排查vue3项目中控制台报出的错误
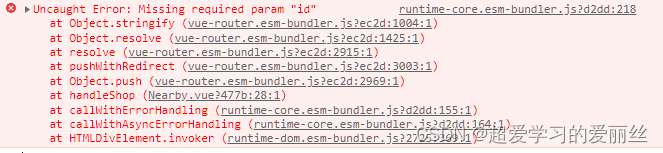
运行项目时,控制台总是报出如下错误,但是又不影响项目的运行,功能也未发现异常

- 首先根据项目中对各个组件进行排查,观察是哪一部分出现的问题
采用的方法是,将父组件中子组件及相关引入注释掉,观察控制台是否输出错误,直到聚焦到确切子组件中。 - 最后排查发现
<route-link></route-link>犯了个小错误,记录如下
<router-link :to="`/shop/${item._id}`">
<ShopInfo :item="item" @click="handleShop"/>
</router-link>
const handleShop = () => {
router.push({ name: 'Shop' })
}
<router-link>组件支持用户在具有路由功能的应用中点击导航。通过to属性指定目标地址,默认渲染为带有正确连接的<a>标签,可以通过配置tag属性生成别的标签。
不需要通过增加点击事件来实现跳转。






















 1507
1507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








