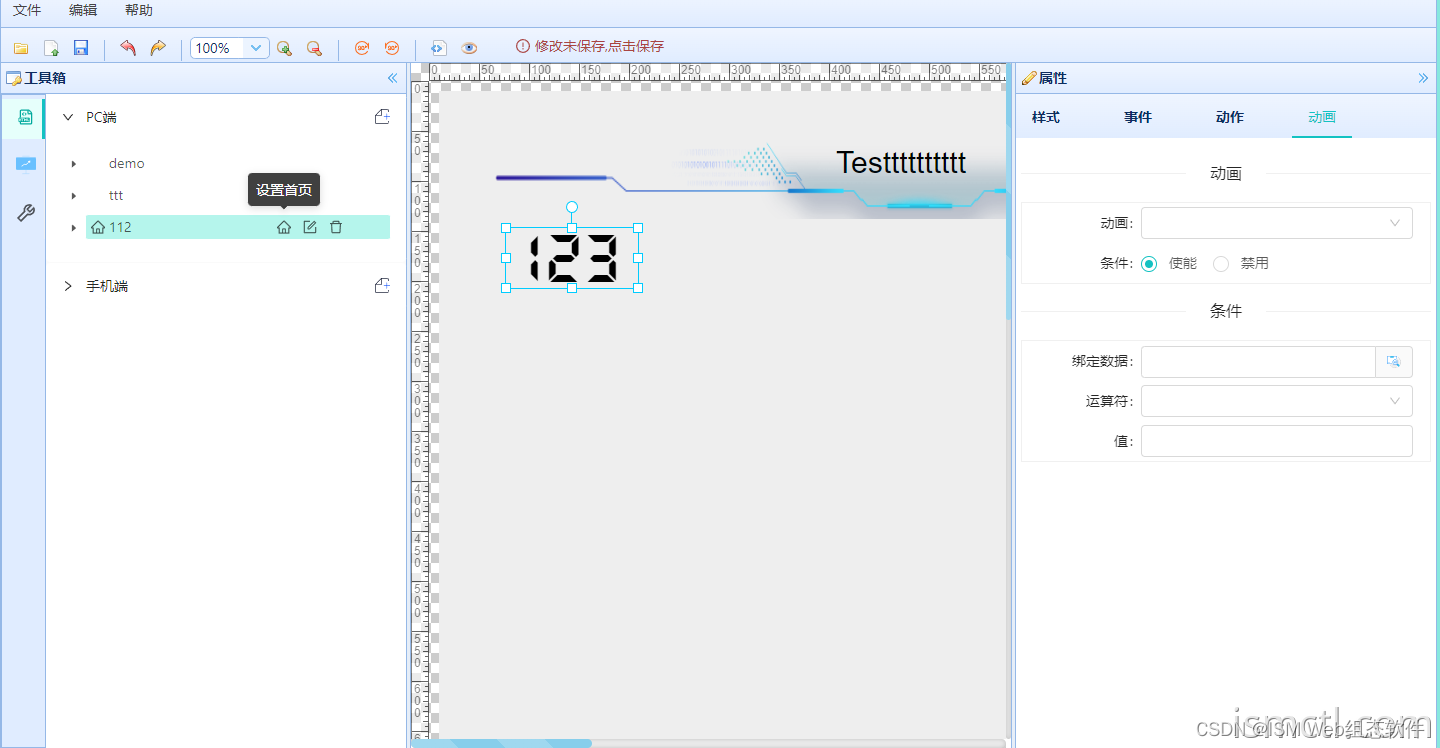
二、设置首页
如果我们有多个页面,那么我们必须要设置一个展示的首页,也就是打开应用时第一个展示的页面。如下图,点击像家的图标,即可设置本页面为此应用的首页展示,如果此页面是首页,页面的前面会出现像家的图标。

