前言
先上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jquery多级菜单</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>
$(document).ready(function() {
//折叠菜单事件
$(".panneltitle").click(function() {
$(this).next().toggleClass("0m0"); //对当前panneltitle后面的pannelbox,添加辅助样式0m0
$(this).parents('.pannelbox').toggleClass("0m0"); //对当前panneltitle的父元素pannelbox(如有),添加辅助样式0m0
$(".pannelbox").not('.0m0').slideUp(); //对没有0m0样式的pannelbox,全部收起来。当前panneltitle的父元素添加了0m0,不会收起来,当前菜单项的其它兄弟菜单节点正常显示。
$(this).next().slideToggle(); //对panneltitle后面的pannelbox菜单内容进行收/展切换
$(this).next().toggleClass("0m0"); //对panneltitle后面的pannelbox去除辅助样式0m0,以免影响下一次菜单收/展
$(this).parents('.pannelbox').toggleClass("0m0"); //对当前panneltitle的父元素pannelbox(如有),去除辅助样式0m0,以免影响下一次菜单收/展
});
})
</script>
<style>
/*折叠菜单 整个菜单盒子的样式 */
.menubox {
border: solid 2px #c3c3c3;
border-radius: 4px;
margin: 5px;
background-color: #9cc3fc;
}
/*折叠菜单 (一级)菜单标题的样式 */
.panneltitle {
padding: 5px;
text-align: center;
border: solid 1px #c3c3c3;
border-radius: 4px;
margin: 0 auto;
}
/*折叠菜单 (二级)菜单盒子的样式 */
.pannelbox {
display: none;
text-align: center;
line-height: 25px;
background-color: #fff;
border: solid 1px #c3c3c3;
border-radius: 4px;
margin: 0 auto;
}
/*折叠菜单 多级菜单中(二级)标题的样式*/
.pannelbox .panneltitle {
background-color: #f9d7f5;
width: 90%;
}
/*折叠菜单 多级菜单中(三级)标题的样式 */
.pannelbox .pannelbox .panneltitle {
background-color: #c5c1f9;
width: 81%;
}
/*折叠菜单 多级菜单中(最后一级)标题的样式 */
.pannelbox a:hover {
color: #FFF;
padding: 4px;
text-decoration: none;
background-color: #6ab66a;
}
</style>
</head>
<body>
<div class="menubox">
<div class="panneltitle">menu 1(一级)</div>
<div class="pannelbox">
<div class="panneltitle">menu 1-1(二级)</div>
<div class="pannelbox">
<a href="#" >1-1-1(三级)</a><br>
<a href="#" >1-1-2(三级)</a>
</div>
<div class="panneltitle">menu 1-2(二级)</div>
<div class="pannelbox">
<a href="#" >1-2-1(三级)</a><br>
<a href="#" >1-2-2(三级)</a>
</div>
<div class="panneltitle">menu 1-3(二级)</div>
<div class="pannelbox">
<a href="#" >1-3-1(三级)</a><br>
<a href="#" >1-3-2(三级)</a><br>
<a href="#" >1-3-3(三级)</a>
</div>
</div>
<div class="panneltitle">menu 2(一级)</div>
<div class="pannelbox">
<div class="panneltitle">menu 2-1(二级)</div>
<div class="pannelbox">
<div class="panneltitle">menu 2-1-1(三级)</div>
<div class="pannelbox">
<a href="#" >2-1-1-1(四级)</a><br>
<a href="#" >2-1-1-2(四级)</a>
</div>
<div class="panneltitle">menu 2-1-2(三级)</div>
<div class="pannelbox">
<a href="#" > 2-1-2-1(四级)</a><br>
<a href="#" >2-1-2-2(四级)</a>
</div>
</div>
<div class="panneltitle">menu 2-2(二级)</div>
<div class="pannelbox">
<a href="#" >menu 2-2-1(三级)</a><br>
<a href="#" >menu 2-2-2(三级)</a>
</div>
</div>
<div class="panneltitle">menu 3(一级)</div>
<div class="pannelbox">
<a href="#" >3-1(二级)</a><br>
<a href="#" >3-2(二级)</a>
</div>
<div class="panneltitle">menu 4(一组)</div>
<div class="pannelbox">
<a href="#" > 4-1(二级)</a><br>
<a href="#" >4-2(二级)</a>
</div>
</div>
</body>
</html>
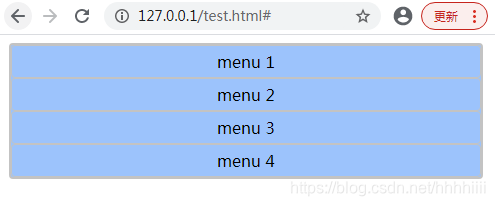
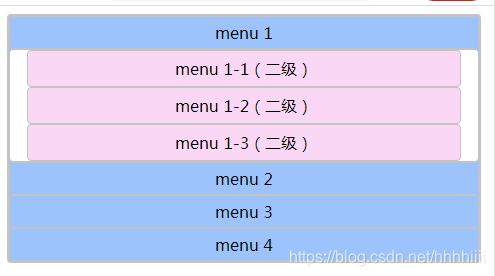
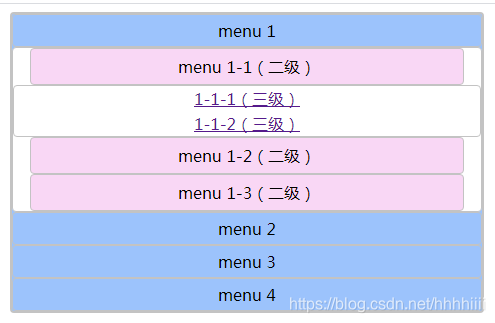
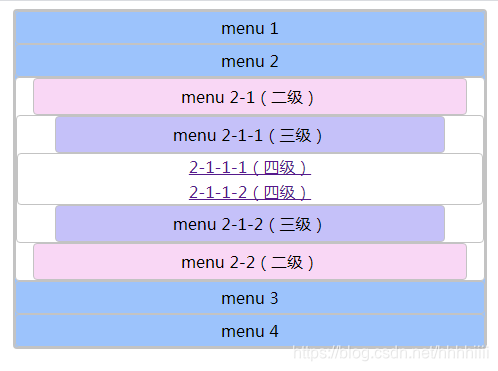
效果图
如下图所示:
分析
主要使用jquery的toggleClass()进行菜单div项进行收/展。
多级菜单结构:
1、由一个div.panneltitle和紧接其后的div.pannelbox构成菜单项基本结构,panneltitle显示菜单标题,pannelbox放置下一级子菜单项。
2、每个div.pannelbox可以再放置多个菜单项基本结构。
3、最后一级的菜单项可以由单个div.panneltitle构成,也可以直接使用a构成。
代码分析:
1、当点击panneltitle时,对紧跟其后的pannelbox添加辅助样式0m0,对上级父元素pannelbox添加辅助样式0m0
2、没有0m0样式的pannelbox全部收起来。这样上级父元素pannelbox不受影响,同级其它兄弟菜单项照常显示,但其它兄弟菜单项的下一级菜单项也将收起来。
3、对当前panneltitle紧跟其后的pannelbox进行收/展。
4、对当前panneltitle紧跟其后的pannelbox去除辅助样式0m0,对上级父元素pannelbox去除辅助样式0m0,以免影响下一次菜单收/展

























 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








