
html:
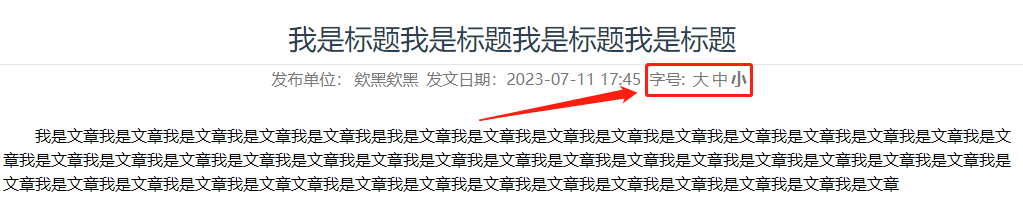
1、点击大中小,页面字体会切换到对应的css样式。
2、big/mid/sml:代表预设定了三种字体大小。
3、on:代表当前选中了哪一个的样式(big/min/sml),选中后字体加粗。
4、v-html:利用后端传来的页面数据,通过v-html展示在页面上。
5、indented-paragraphs:该类用于设置首行缩进。
6、:style设置了该div下的字体大小会实时判断并变更。
<!-- 修改字号 -->
<span>字号:
<a @click="toggleActive('big')" :class="{ 'big': isActive('big'), 'on': isActive('big') }">大</a>
<a @click="toggleActive('mid')" :class="{ 'mid': isActive('mid'), 'on': isActive('mid') }">中</a>
<a @click="toggleActive('sml')" :class="{ 'sml': isActive('sml'), 'on': isActive('sml') }">小</a>
</span>
<!-- 后端传来的内容 -->
<div class="content clearfix">
<div v-html="this.result.content" class="indented-paragraphs" :style="{ fontSize: getFontSize }"></div>
</div>CSS
.indented-paragraphs p {
text-indent: 2em;
margin-bottom: 15px;
margin-top: 20px;
line-height: 24px;
padding: 0 20px;
color: #000;
}
.on{
font-weight: bold;
}
JS
export default {
data() {
return {
// 初始状态为'sml',可以是'big'、'mid'或'sml'
activeClass: 'sml'
};
},
computed: {
getFontSize() {
// 设置big/mid/sml选中后的字体大小
switch (this.activeClass) {
case 'big':
return '20px';
case 'mid':
return '18px';
case 'sml':
default:
return '16px';
}
}
},
methods: {
toggleActive(size) {
this.activeClass = size; // 切换activeClass的值为点击的size
},
isActive(size) {
return this.activeClass === size; // 检查当前的activeClass是否等于size
}
},
};




















 4854
4854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








