栅格系统
我们来了解如何利用栅格系统实现响应式布局:
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统原理:
首先栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。bootstrap根据不同屏幕尺寸,选择不同的栅格选项。一共有四种栅格选项,超小屏(手机)、小屏(平板)、中屏(桌面)、大屏(超大桌面)。栅格系统分为12列,即每行最多可容纳12列。若里,一个.row内包含的列(column)大于12个(即,一行中的栅格单元超过12个单元),则会自动排版,总之,一行只能最多12列,具体分析往后阅读。
而在Bootstrap3中主要把屏幕分成了三种(这里以行(row)来说明):
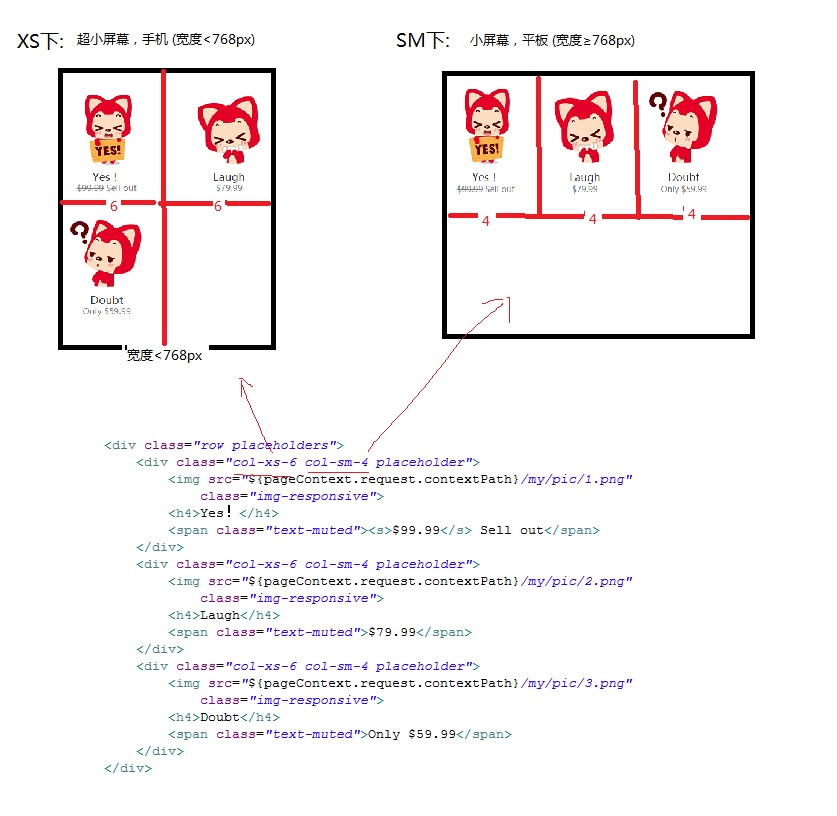
.col-xs-* 超小屏幕,手机 (宽度<768px)
.col-sm-* 小屏幕,平板 (宽度≥768px)
.col-md-* 中等屏幕,桌面显示器 (宽度≥992px)
不管在哪种屏幕上,栅格系统都会自动的分12列
.col-xs-* 和.col-sm-和.col-md- 后面跟的参数表示在当前的屏幕中占的列数。

使用栅格系统时,需要在部分做如下处理:
<head>
2 <meta charset="UTF-8">
3 <title>Document</title>
4 <meta name="viewport" content="width=device-width, initial-scale=1.0">
5 <link rel="stylesheet" href="css/bootstrap.min.css">
6 <!-- [if lt IE 9]>
7 <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
8 <![endif] -->
9 </head>为了确保适当的绘制和触屏缩放,需要在中添加viewport元数据标签
width=device-width 宽度等于设备宽度
initial-scale=1.0 初始显示大小——原始大小,即不进行缩放
导入bootstrap.css文件【bootstrap核心CSS文件,必须导入】,有两种方式导入方式:
一是,直接导入本地.css文件:
二是,使用CDN加速服务:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" > 3. 兼容性:bootstrap是基于CSS3的,对于IE8- 不支持
IE8需要Respond.js配合才能实现对媒体查询(media query)的支持。
以下代码可以解决兼容问题
“`
栅格系统在多种屏幕设备上如何工作