后面两个图标依次是,编辑页面的名称,删除页面,鼠标移动上面时会有提示操作。

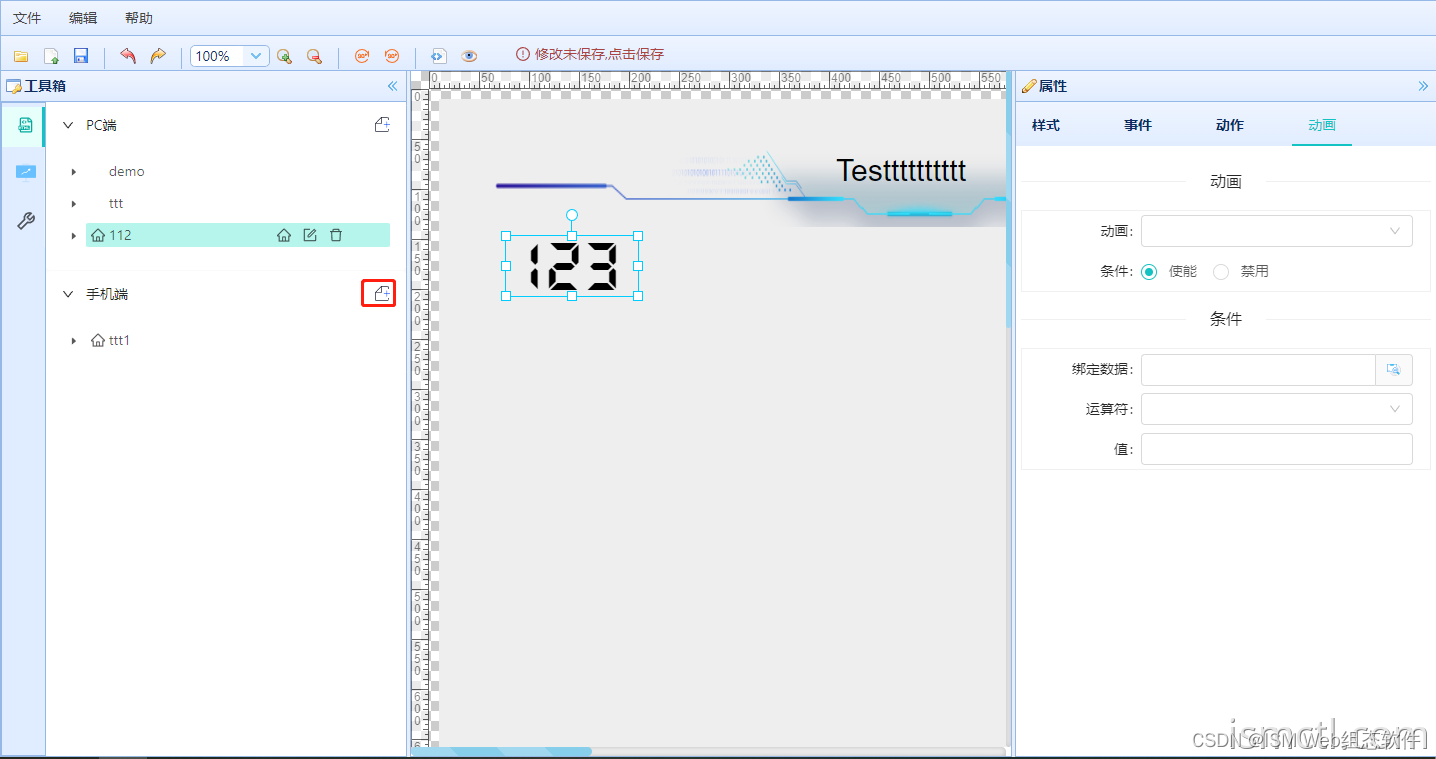
2.手机端页面
点击手机端右边的添加图标,

填写页面名称,和手机尺寸

后面的同PC端页面操作,这里不再讲述。
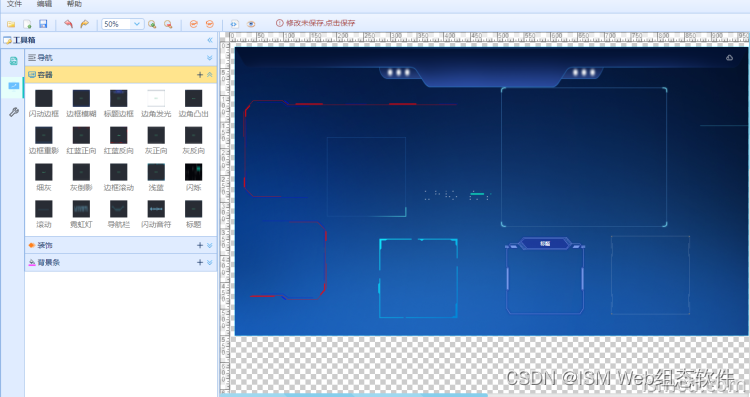
2.装饰页面
ISM已经集成了很多好看也的页面元素给用户使用,点击左侧的选项卡,这里列出来了很多页面需要的元素,比如导航条、背景容器、页面装饰条、还有很多的装饰条,点击+按钮,可以浏览很多。

大家可以自己的想象力去装饰自己的页面。

总结
如有不明白的地方欢迎通过邮件与我联系,我会详细为你解答,hexinjun888@163.com
ISM组态软件下载地址 :https://ismctl.com/
SM组态软件 演示地址:http://36.133.188.61:8081/






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










