用element组件实现图片上传功能:

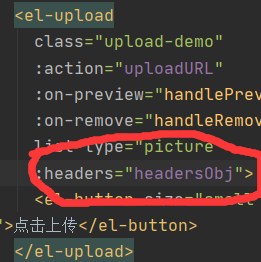
第一部分的代码:


(这里组件中的action属性用于存放上传的地址。)

点击上传,打开控制台,发现上传失败,因为token无效。
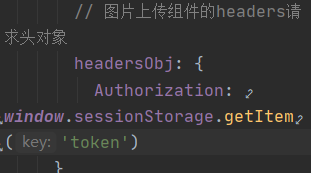
token为什么无效,这里先说一下,除了登录页,我给每个网页的请求头中都设置了Authorization字段,这个字段里保存了window.sessionStorage下的token值,以确保我们获得访问网页的权限。
代码如下:

但是上传图片这里token却无效,回去看视频才知道,这个组件没有使用axios发送请求,而是自己用ajax发送请求,所以请求头中没携带Authorization字段,自然也没有token值,所以后台返回无效token。
解决方案:
给这个组件的请求头设置Authorization字段,添加token值
代码如下:


结果:























 2886
2886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








