ConstraintLayout适合使用可视化的方式来编写界面,但并不太适合使用XML的方式来直接进行编写。
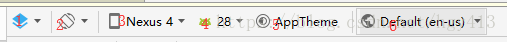
更改预览外观
参考:https://developer.android.com/studio/write/layout-editor

- Design and blueprint:用于选择在编辑器中查看布局的方式。Design视图显示布局的彩色预览,而 Blueprint视图仅显示每个视图的轮廓。
- Screen orientation:用于在横屏和竖屏方向之间旋转设备。
- Device type and size:用于选择设备类型(手机/平板电脑、Android TV 或 Android Wear)和屏幕配置(尺寸和密度)。您可以从多个预配置的设备类型和您自己的 AVD 定义中进行选择,或从列表中选择 Add Device Definition 新建 AVD 定义。
- API version:用于选择要在上面预览布局的 Android 版本。
- 应用主题背景:用于选择将应用到预览的 UI 主题背景。注:此按钮仅对支持的布局样式有效;因此,此列表中的许多主题背景会导致错误。
- Language:用于选择显示 UI 字符串的语言。此列表仅显示字符串资源中可用的语言。如果您要编辑译文,请从下拉菜单中点击 Edit Translations(请参阅使用 Translations Editor 对 UI 进行本地化)。
将布局转换为 ConstraintLayout
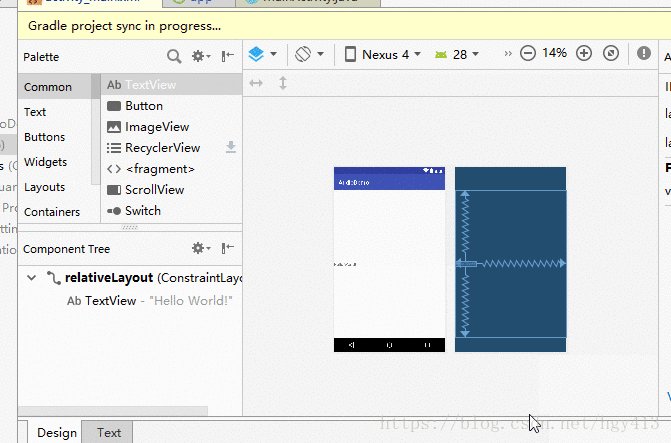
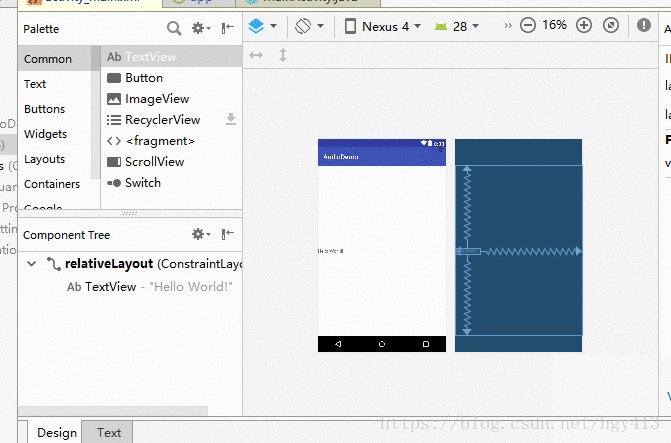
低版本的andriod studio 自动创建的这个布局默认使用的是RelativeLayout,我们可以通过如下操作将它转换成ConstraintLayout:
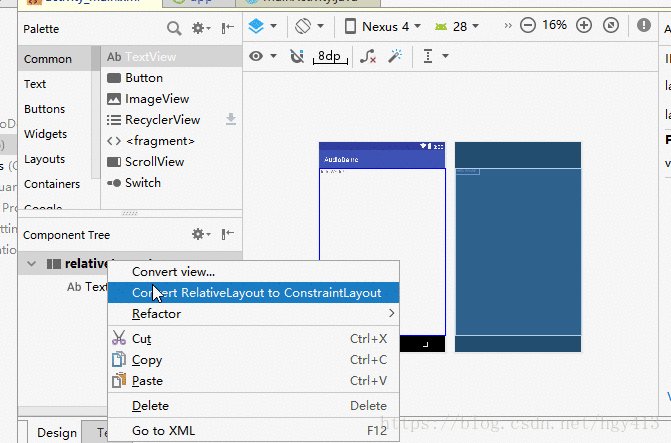
- 在 Android Studio 中打开现有布局并点击编辑器窗口底部的 Design 标签。
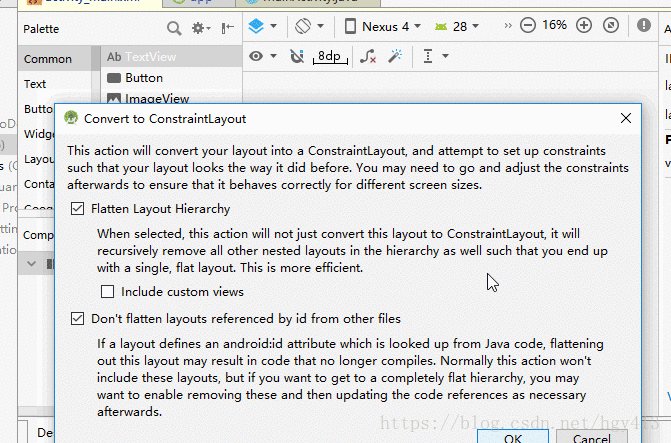
- 在 Component Tree 窗口中,右键点击布局,然后点击 Convert layout to ConstraintLayout。

基本操作
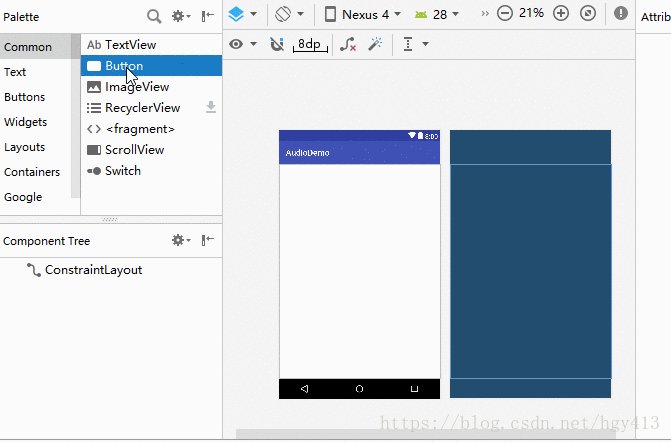
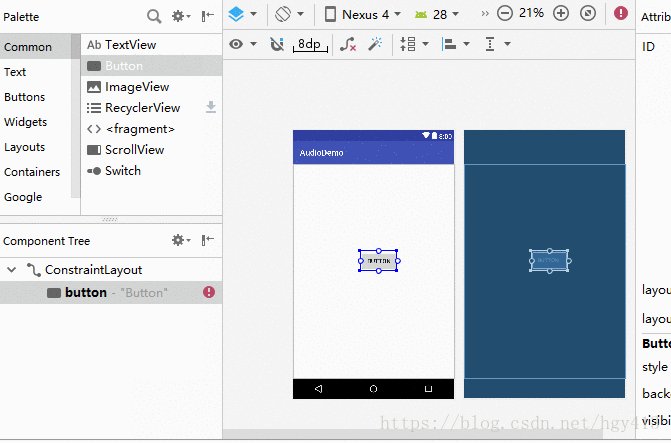
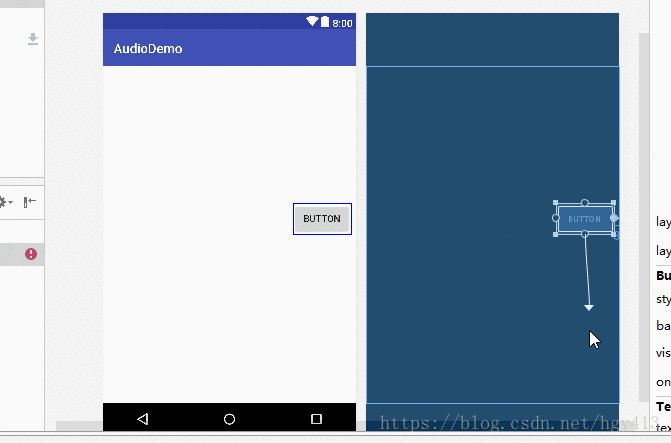
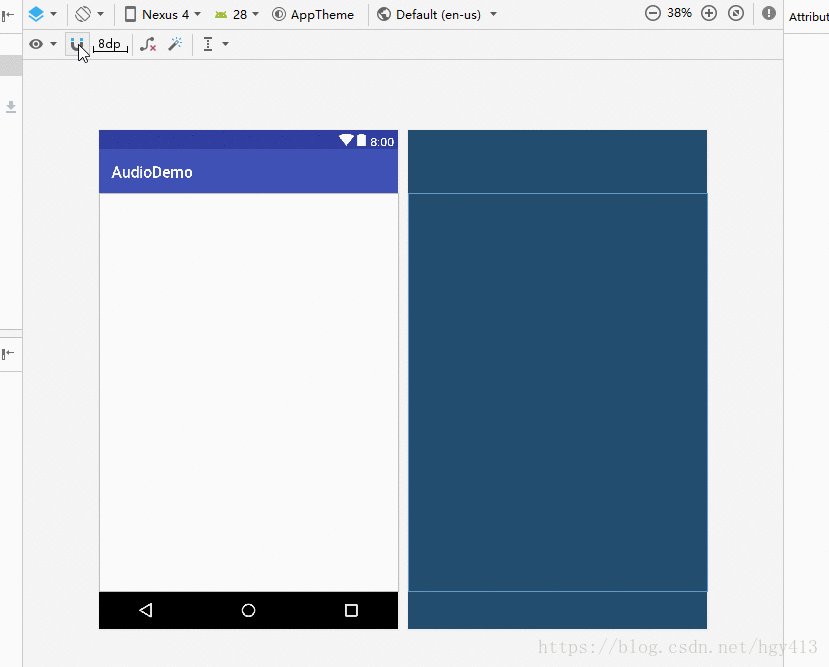
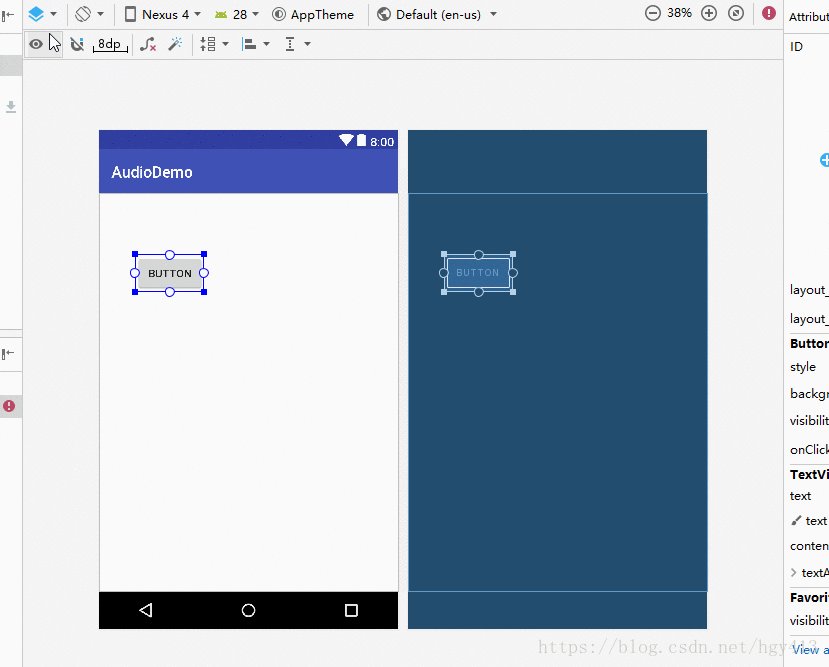
ConstraintLayout的基本用法很简单,比如我们想要向布局中添加一个按钮,那么只需要从左侧的Palette区域拖一个Button进去就可以了,如下图所示。

