ajax路由分离模块式开发步骤
1.首先创建一个apiAjax.js文件
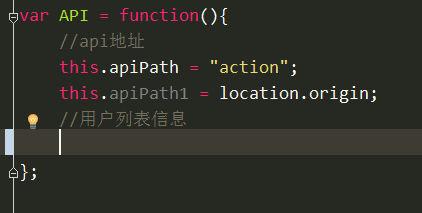
2.在ApiAjax文件中,创建一个Ajax的函数对象,并且定义好它的公用的路径地址,用this.XXX表示 方便在其他文件中引入 New()新的方法,this指向当前
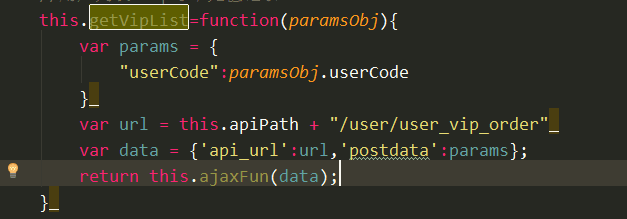
3.当在其他文件需要跳转发送ajax请求的时候,会向后台传输数据,在apiAjax.js中写好每个需要向后台发送请求的模块的传递数据的方法,参数就是需要传递的JSON
方法内部进来需要var一个变量接收一下这个JSON,再定义url请求服务器的地址拼接好字符串,用一个data命名的对象进行保存,最后return一个方法:ajaxFun(data)将带有请求数据和url地址的data传进这个方法中
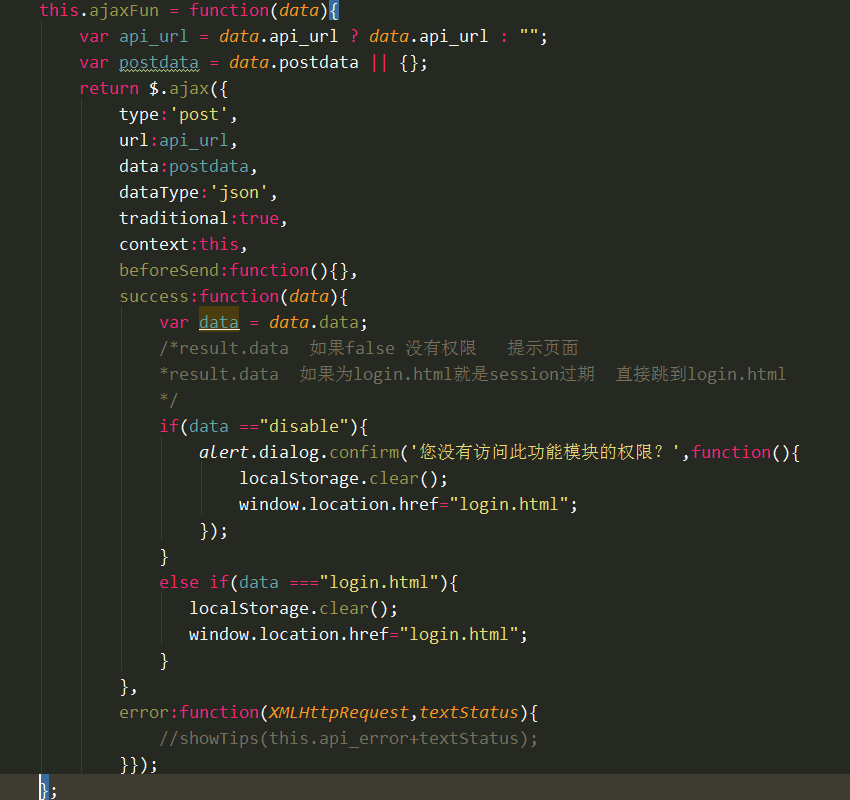
4.在ajaxFun这个方法中进行统一处理ajax请求