使用方式:在相应的
如:
表示中等屏幕,该<div>仅占1列
网页开发中的单位
-px:相对于显示屏幕分辨率的长度单位
1.px大小无法跟随屏幕方法缩小
2.所有浏览器都支持px单位
-em:相对于当前文本内的字体尺寸(缺点:不稳定)
1.1em =16px(但不完全是)
2.em会继承父级元素的字体大小
3.IE的部分浏览器并不支持em
-rem:与em类似,相对于HTML根节点的字体单位
1.rem与em类似
2.rem会继承根元素的字体大小
3.html(font-size:62.5%)
字体图标
1.字体小便于加载
2.重复利用
3.方便引用
Bootstrap组件
一个网站,一个APP或者一个系统的构建
一些零件的组合
包括(字体图标,下拉菜单,警告框,弹出框)
Bootstrap组件-图标
1.glyphicon
使用字体图标只需在其类名称中加入:glyphicon+图标名称
<div class="glyphicon glyphicon-align-center"></div>
<div class="glyphicon glyphicon-arrow-left"></div>
<div class="glyphicon glyphicon-apple"></div>我们还可以为图标设置样式
<button class="btn btn-default"><span class="glyphicon glyphicon-apple"> </span>Click</button>
<style>
.glyphicon-apple{
color: crimson;
font-size: 50px;
}
</style>Bootstrap组件-下拉菜单
1dropdown控制组件为下拉
2.dropdown-menu-right代替.pull-right右对齐
3.divider分割线
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Click
<sapn class="caret"></sapn>
</button>
<ul class="dropdown-menu">
<li><a href="http://www.imooc.com">小胡</a></li>
<li><a href="http://www.imooc.com">小胡胡</a></li>
<li><a href="http://www.imooc.com">小胡胡胡</a></li>
</ul>
</div>BootStrap组件:导航
<ul class="nav nav-tabs">
<li class="active"><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
</ul>
<br>
<ul class="nav nav-pills">
<li class="active"><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
</ul>
<br>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
<li><a href="#">小胡</a></li>
</ul>Bootstrap组件:分页
1.pagination在父元素中添加表示分页
2.pager放置在翻页区域
3.previous把链接左对齐,.next把链接右对齐
<nav>
<ul class="pager">
<li class="previous">
<a href="./table.html">向左</a>
</li>
<li class="next">
<a href="./table.html">向右</a>
</li>
</ul>
<ul class="pagination ">
//添加类名称active默认为选中状态
<li class="active">
<a href="./table.html">1</a>
</li>
<li>
<a href="./table.html">2</a>
</li>
<li>
<a href="./table.html">3</a>
</li>
<li>
<a href="./table.html">4</a>
</li>
<li>
<a href="./table.html">5</a>
</li>
</ul>
</nav>Bootstap组件:进度条
<script>
$(function () {
var a = parseInt($('.progress-bar').css('width'));
console.log(a);
b = parseInt($(document).width());
console.log(b);
var c = a/b;
console.log(c);
var str = c.toString();
//在c中找小数点,如果有小数点,需要将c转化为字符串
if(str.indexOf(".") != -1){
d = parseInt(c * 100) + "%";
console.log(d);
}
$('.progress-bar').html(d);
})
</script>
</head>
<body>
<div class="progress">
<!--代表进度条的内容-->
<div class="progress-bar progress-bar-striped" style="width: 30%;">
</div>
</div>
</body>Bootstrap组件
1.list-group代表列表组
2.badge代表状态数
3.active代表选中状态
<ul class="list-group">
<li class="list-group-item active">
这是一个列表
<span class="badge">
14
</span>
</li>
<li class="list-group-item list-group-item-danger">
这是一个列表
<span class="badge">
14
</span>
</li>
<li class="list-group-item list-group-item-info">
这是一个列表
<span class="badge">
14
</span>
</li>
</ul>Bootstrap组件:面板
1.panel面板
2.panel-body代表面板内容
3.panel-footer代表面板的注脚
<div class="panel panel-danger">
<div class="panel-heading">
弹出层!
</div>
<div class="panel-body">
这是面板的具体内容
</div>
<div class="panel-footer">
注脚
</div>
</div>



























 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








