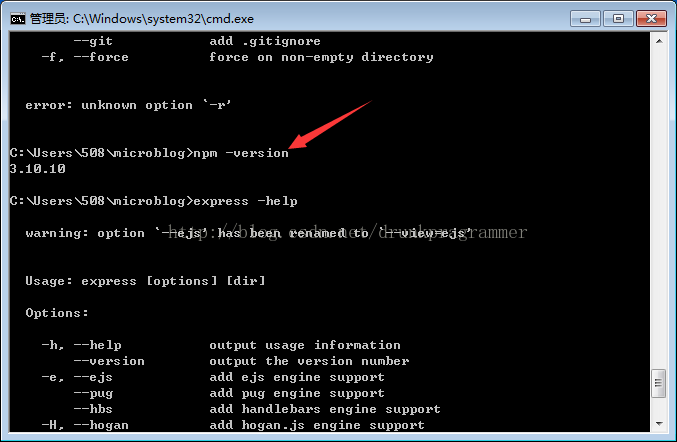
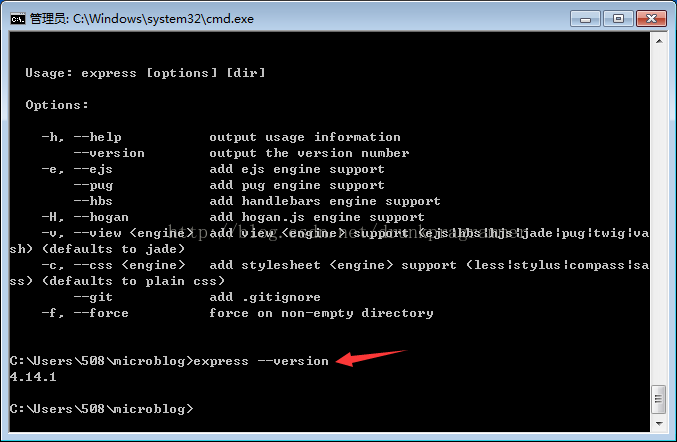
这是我所使用的版本
因为看的书是<<node js编程指南>> 此书版本过于陈旧,所以上面的步骤无法进行下去,例如书上所写
"app.set('view.option',layout:false)";可以关掉页面布局.但是我发现用view.option根本无法设置页面布局
所以查看了express的官网,查看app.set()的用法,具体请看我的上一篇文档.
解决方法:
1.cmd中键入
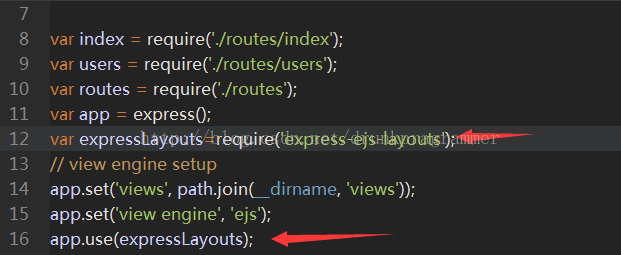
npm install express-ejs-layouts2. 在app.js中加上两行代码
var expressLayouts = ;
之后就能使用页面布局了,但是记住:自己要创建一个layout.js文件
























 1483
1483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








