实现方法:
【1】确保有一个企业级别的认证过的微信小程序
【2】有一个https并且备案过的域名
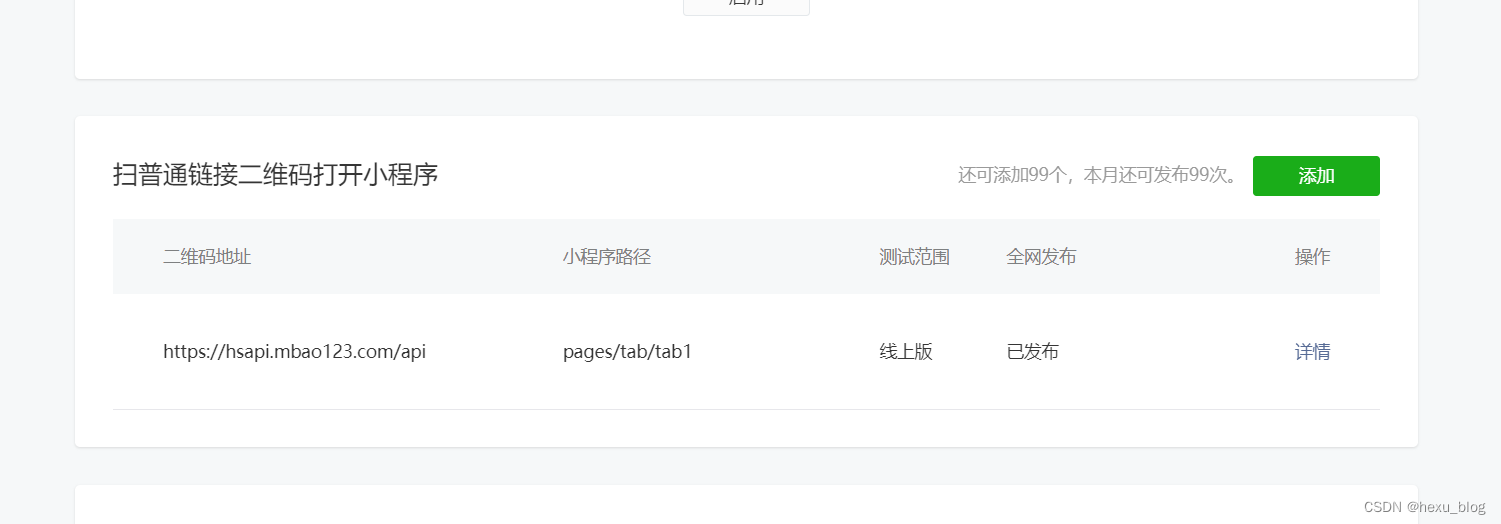
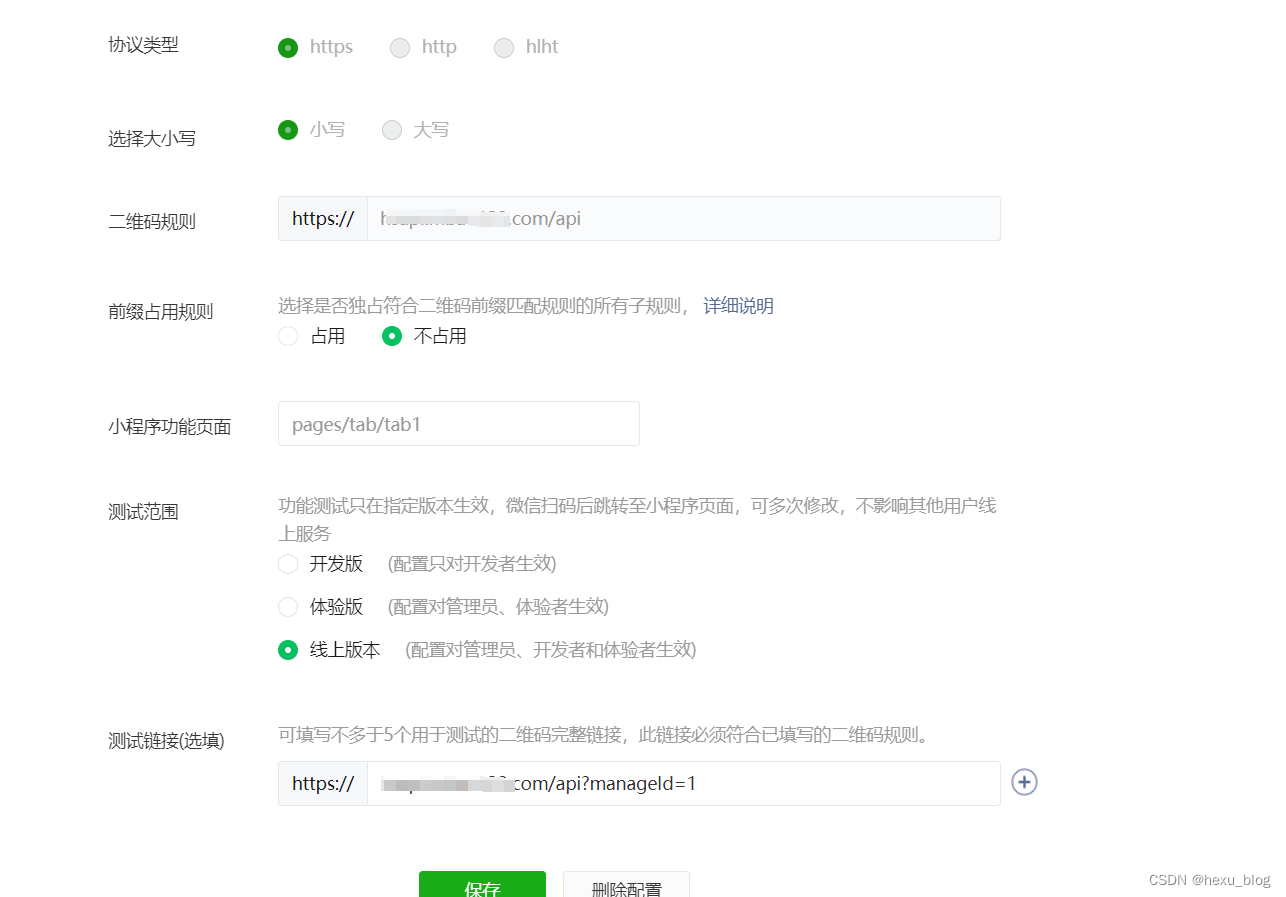
【3】进入微信后台“开发”-“开发设置”-“扫普通链接二维码打开小程序”-“添加”

官方文档:https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html

添加完毕后保存,再点击发布按钮到线上官方标注5分钟户生效
【5】开始做二维码
草料场是不支持生成https的二维码的(可以自行测试)
我用的是下面的拼接你的域名在后面就可以生成的https的二维码:
https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=https://www.test.com/selfiebox?box_id=BJ_SH_003?order_id=57258369
注意:(我传递的是两个参数为什么第二个不用&而是都用?,因为https的生成二维码直接就把&的第二个参数去掉了)
【6】用微信扫码即可打开小程序(看后台配置的是开发版还是体验版还是线上版本即可打开小程序的对应版本)
代码里面 onLoad: function (options) {
console.log(options);
if (options.q) {
let myUrl = decodeURIComponent(options.q);
// console.log("这是整个参数链接"+myUrl);
this.order_num=decodeURIComponent(options.q).split('?')[1].split('=')[1]
}else{
console.log(1111);
}
},
【7】最后发布完代码再把二维码规则改成线上版本,也发布上去,就可以用其他的动态参数扫码进入小程序了,要不然只能是写在规则里面的链接才能跳转到小程序






















 2230
2230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