添加约束
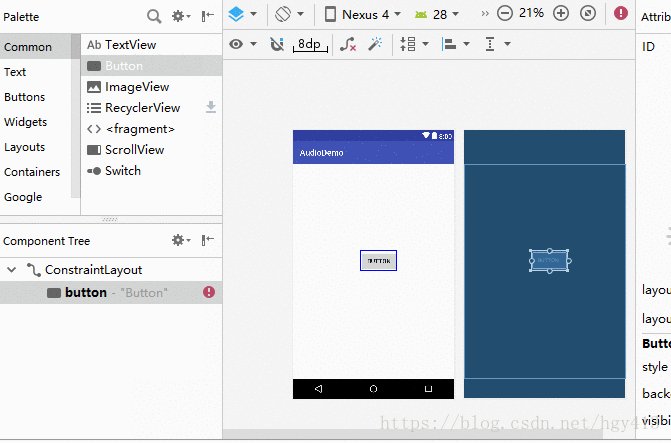
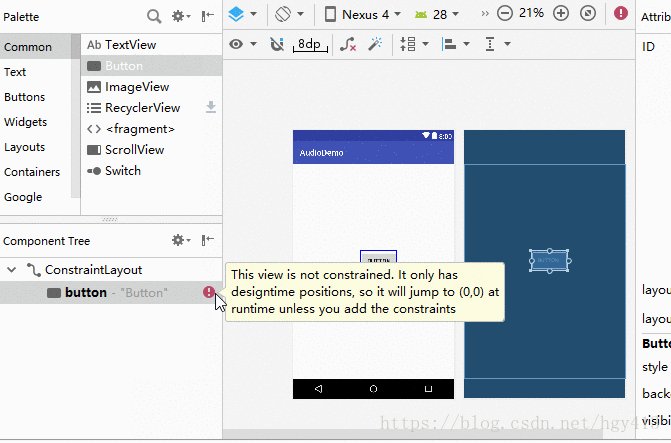
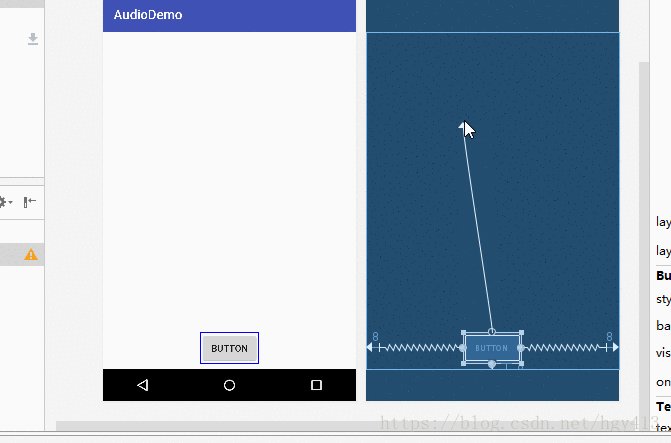
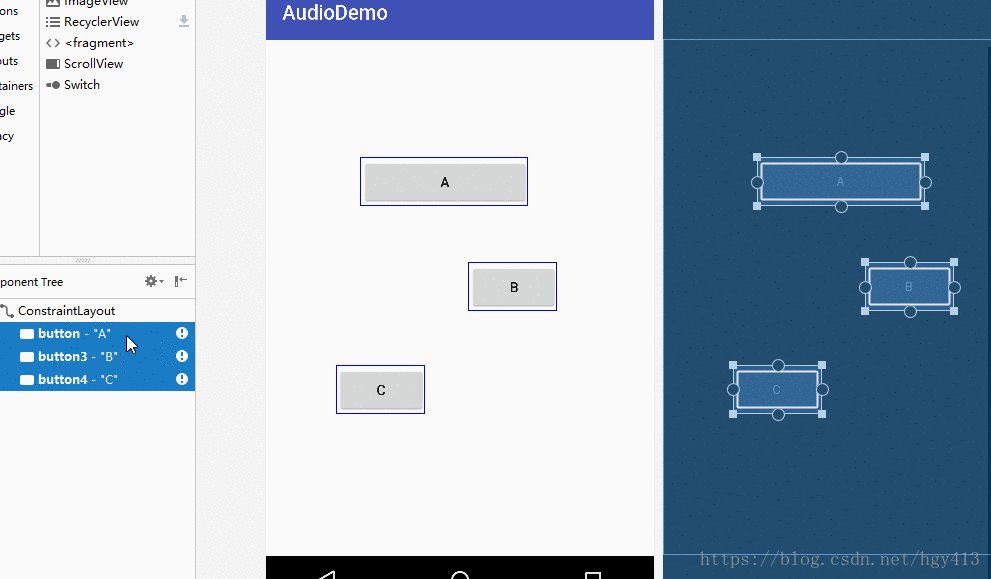
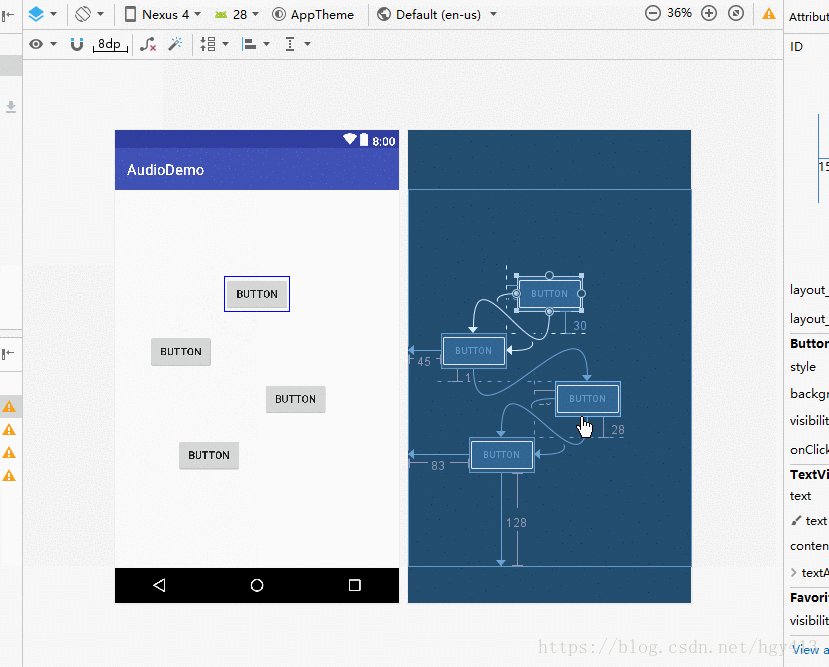
虽说现在Button已经添加到界面上了,但是由于我们还没有给Button添加任何的约束,因此Button并不知道自己应该出现在什么位置。
我们在预览界面上看到的Button位置并不是它最终运行后的实际位置,如果一个控件没有添加任何约束的话,它在运行之后会自动位于界面的左上角。在Component Tree处有警告,如上图所示。
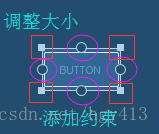
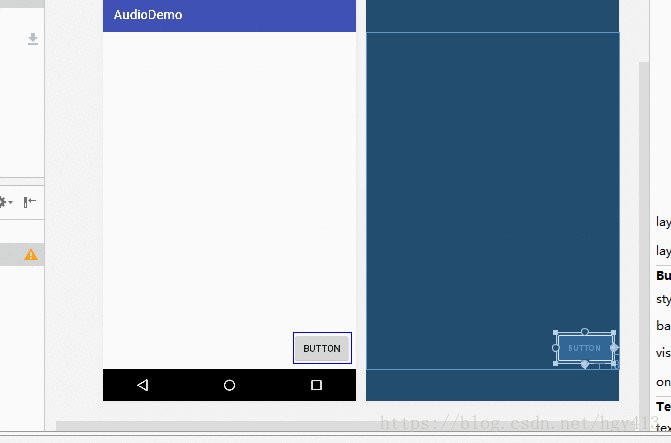
