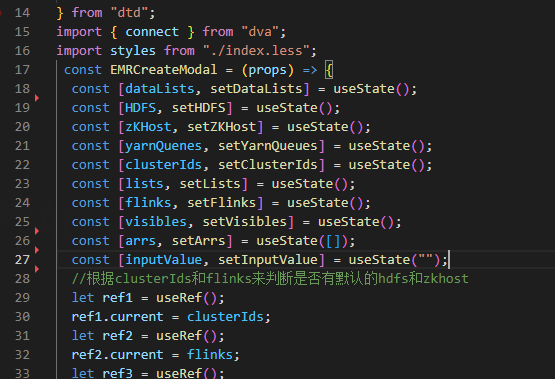
在用React框架写代码的时候,会有很多情况需要使用很多useState去管理数据,但很多的useState会显得代码又臭又长,于是在工作(摸鱼)时候把这些useState进行了一个合并

会有太多太多的useState,于是想到了展开运算符和useState结合使用,浅浅的试了一下发现可行
优化后的代码:
const [demo, setDemo] = useState({lists:null, arrs:[]}) //这个是定义 可以类似使用将所有的useState以对象形式写入useState,
//在修改的时候:
setDemo({
...demo,
lists:123,
arrs:[1,2.3],
});//在修改的时候就可以用展开运算符去修改 这样只需要一个useState就可以管理,代码可读性也增加了
//在调用的时候
demo.lists //这样就可以直接获取到lists对应的数据 123




















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








