一:提取css成单独文件
使用插件mini-css-extract-plugin,安装插件,

在webpack plugins配置中使用,

这里的filename配置项就是输出的css的名称
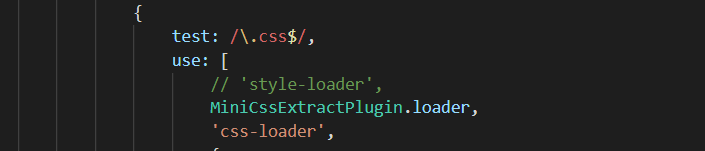
并且在使用css-loader之后,使用MiniCssExtractPlugin.loader,而不是使用style-loader。(loader解析都是自下而上,从左往右)

简单介绍下几个loader的意思:
css-loader: 将css放到js中;
style-loader: 创建style标签,将css放到模板文件的head标签中
MiniCssExtractPlugin.loader:将js中的css提取成文件
二:css兼容处理
使用postcss处理浏览器兼容问题,可以自动给样式添加前缀,需要安装postcss, postcss-loader, posscss-preset-env,简单说下,使用postcss就需要postcss-loader解析,自动添加前缀,就需要postcss插件postcss-preset-env,所以要安装三个,配置如下

配置完成之后,需要在package.json中配置浏览器版本,如下

如果不指定node运行环境,会默认使用生产环境的配置(在webpack.config.js中添加process.env.NODE_ENV=‘development’,这样就可以使用development的配置选项了)
三:css压缩处理
使用插件optimize-css-assets-webpack-plugin,使用比较简单,安装之后在plugins中配置下即可
























 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