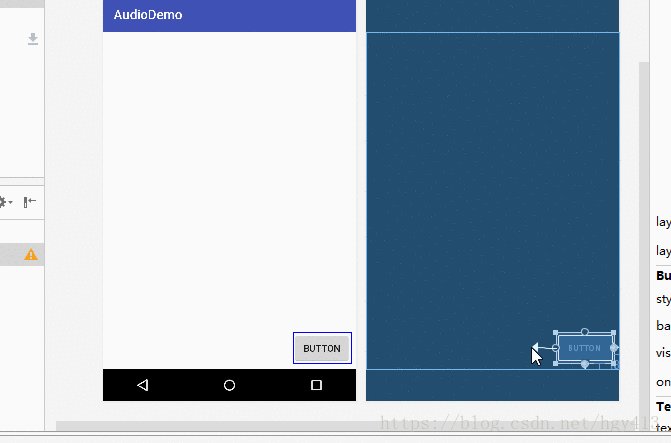
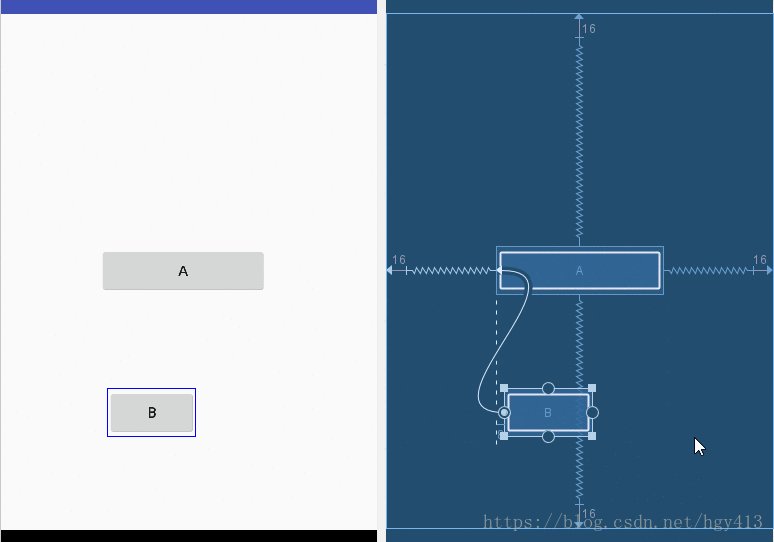
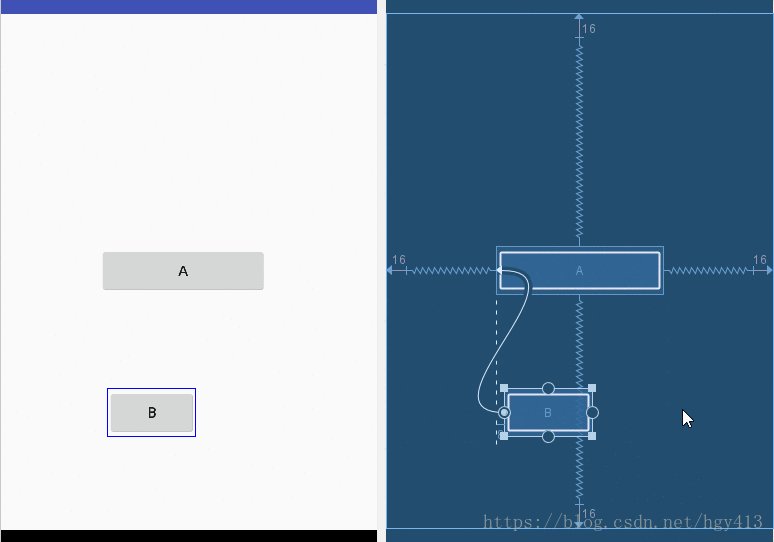
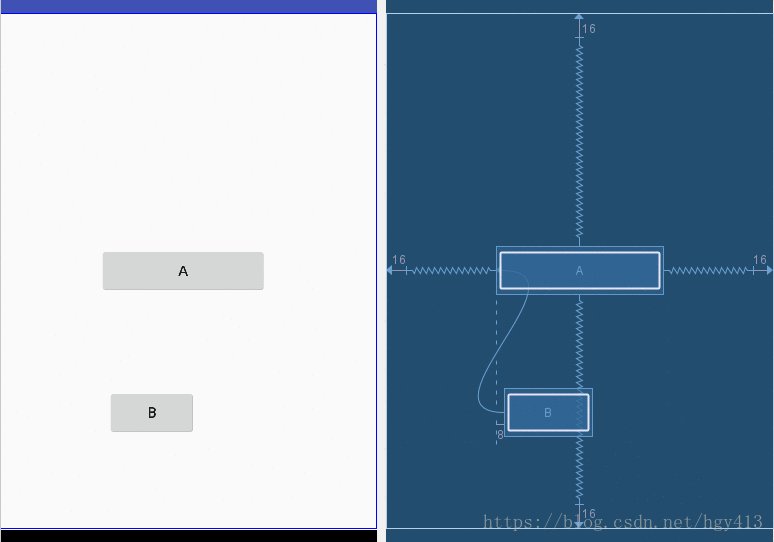
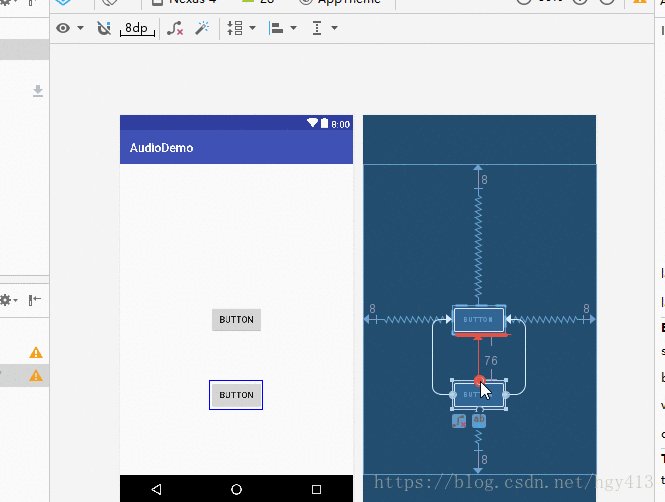
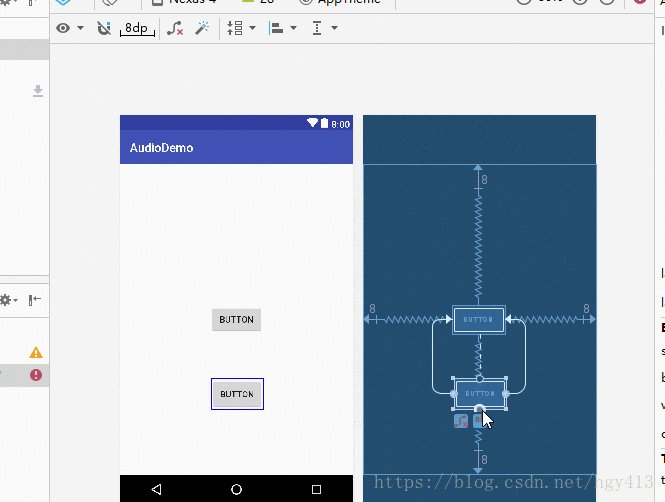
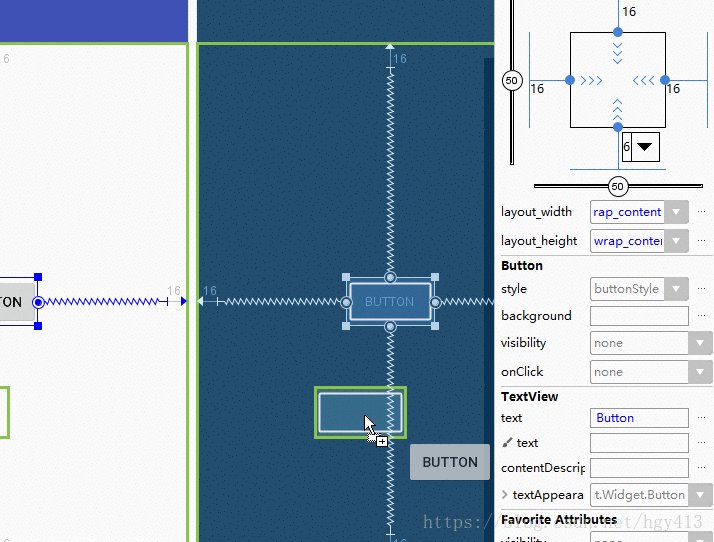
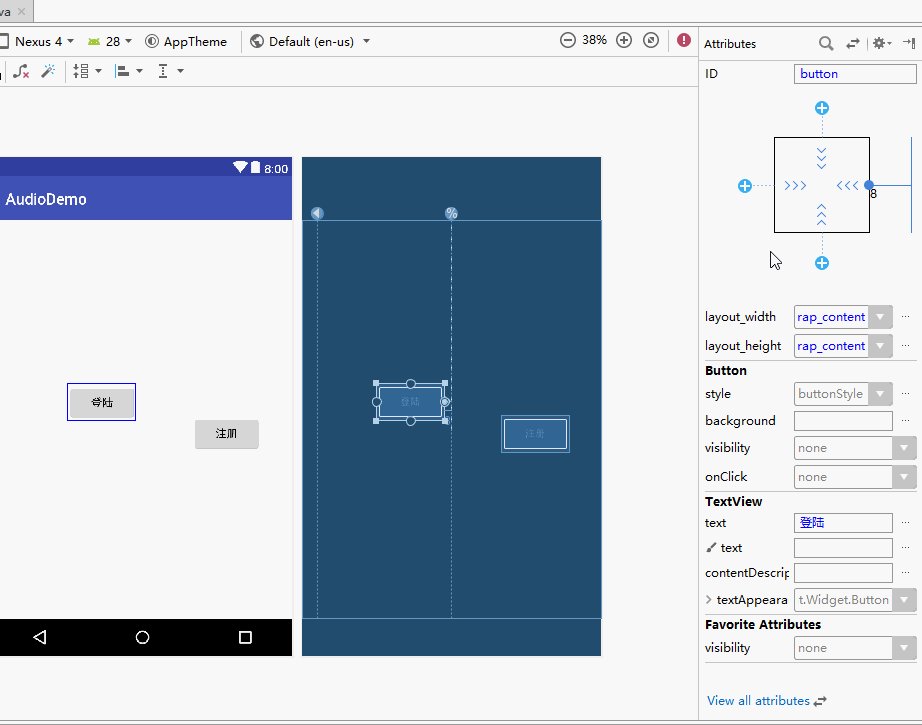
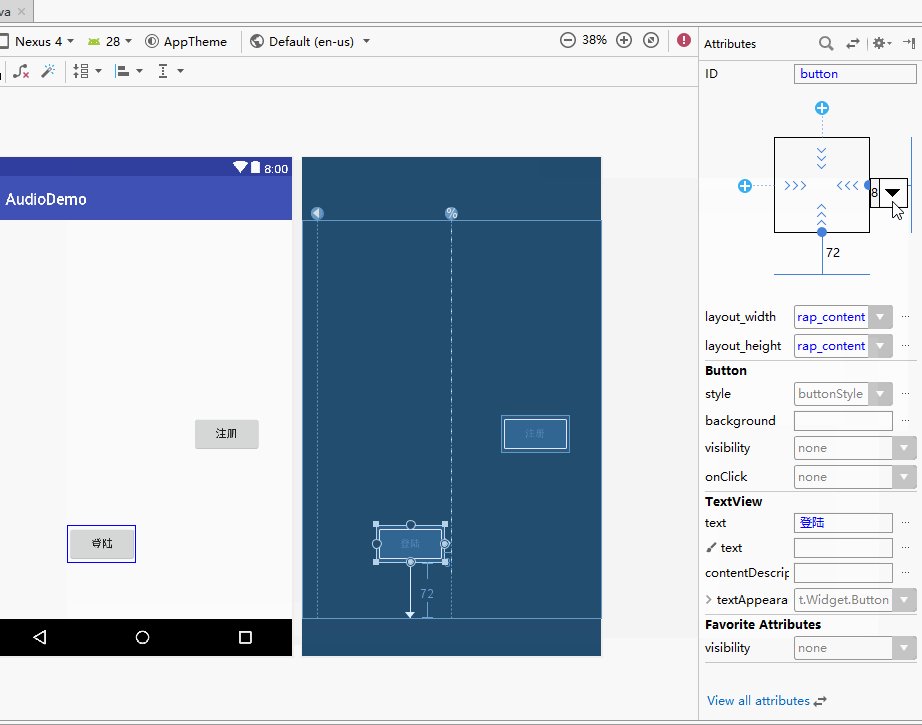
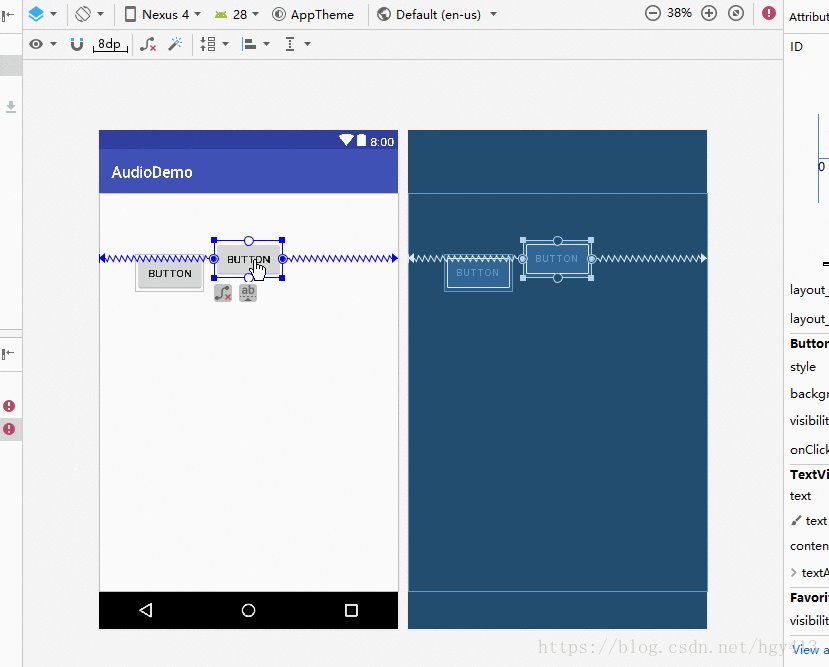
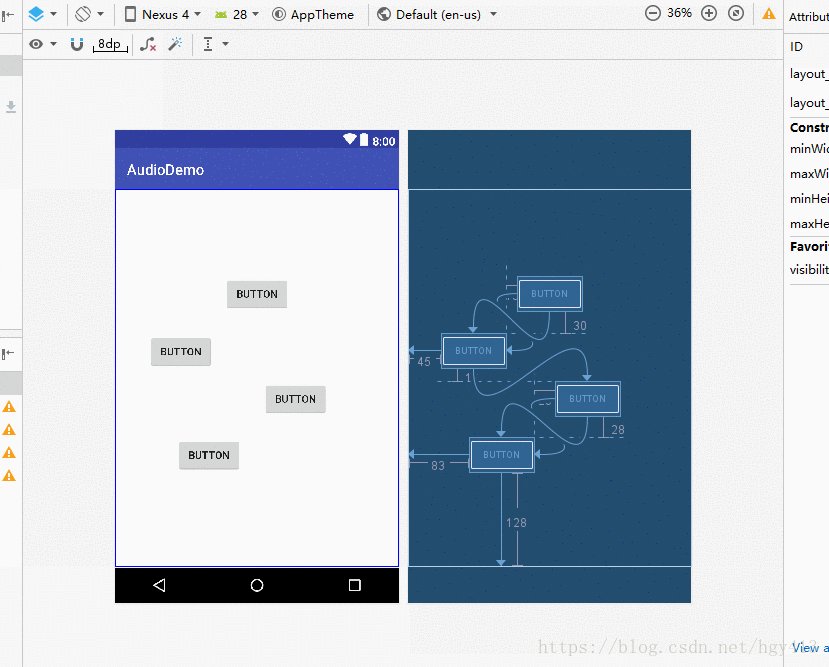
那么下面我们就来给Button添加约束,如下图所示:


