插入单个图标字体时,可以直接在body中插入。
当插入多个且在文章的行首之时,可以通过伪元素来设置图标字体
1.找到要设置图标的元素通过before或after选中
2.在content中设置字体的编码
3.设置字体的样式
或者通过实体来使用图标字体:&#x图标的编码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fn/css/all.css">
<style>
ul::before{
content: '\f0f3';
/* 以下是从all.css文件中找 */
/* font-family: 'Font Awesome 5 Free';*/
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color:crimson
}
</style>
</head>
<body>
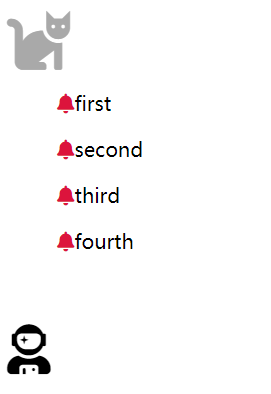
<i class="fas fa-cat" style="color:darkgray;font-size:50px"></i>
<ul>first</ul>
<ul>second</ul>
<ul>third</ul>
<ul>fourth</ul>
<!-- 通过实体来使用图标字体:&#x图标的编码;-->
<p class="fas" style="font-size: 40px;"></p>
</body>
</html>

(哈哈哈哈第一篇博客,简简单单)






















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