5.在控制器JS文件里去new一个API
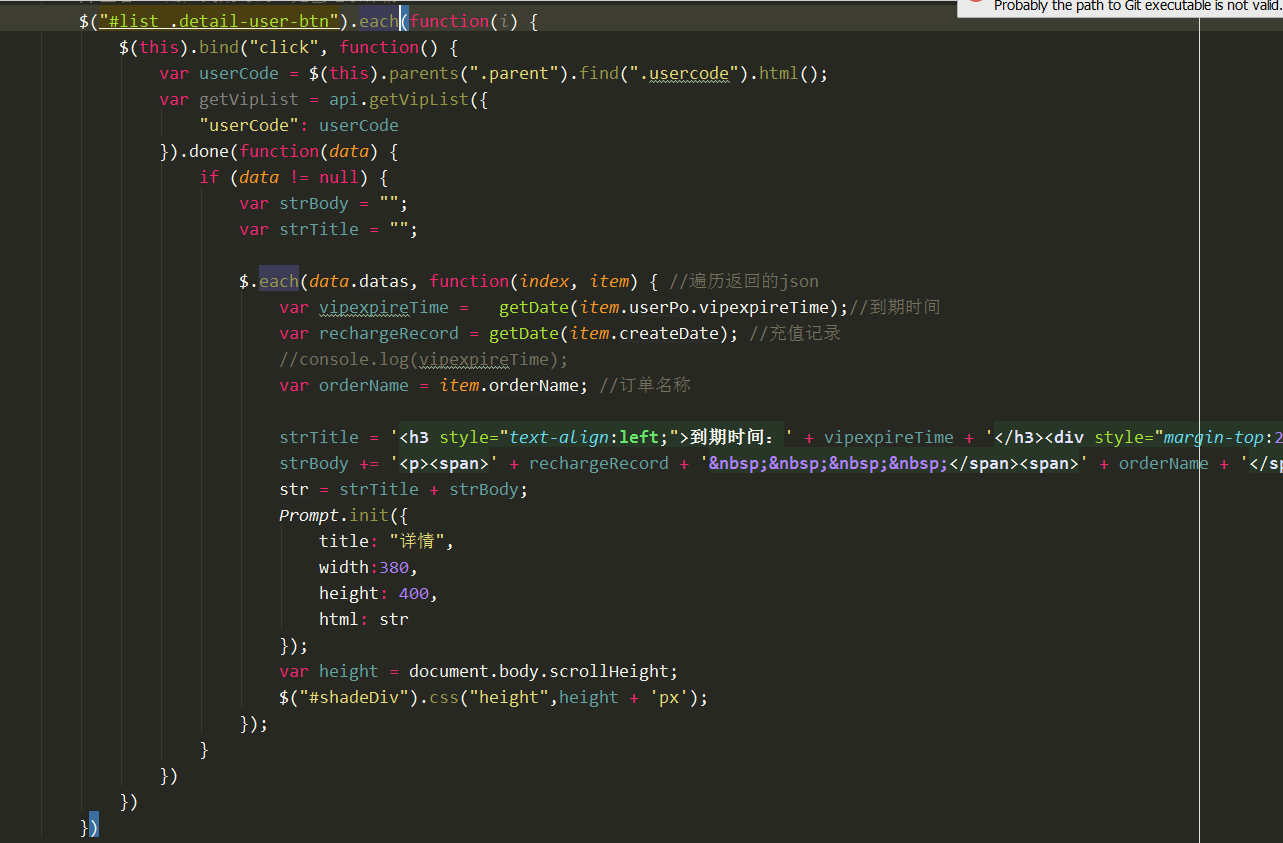
6.当你需要向后台发送请求的时候.事件触发 each遍历所有同名class下的方法是个点击事件,这里正常绑定就好,下边调用API这个对象中的你需要的方法跟上边的同名直接传递进一个JSON,特别注意的是:::这里需要调用jQuery的done方法里面参数是一个function(data)传data 可以在控制器页面进行操作了,用jQuery.each方法遍历这个data数组,然后方法里第一个参数是数组的角标,第二个参数是数组的内容,这里类似angular.js,它属于循环遍历也类似于for in 循环在下边创建标签之后统一等于str,这里用到了弹出框插件popup.js,方法如下所示了,这样就生成了一个动态的数据可变的页面结构了!!!





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