- 每个视图必须至少有两个约束:一个水平和一个垂直。
- 只能在约束控键和共享相同平面的锚点之间创建约束。因此,视图的垂直平面(左侧和右侧)可以仅限于另一个垂直平面; 基线只能限制在其他基线上
- 每个约束控键只能用于一个约束,但可以创建多个约束(从不同的视图)到相同的锚点’
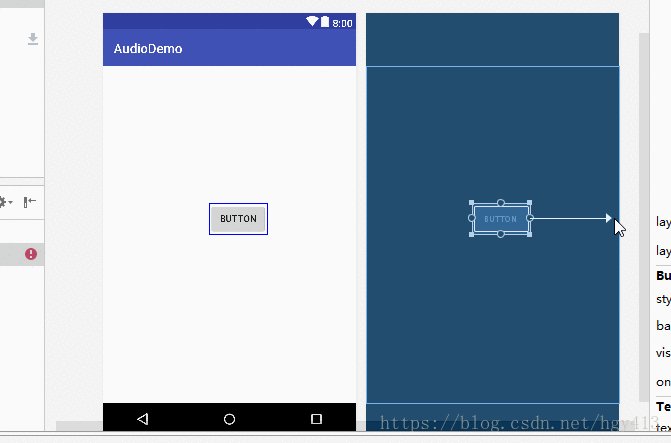
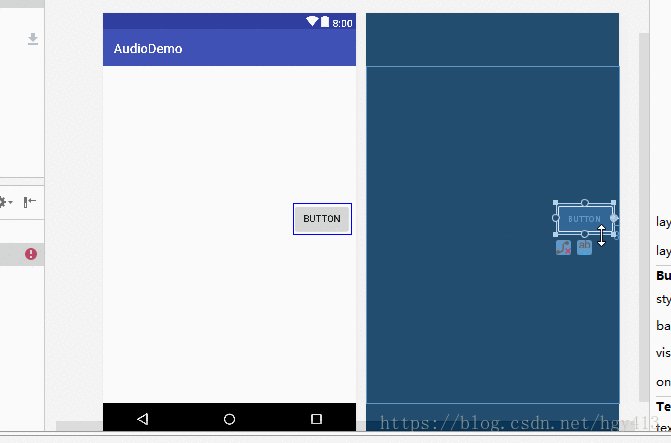
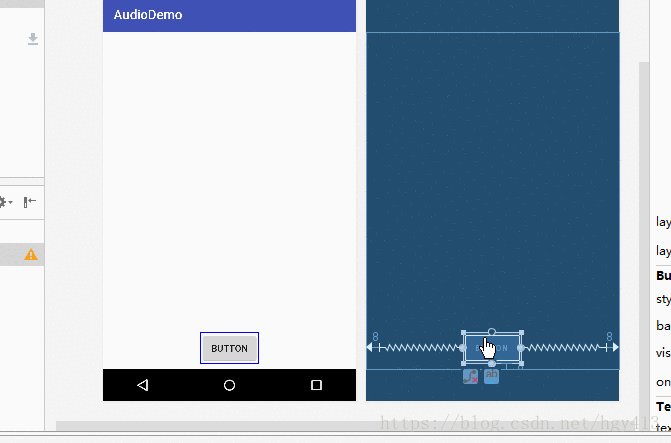
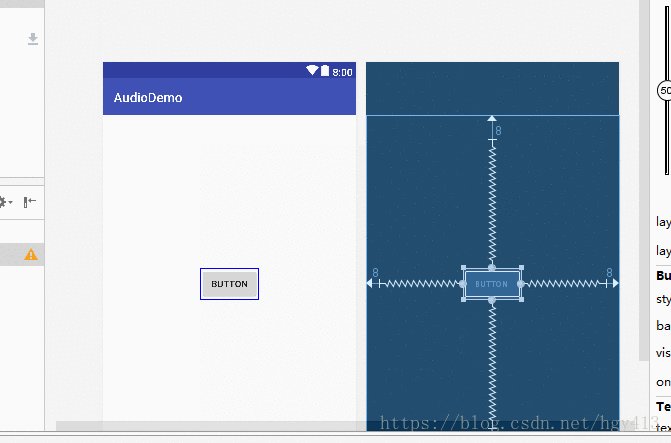
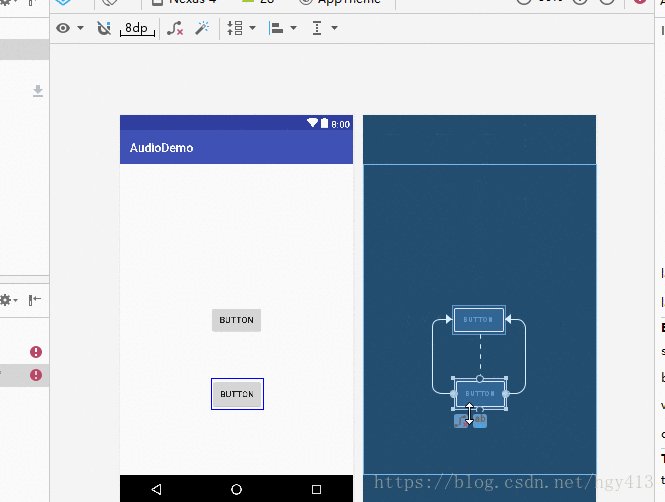
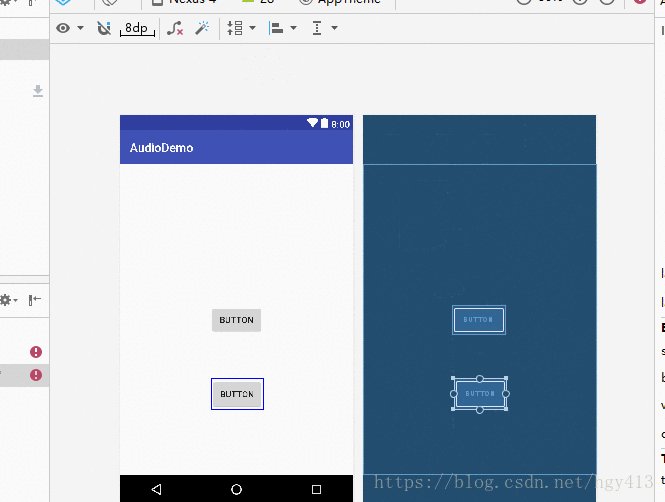
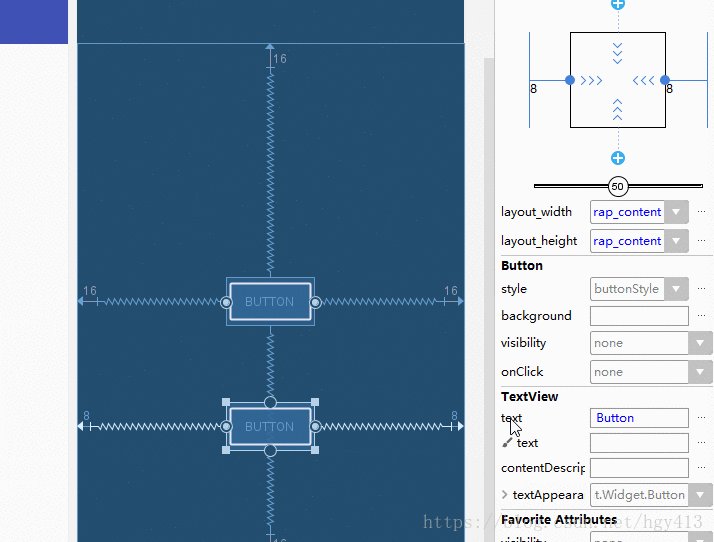
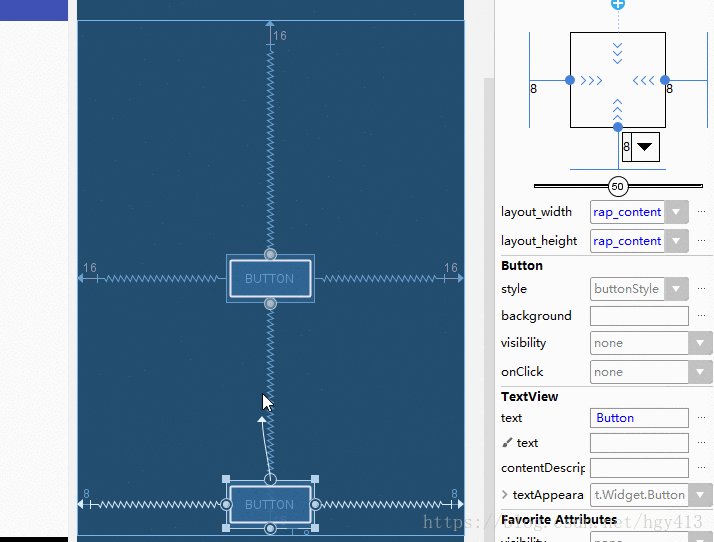
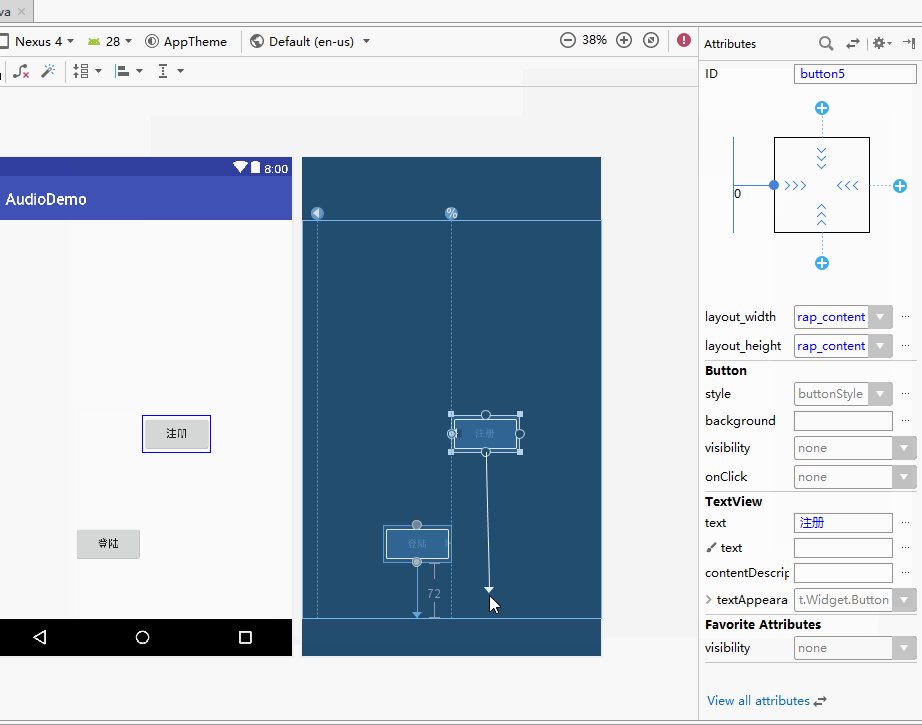
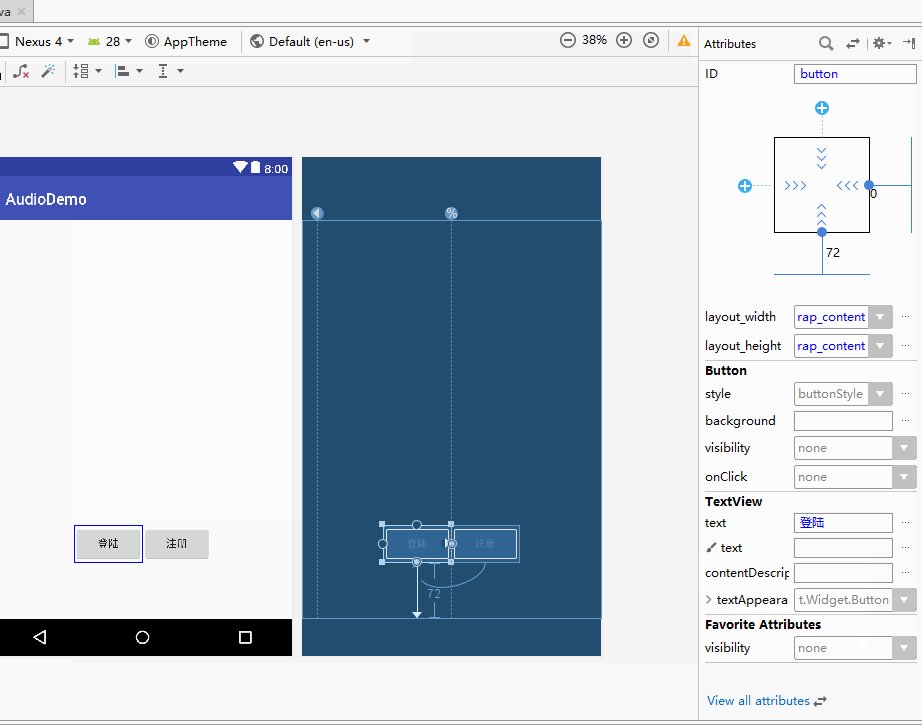
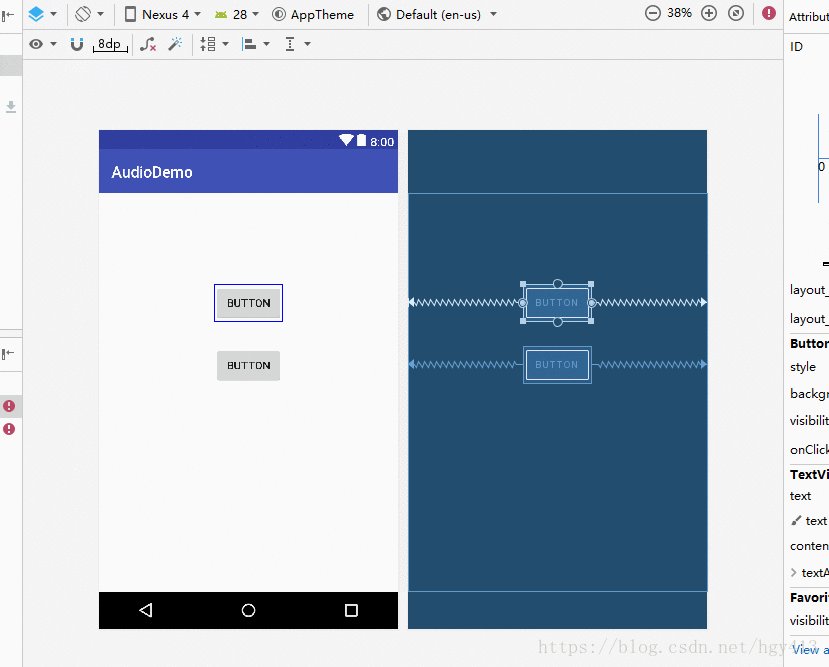
类似地,如果我们想要让Button居中显示,那么就需要给它的上下左右都添加约束,如下图所示。类似地,如果我们想要让Button居中显示,那么就需要给它的上下左右都添加约束,如下图所示。

