1、首先在官网上下载bootstrap的压缩包(必须是官网上下载的)
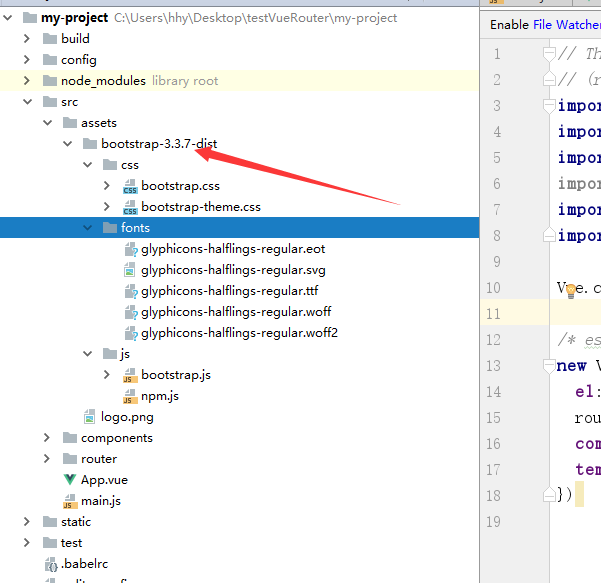
将压缩包解压后引入在项目文件夹下面。如下图所示:
2、在main.js中引入
import './assets/bootstrap-3.3.7-dist/css/bootstrap.min.css'
import './assets/bootstrap-3.3.7-dist/js/bootstrap.min.js'3、在.vue文件中直接可以使用该语法了
<span class="glyphicon glyphicon-search" style="font-size: 50px"></span>此时在网页预览中会出现一个图标代表bootstrap引入成功了。
由此引申出来在vue中引入css和js可以像上述所弄一样,直接在main.js文件中引入。(未验证)























 3226
3226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








