1.声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
{{essage}}
var app = new Vue({
el:’#app’,
data:{
message:'Hello Vue!'
}
})
除了文本插值,我们还可以像这样来绑定元素 attribute:
var app2 = new Vue({
el:’#app-2’,
data:{
message:'页面加载于' + new Data(),toLocaleString()
}
})
v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。
如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = ‘新消息’,就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新。
2.条件与循环
123
var app3 = new Vue({
el:’#app-3’,
data:{
seen:true
}
})
继续在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。
这个例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。
还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:
<li v-for="todo in todos"> {{todo.text}} </li>
var app4 = new Vue({
el:’#app-4’,
data:{
todos:[
{ text:' 学习 JavaScript' },
{ text:' 学习 Vue' },
{ text:' 学习 HTML' },
]
}
})
在控制台里,输入 app4.todos.push({ text: ‘新项目’ }),你会发现列表最后添加了一个新项目。
3.事件绑定
反转消息
methods:{
ressage(){
alert('触发了')
this.message = this.message.split('').reverse().join('')
}
}
4.双向绑定
message:‘hello vue!’
{{message}}
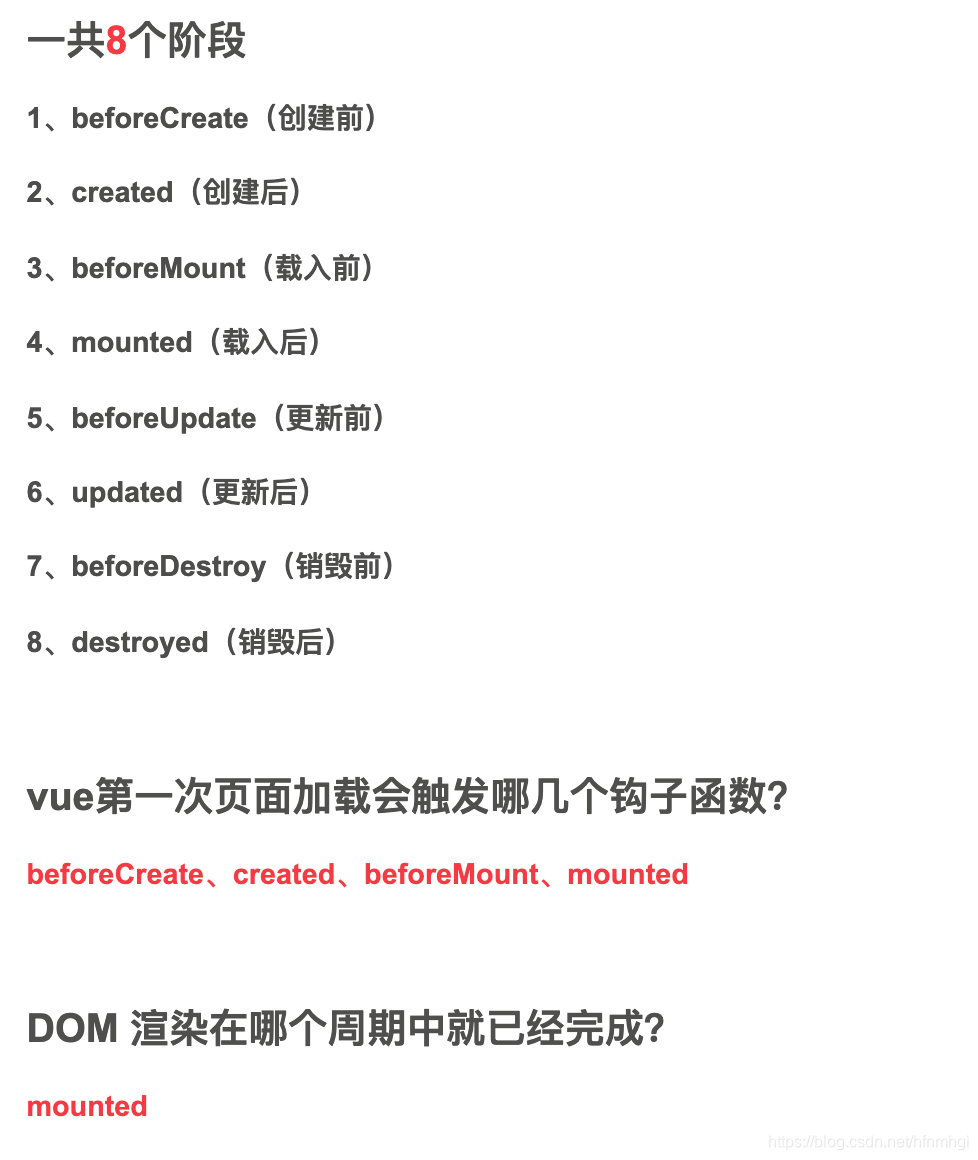
**vue生命周期** 





















 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