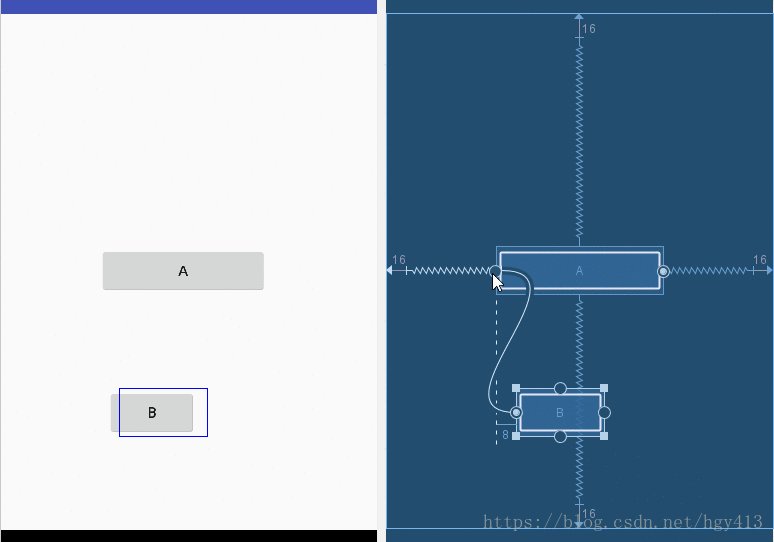
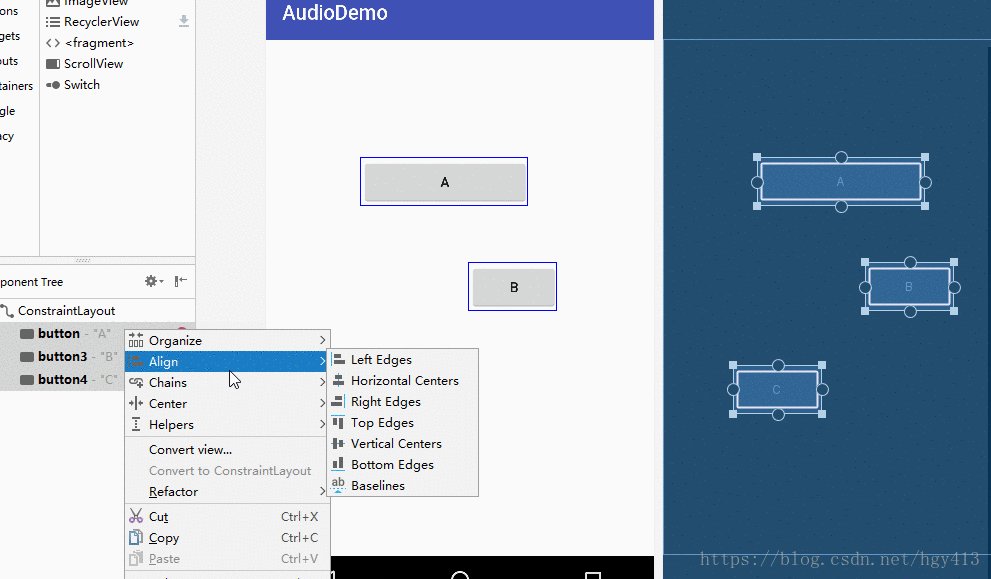
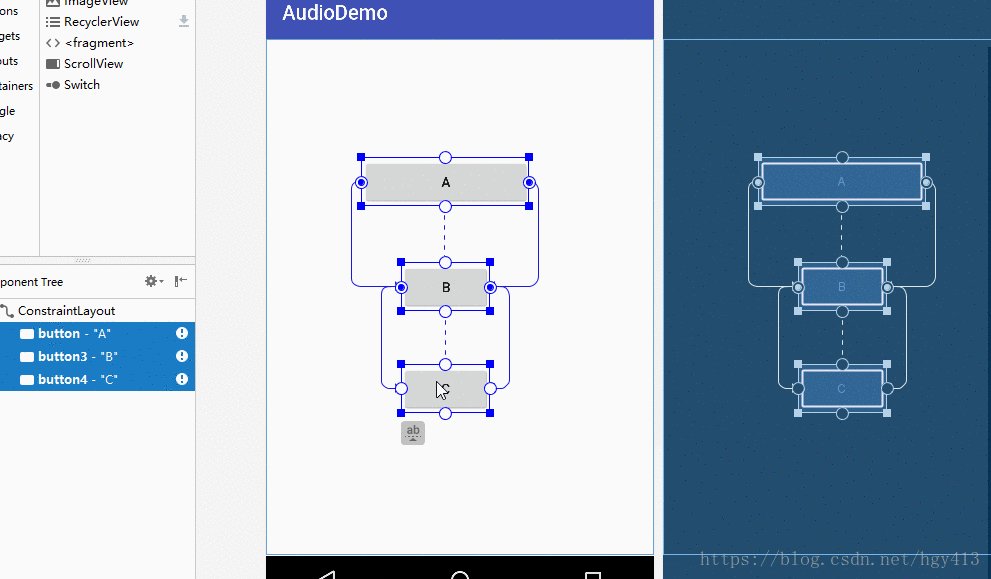
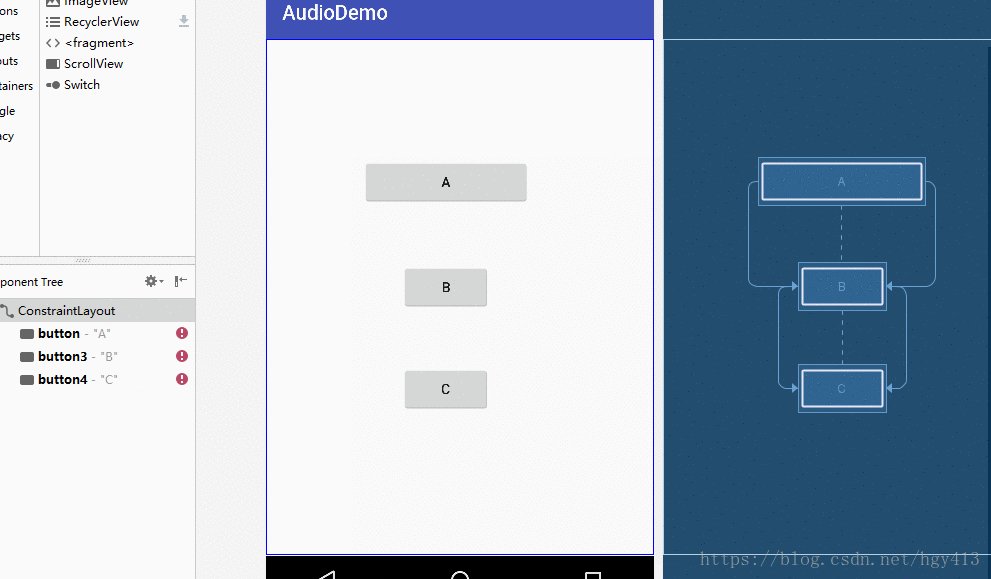
对齐
ConstraintLayout该如何对齐呢?我们先了解对齐的概念,对齐就是将视图的边缘对齐另一个视图的相同边缘,或者是视图的中心对齐另一个视图的中心。




