制作个人动态简历
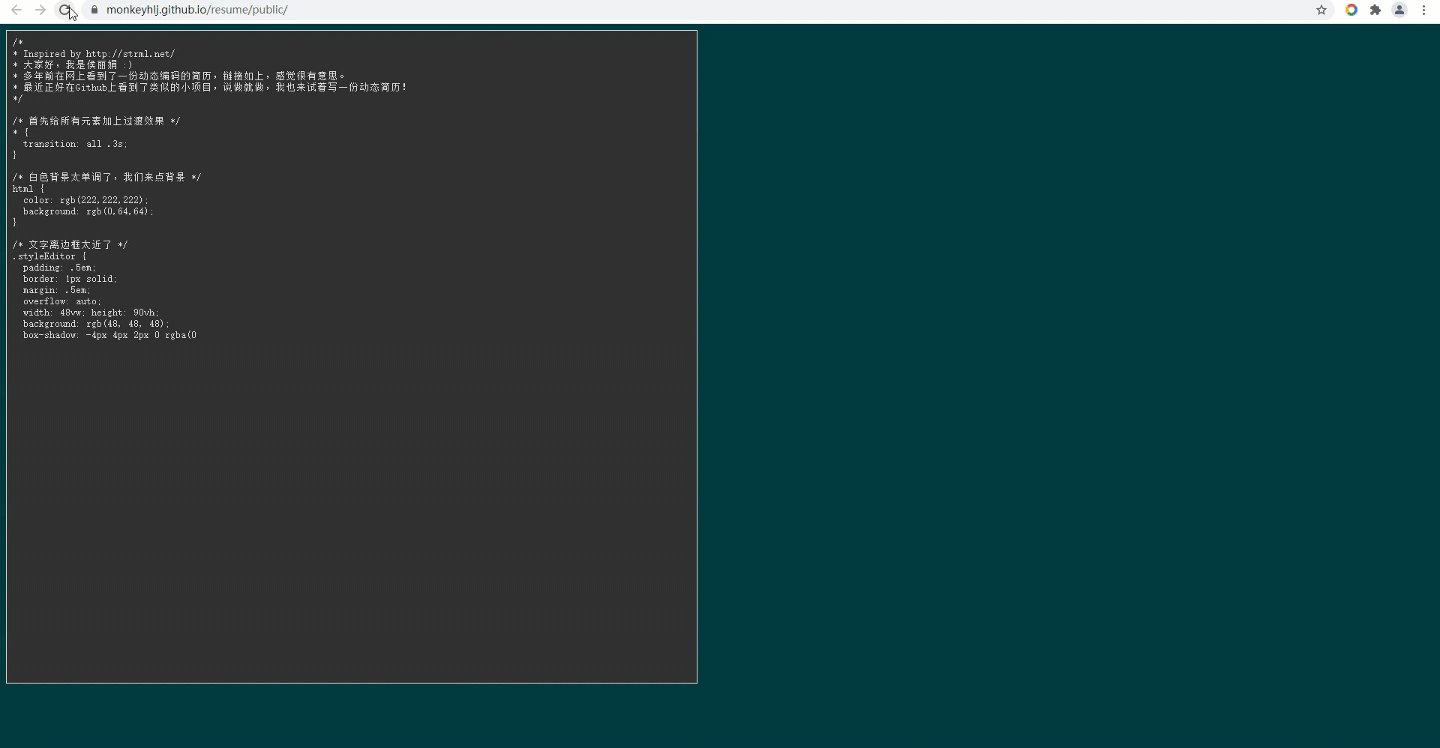
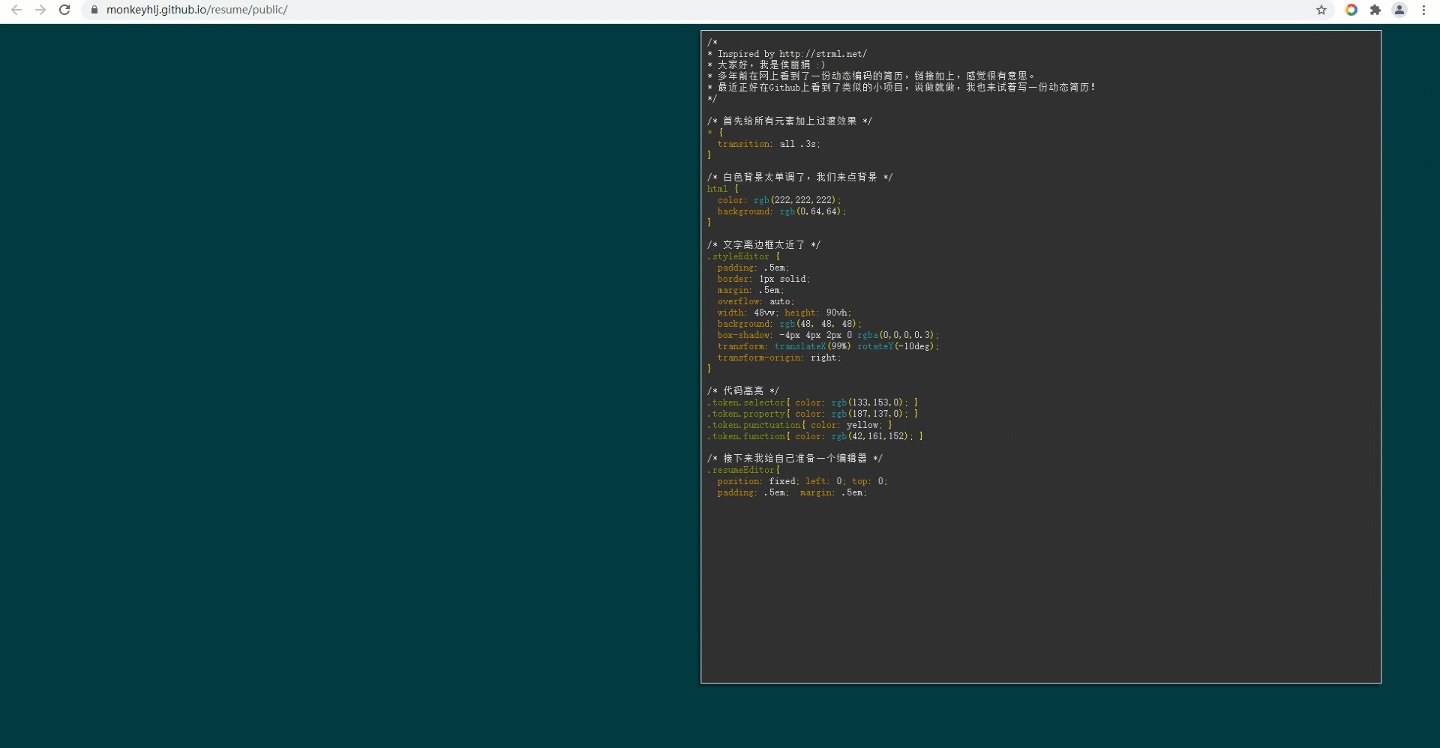
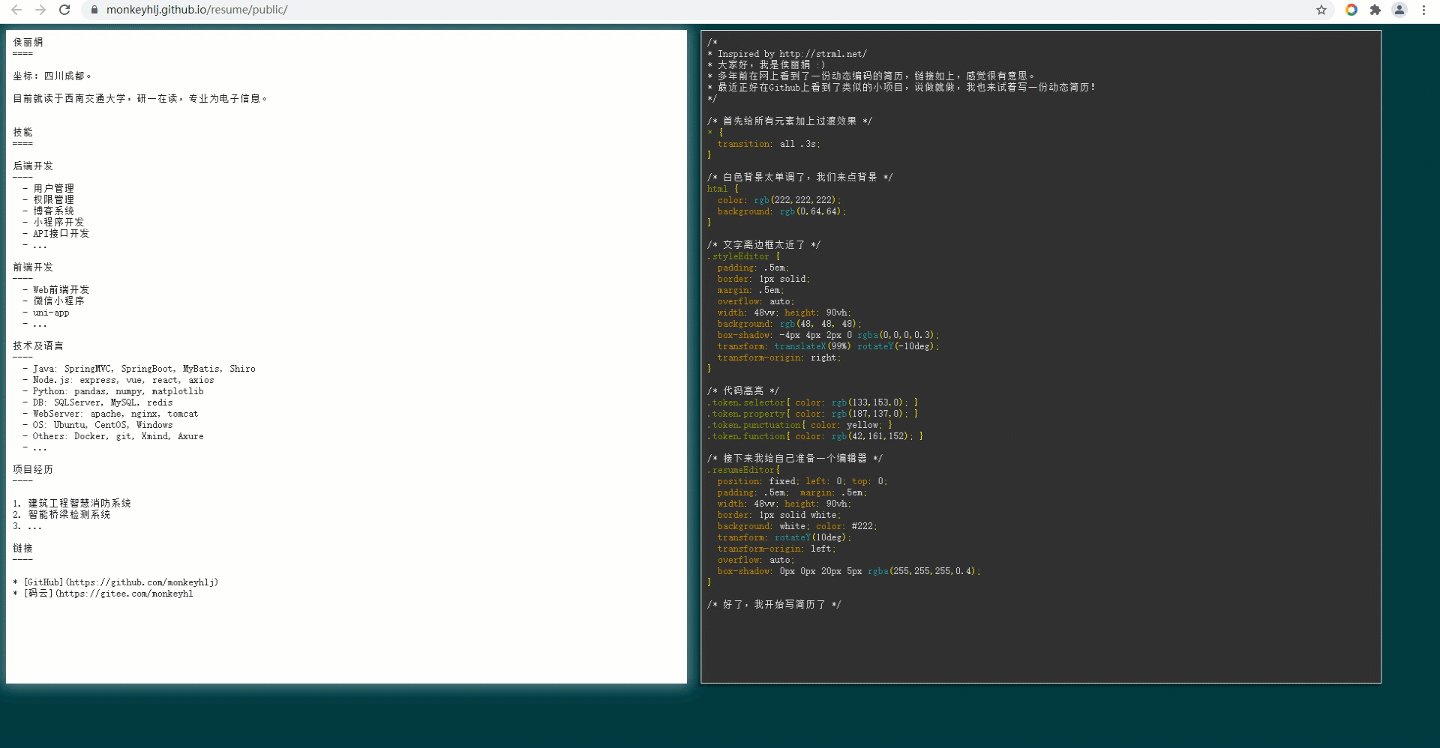
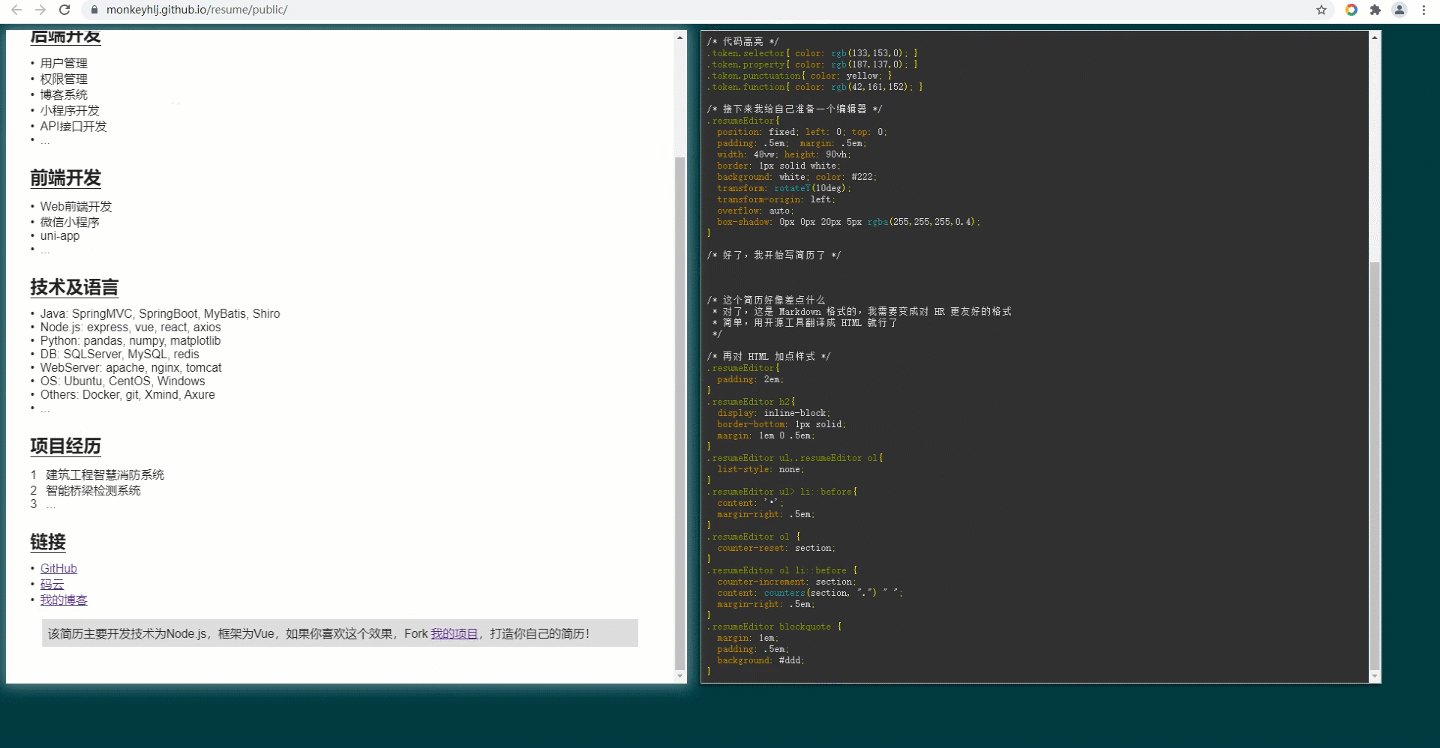
动态简历效果如下gif图:

简历在线访问地址:https://monkeyhlj.github.io/resume/public/
上图中动态简历源码可见我的Github:https://github.com/monkeyhlj/resume
该简历主要开发技术为Node.js,框架为Vue,如果你喜欢这个效果,Fork 我的项目,打造你自己的简历!
本项目源于:https://github.com/jirengu-inc/animating-resume。这里向原作者表示深深的敬意。
使用方法
-
安装Node.js环境:https://nodejs.org/
-
安装git: https://git-scm.com/
执行以下命令
git clone -b gh-pages https://github.com/monkeyhlj/resume.git
cd resume
npm install
npm run dev
部署方法
-
编辑
config/index.js,修改第 10 行的assetsPublicPath,值为项目名/public/。如果你没有修改项目名resume,则可跳过此步骤。 -
编译、上传
npm run build git add . git commit -m "提交信息" git push -
开启 GitHub Pages 功能, 或者,把生成的目标文件
public/*放在你的web服务器上。 -
访问地址:
https://你的github用户名.github.io/resume/public。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








