在微信小程序中,做购物车功能的部分的时候,涉及到商品的增加和减少功能,一般来说这部分的功能主要就是事件,当点击“-”时,绑定了一个将数字减少的函数,当减少到1时就不再减少,当点击“+”号时,绑定了将数字增加的功能,我先初步设计一个,首先就是在data中定义一个num变量:
data: {
num:0
}, 之后在wxml页面设计一个加减的框,中间的数字绑定了num,并且简单设计了一下这样的界面
<!-- wxml -->
<view class="myview">
<text>-</text>
<text>{{num}}</text>
<text>+</text>
</view>
/* wxss */
.myview{
font-size: 50rpx;
display: flex;
flex-direction: row;
text-align: center;
justify-content: space-around;
border: 1rpx solid black;
border-radius:30rpx
}效果是这样的

目前来说是没有绑定加减的事件的,接着我们设计一下加减的功能,在“-”号绑定一个decrease的函数,在“+”绑定一个increase的函数,那么wxml中的代码就会是这样了:
<!-- wxml -->
<view class="myview">
<text bindtap="decrease">-</text>
<text>{{num}}</text>
<text bindtap="increase">+</text>
</view>
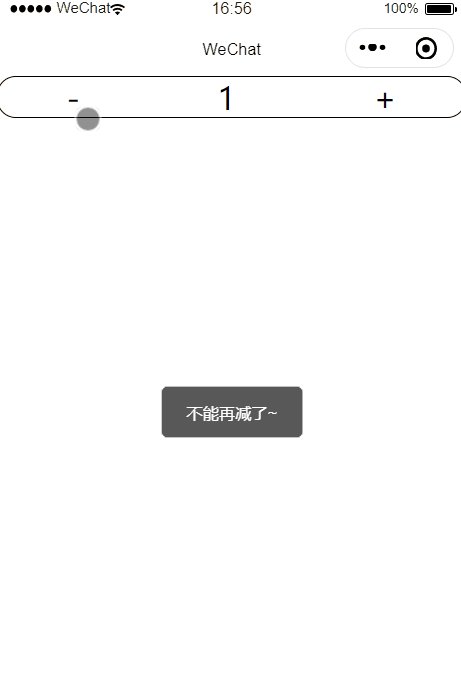
之后在js文件中添加这两个函数的具体实现,其中减的时候如果当前为1,那么久不能继续减了:
decrease:function(e){
if(this.data.num == 1){
wx.showToast({
title: '不能再减了~',
icon:'none'
})
return ;
}
var Num = this.data.num - 1;
this.setData({
num: Num
})
},
increase:function(e){
var Num = this.data.num + 1;
this.setData({
num: Num
})
}现在的效果是这样的:

到此,就已经实现了想要的功能,之后就是将一个这样的功能扩展为多个功能了,不做过多介绍,直接给代码,代码如下:
js文件:
//index.js
Page({
data: {
num:[
1, 1, 1, 1, 1
],
total:0
},
onLoad: function (options) {
this.getTotal()
},
decrease:function(e){
var index = e.currentTarget.dataset.index;
console.log(e)
if(this.data.num[index] == 1){
wx.showToast({
title: '不能再减了~',
icon:'none'
})
return ;
}
var Num = this.data.num;
Num[index] --;
this.setData({
num: Num
})
this.getTotal();
},
increase:function(e){
var index = e.currentTarget.dataset.index;
var Num = this.data.num;
Num[index]++;
this.setData({
num: Num
})
this.getTotal();
},
getTotal:function(){
var temp_num = 0;
for(var i = 0; i < this.data.num.length; i++){
temp_num += this.data.num[i]
}
this.setData({
total:temp_num
})
}
})
wxml文件:
<!-- wxml -->
<view wx:for="{{num}}" wx:key="index">
<view class="myview">
<text bindtap="decrease" data-index="{{index}}">-</text>
<text>{{item}}</text>
<text bindtap="increase" data-index="{{index}}">+</text>
</view>
</view>
<view style="margin-top:50rpx; text-align:center; font-size:50rpx">
<text>总和:{{total}}</text>
</view>wxss文件:
/* wxss */
.myview{
margin-top: 20rpx;
font-size: 50rpx;
display: flex;
flex-direction: row;
text-align: center;
justify-content: space-around;
border: 1rpx solid black;
border-radius:30rpx
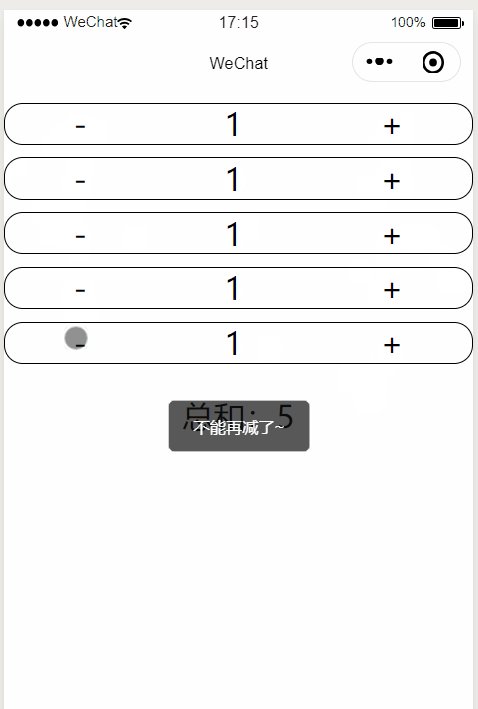
}最后效果:

到此结束






















 973
973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