删除约束
删除约束的方式一共有三种:
- 删除一个单独的约束,将鼠标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这个时候单击一下就能删除了
- 删除某一个控件的所有约束,选中一个控件,然后它的左下角会出现一个删除约束的图标,点击该图标就能删除当前控件的所有约束了
- 点击工具栏中的删除约束图标

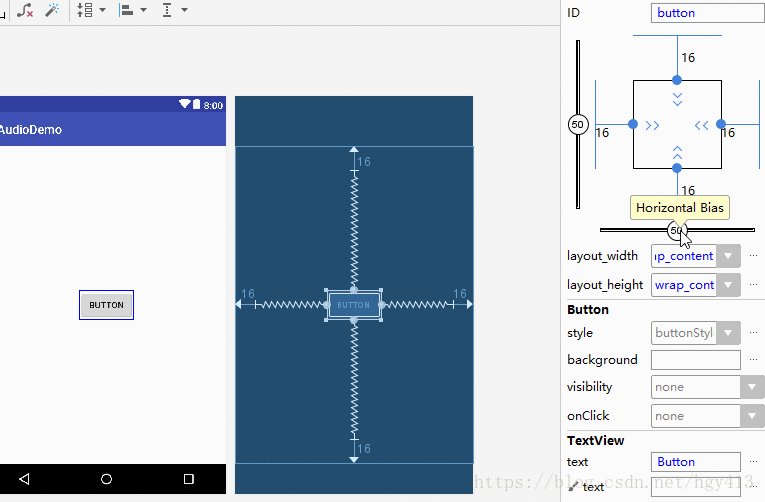
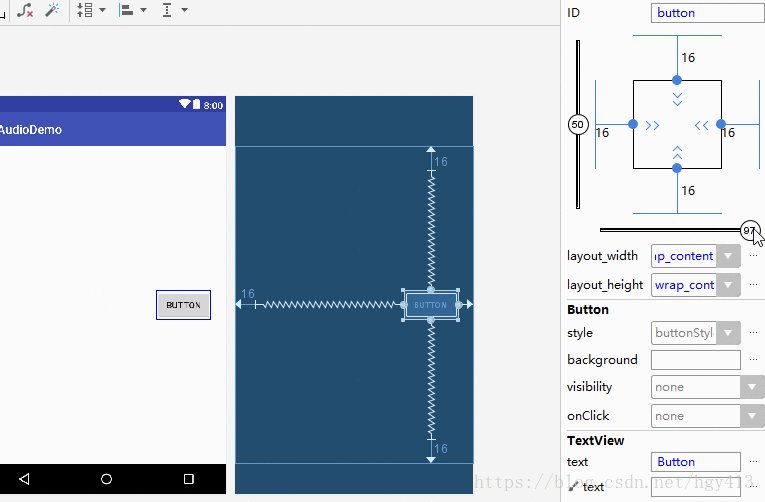
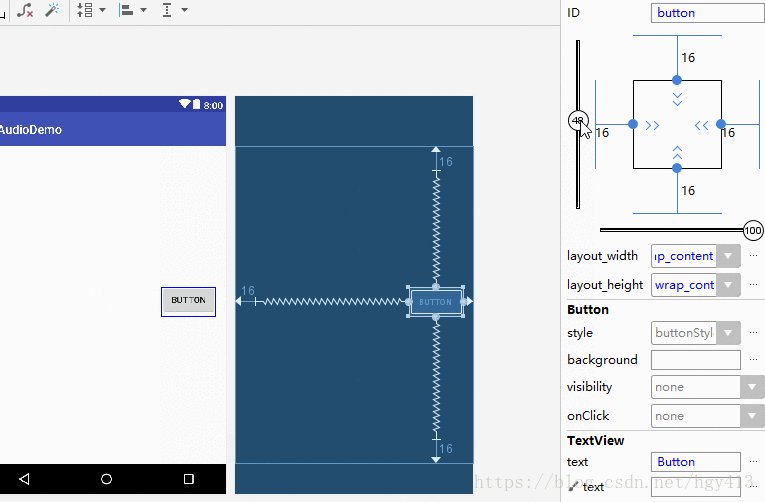
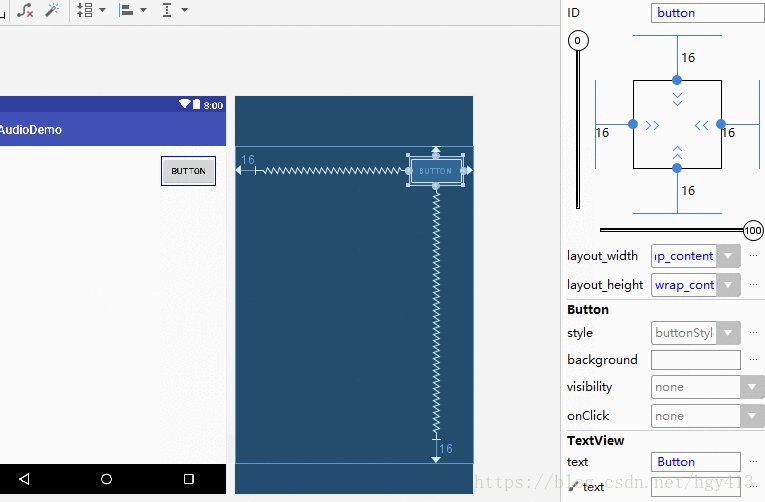
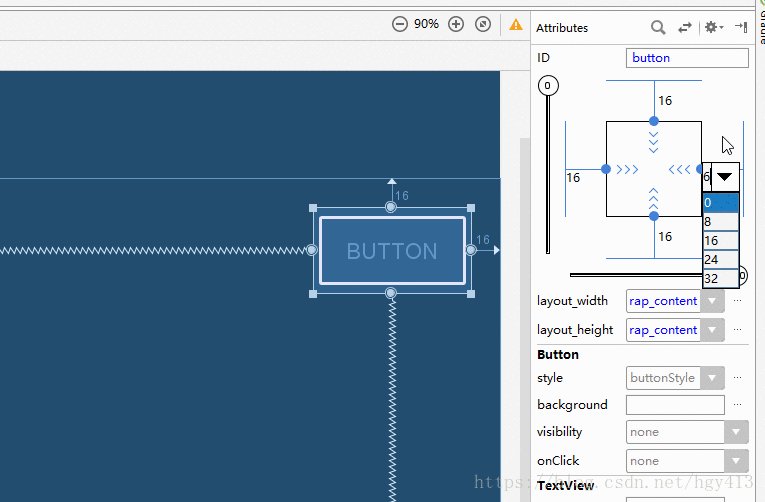
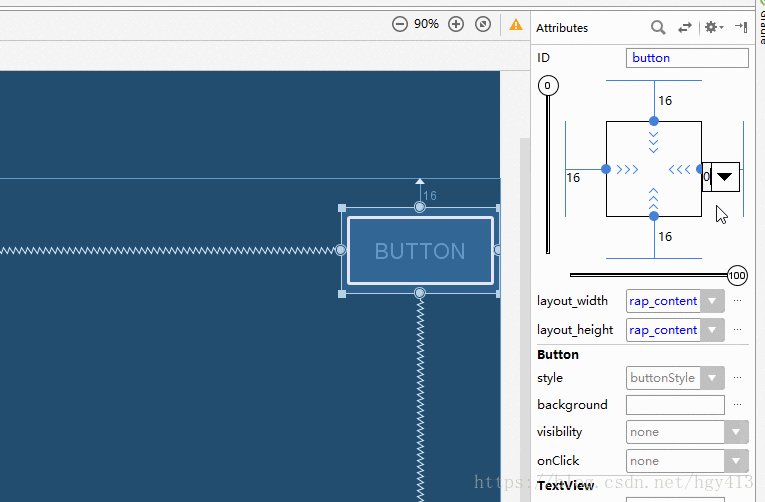
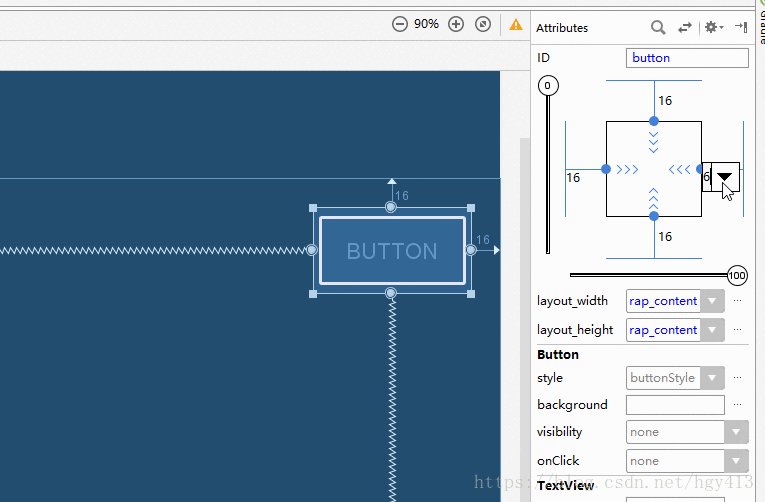
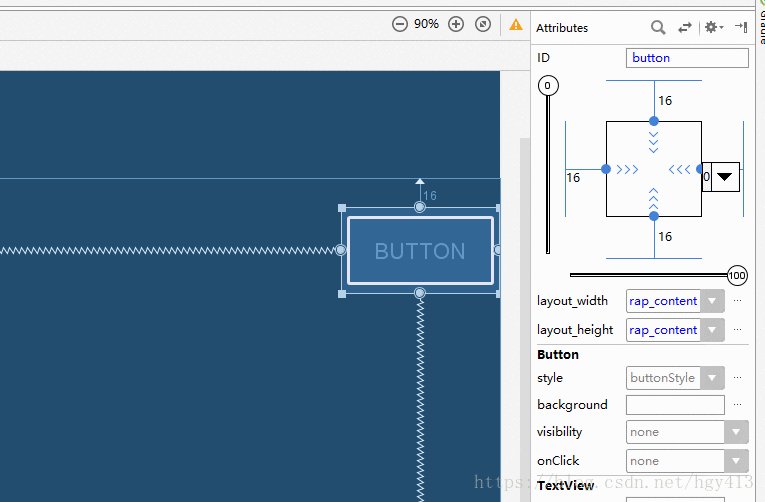
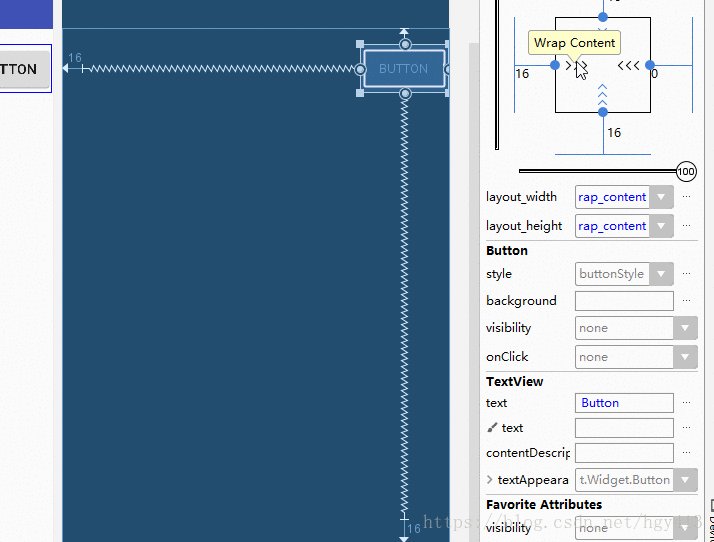
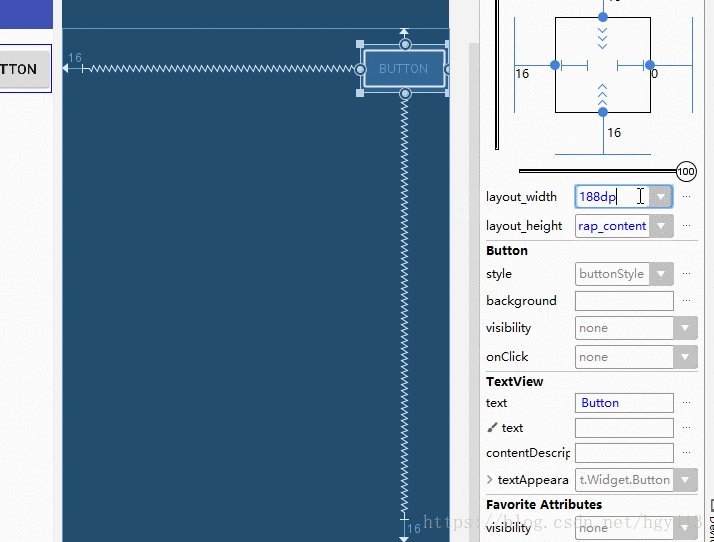
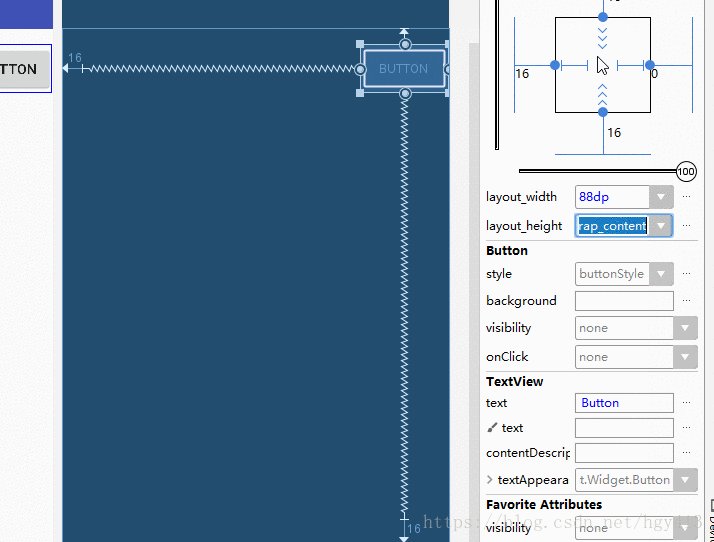
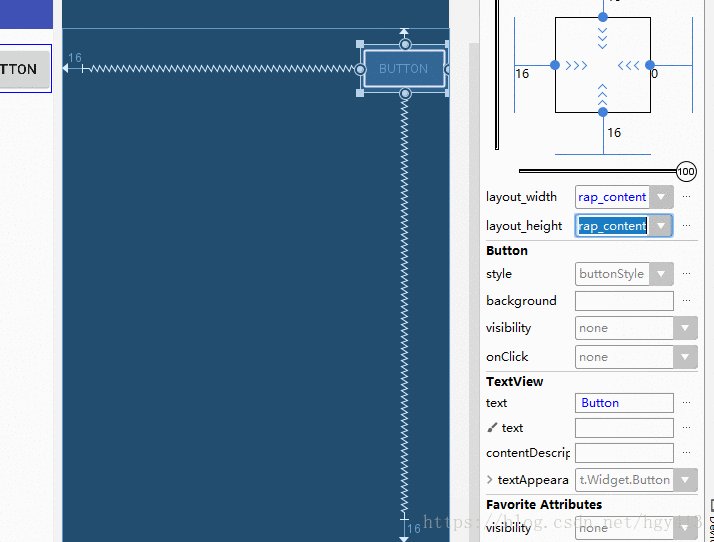
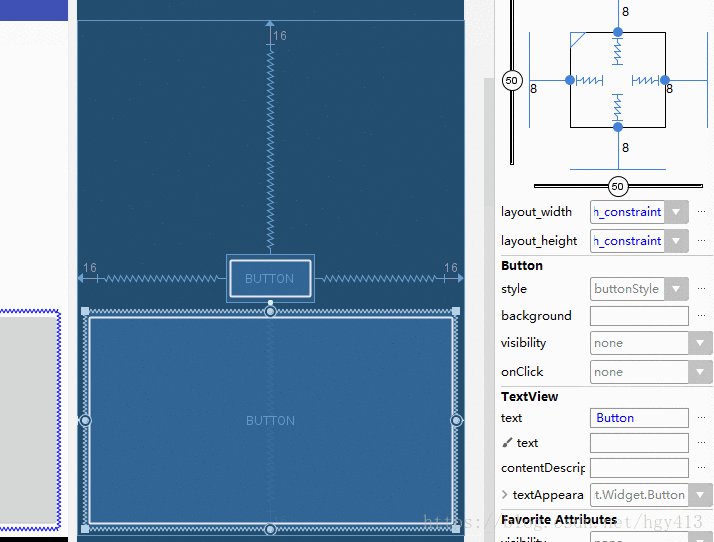
视图的inspector



 表示wrap content
表示wrap content 表示Fixed,也就是给控件指定了一个固定的长度或者宽度值。
表示Fixed,也就是给控件指定了一个固定的长度或者宽度值。 表示Match Constraint
表示Match Constraint
三者的变化如下,单击正方形内即可切换:


