1、准备一份数据。这里以前台枚举为例,数据库同理
export const FIELD_TYPE = {
BIGINT: {
value: "bigint",
},
BINARY: {
value: "binary",
},
BIT: {
value: "bit",
},
BLOB: {
value: "blob",
},
CHAR: {
value: "char",
},
DATE: {
value: "date",
},
DATETIME: {
value: "datetime",
},
DECIMAL: {
value: "decimal",
},
DOUBLE: {
value: "double",
},
FLOAT: {
value: "float",
},
INT: {
value: "int",
},
VARCHAR: {
value: "varchar",
},
}
export const FIELD_TYPE_LIST =[
FIELD_TYPE.BIGINT,
FIELD_TYPE.BINARY,
FIELD_TYPE.DATE,
FIELD_TYPE.DATETIME,
FIELD_TYPE.INT,
FIELD_TYPE.VARCHAR,
]
2、遍历数据,定义渲染组件的方法
const renderFieldOptions = () => {
const options = []
FIELD_TYPE_LIST.forEach(item => {
options.push(<Option value={item.value}>{item.value}</Option>)
})
console.log(options)
return <Select style={{width: 120}} defaultValue={FIELD_TYPE_LIST[0].value}>
{options}
</Select>
}
3、在需要的地方调用即可
<Form.Item
labelCol={{span: 4}}
wrapperCol={{
span: 16,
}}
label={"类型"}
name={'type'}>
{/* 比如在这里使用 */}
{renderFieldOptions()}
</Form.Item>
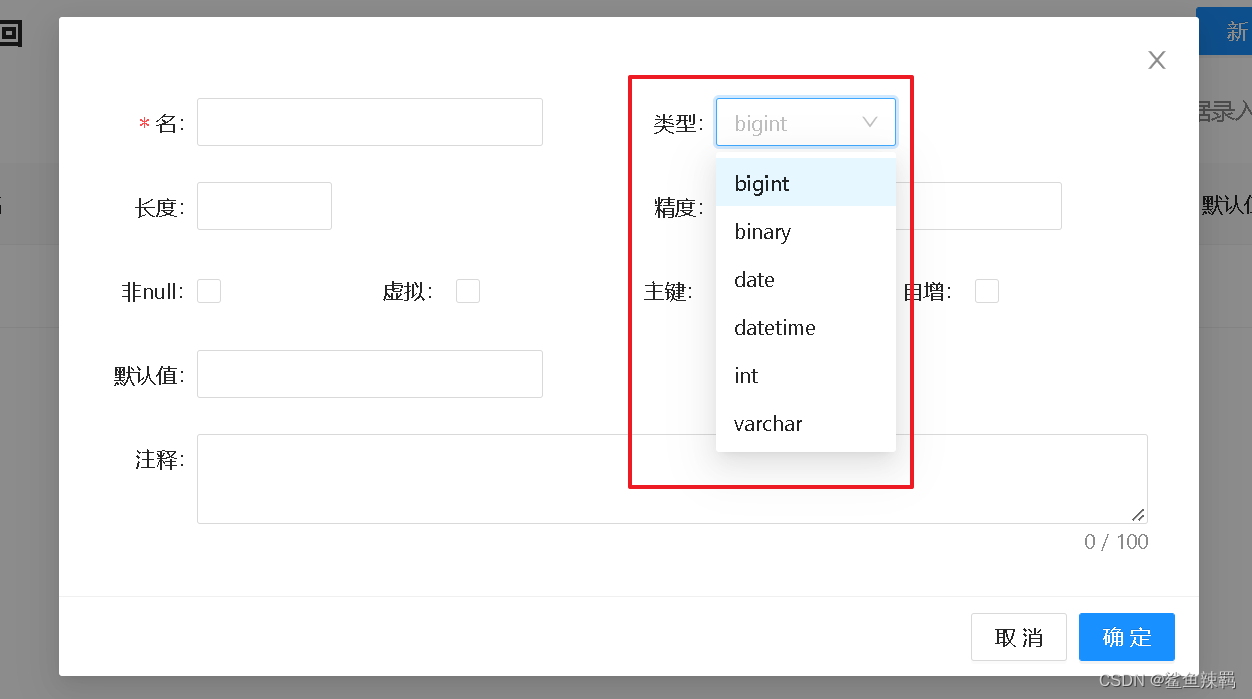
4、最终效果






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