GuideLine
Guideline是ConstraintLayout的Guideline辅助对象的实用程序类,该辅助对象不会显示在设备上,它被默认是View.GONE,而且不可改。另外,Guideline仅用用于ConstraintLayou布局。
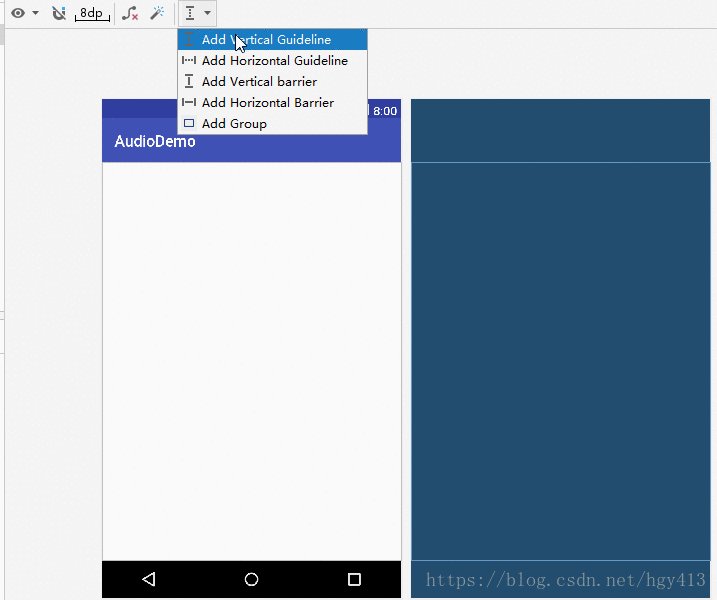
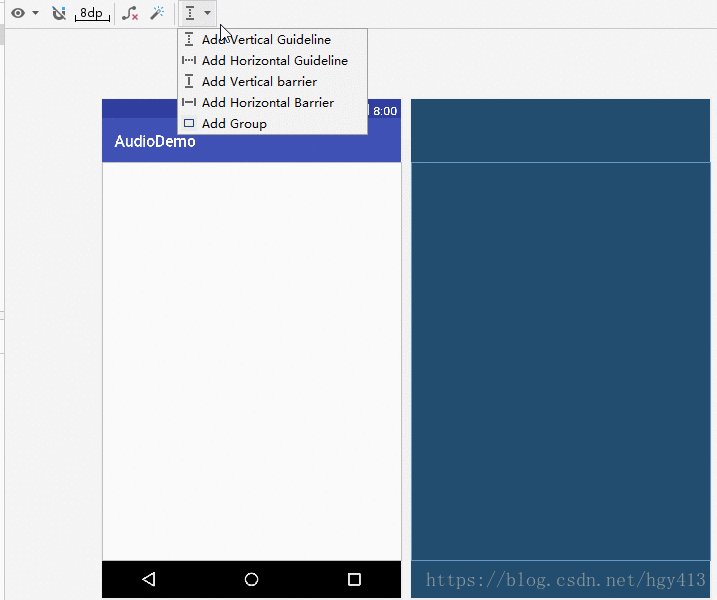
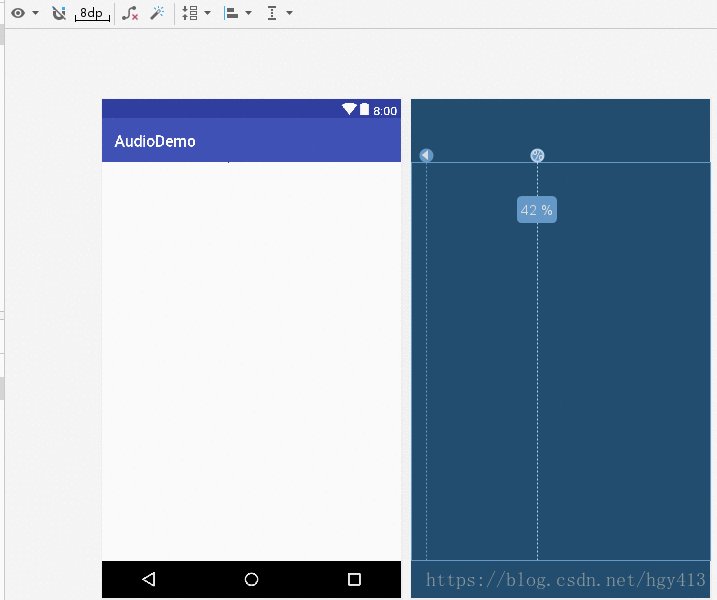
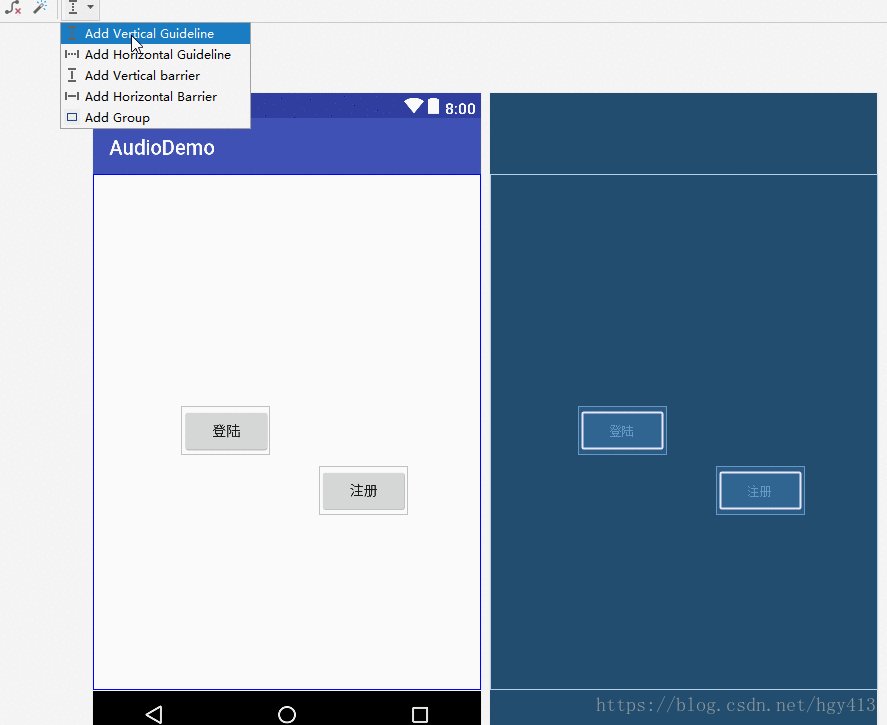
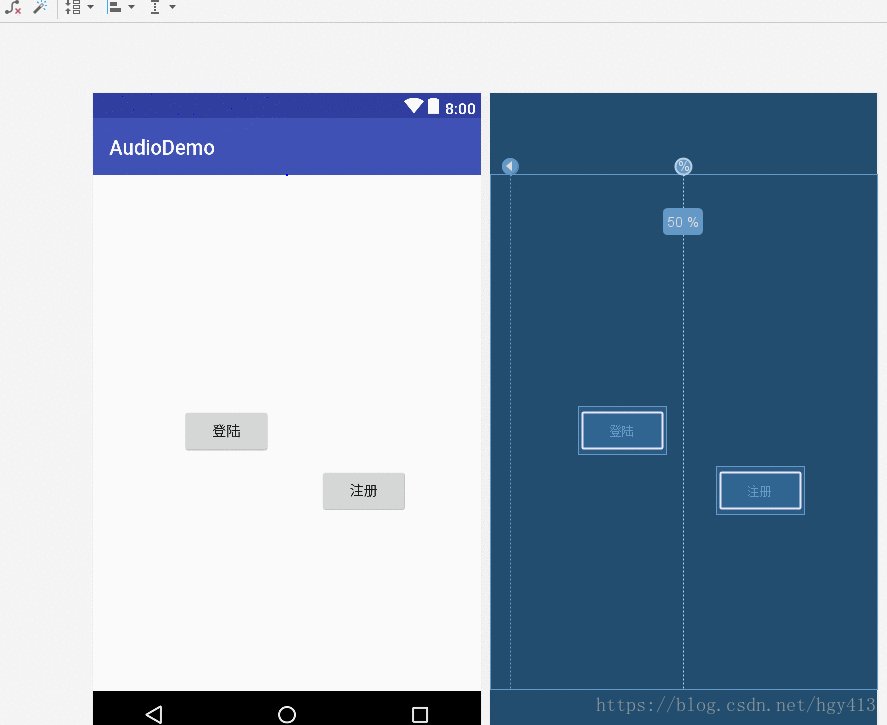
如果你想创建一个GuideLine,可以点击工具栏的 ,然后在弹出框中选择水平的还是垂直的:
,然后在弹出框中选择水平的还是垂直的:

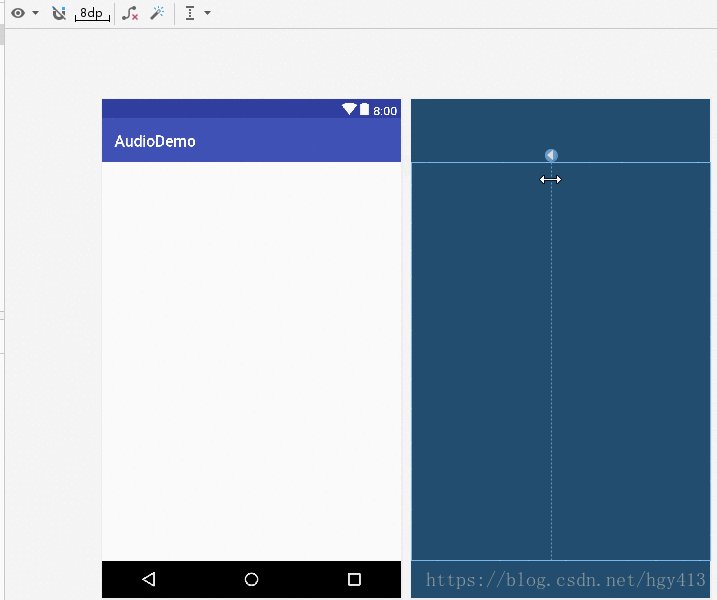
- 垂直Guideline的宽度为0,高度为ConstraintLayout的高度
- 水平Guideline的宽度为ConstraintLayout的宽度,高度为0
GuideLine也可以认为是视图,其可以根据相对于布局边缘的dp或百分比,将GuideLine定位在布局中,位置确定有三种方式:
- layout_constraintGuide_begin:指定与布局左侧或顶部的固定距离(dp)
- layout_constraintGuide_end:指定与布局右侧或底部的固定距离(dp)
- layout_constraintGuide_percent:指定与布局的宽度或高度的百分比
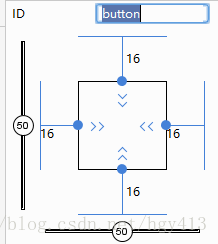
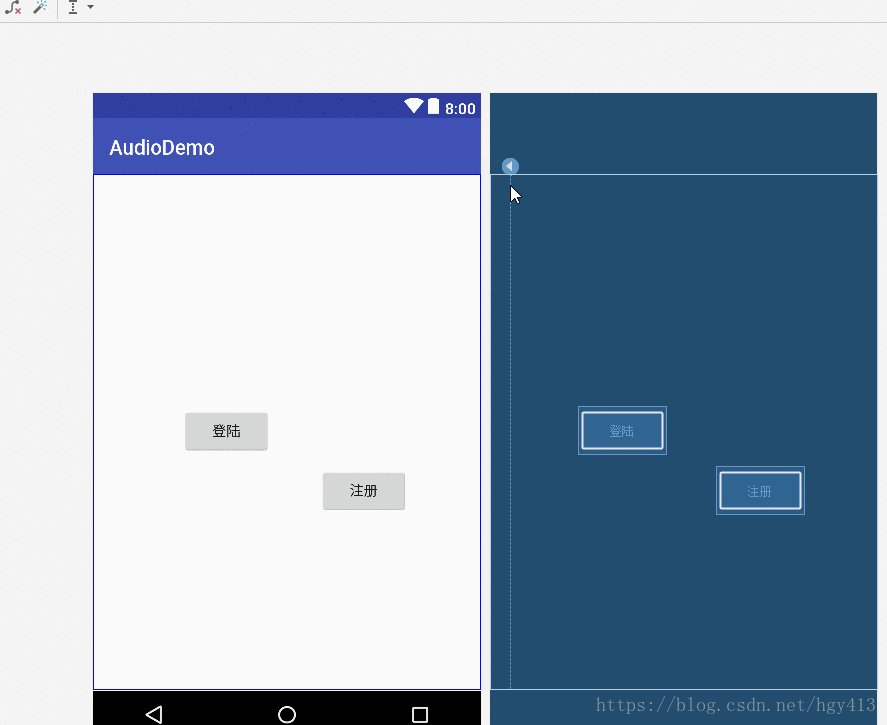
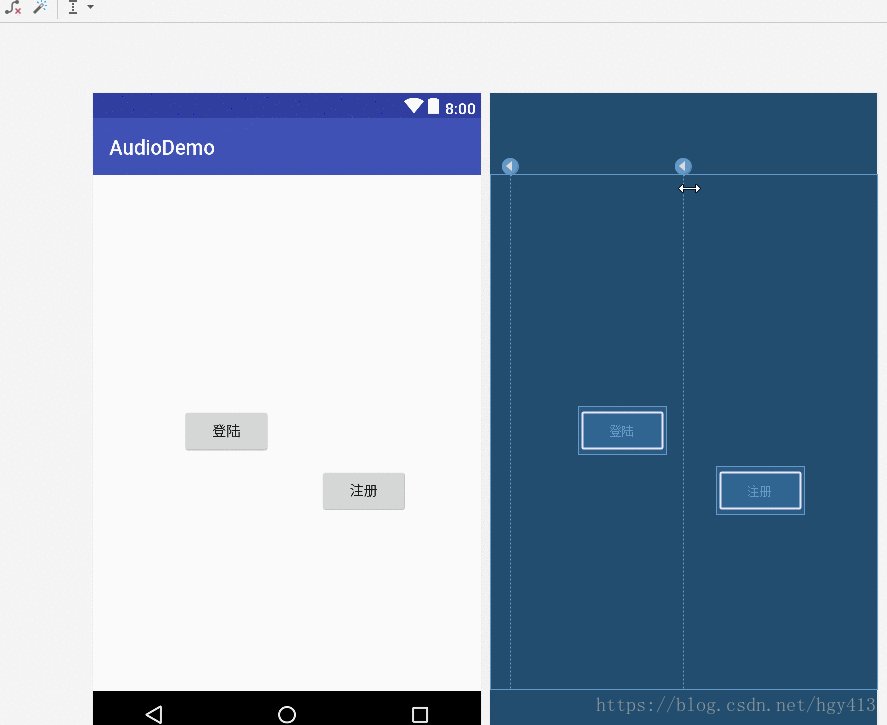
GuideLine默认的位置确认方式是layout_constraintGuide_begin,我们可以拖动虚线来重新指定它的位置。如果你想改变它的定位方式,单击GuideLine边缘的圆圈以切换位置确认方式。如下图所示。



到这里,我们知道GuideLine其实就是一种约束规则,供其他视图使用,以统一处理距离ConstraintLayout边缘的距离,而不用单独处理约束偏差。
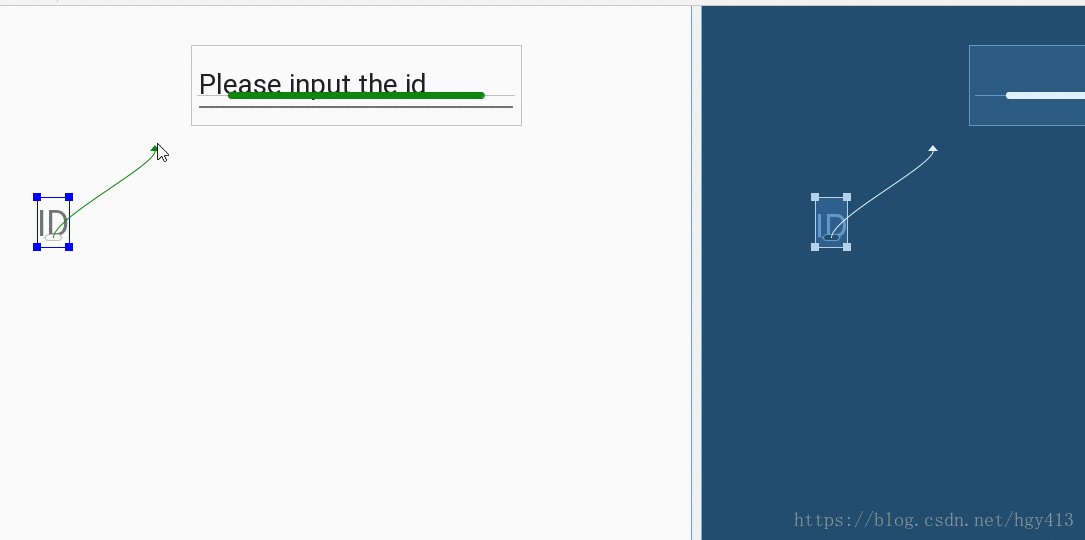
基线约束
不管是英语还是其他语言(汉语除外),为了规范书写会设有四条线,从上至下第三条就是基线,以保证书写更整齐。如下所示:

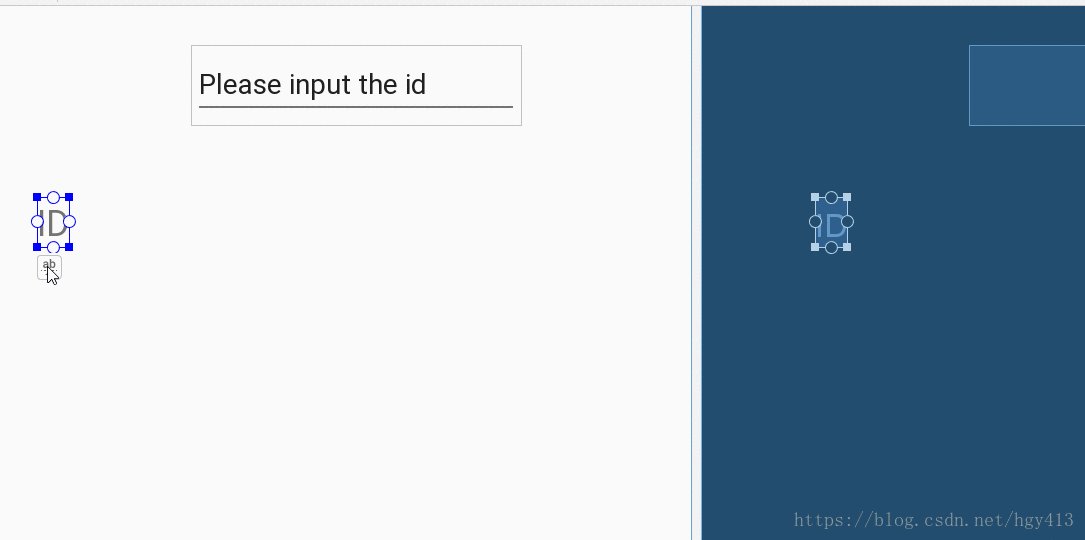
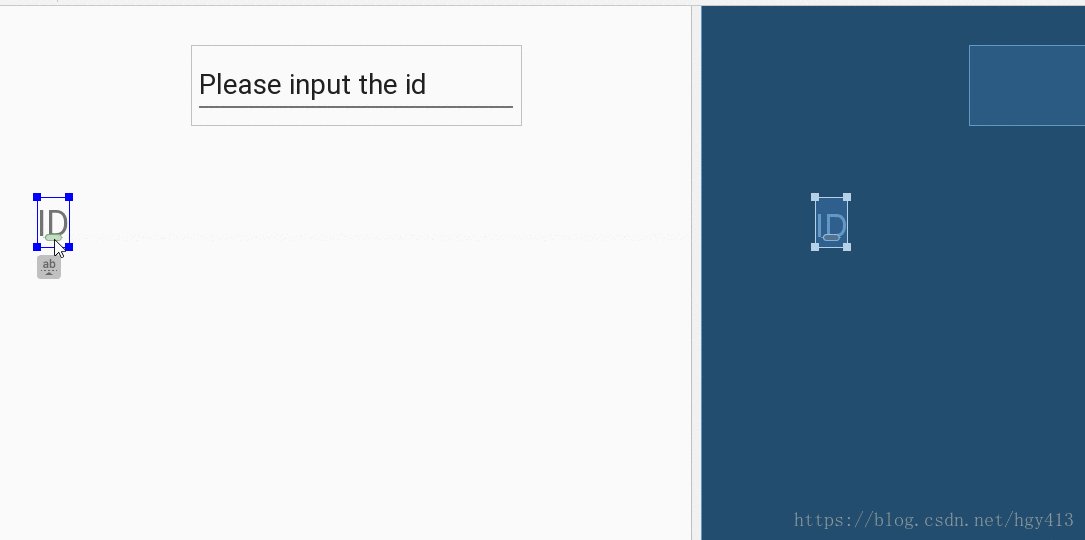
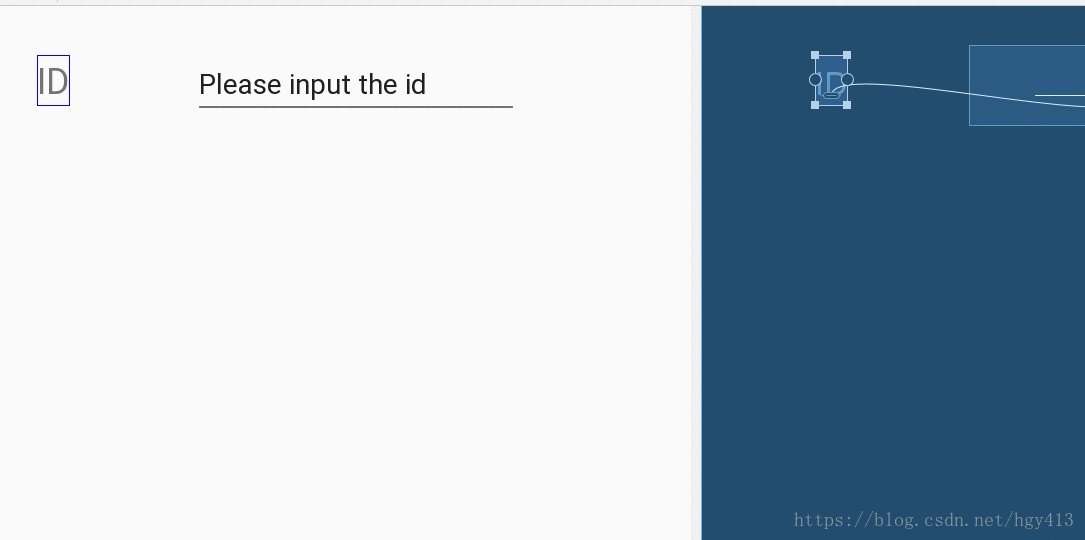
将一个TextView从Palette拖到布局,其文本为”ID”,字体大小为18sp 将“Plain
Text”元素从“Palette”拖到布局(纯文本元素是EditText视图),其hint为”Please input the
id”,字体大小为14sp
1.单击TextView“id”元素并将其指针悬停在其上。元素下方出现基线对齐的ab按钮,因为元素中包含文本:


自动添加约束
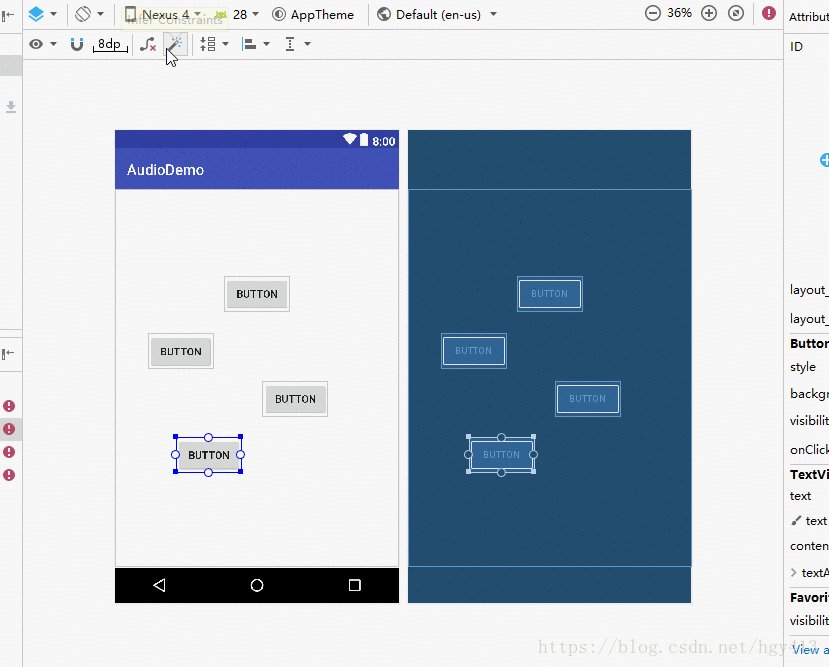
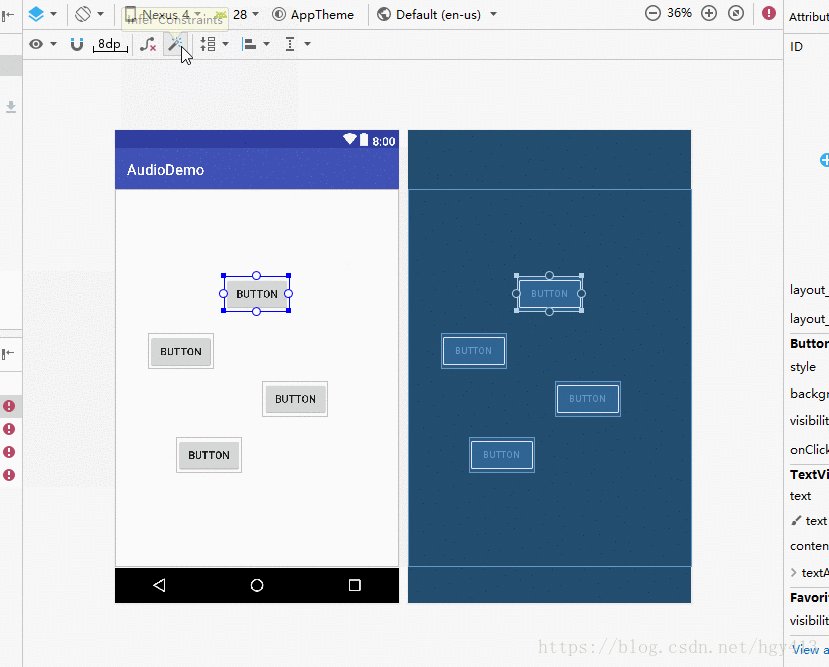
自动添加约束的方式主要有两种,一种叫Autoconnect,一种叫Inference
想要使用Autoconnect,首先需要在工具栏中将这个功能启用,默认情况下Autoconnect是不启用的,如下图所示。



参考:
https://blog.csdn.net/guolin_blog/article/details/53122387
https://blog.csdn.net/io_field/article/details/77894191
https://developer.android.com/studio/write/layout-editor
https://developer.android.com/training/constraint-layout/#constrain-chain
https://developer.android.com/reference/android/support/constraint/ConstraintLayout
https://codelabs.developers.google.com/codelabs/constraint-layout/#0






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








