来源: 杳杳飞花_Hwj
https://segmentfault.com/a/1190000012221820
一、什么是BFC(Block Formatting Context)
二、BFC的生成
三、BFC的布局规则
四、BFC的应用
总结
在写样式时,往往是添加了一个样式,又或者是修改了某个属性,就达到了我们的预期。
而BFC就潜藏在其中,当你修改样式时,一不小心就能触发它而毫无察觉,因此没有意识到BFC的神奇之处。
一、什么是BFC(Block Formatting Context)
写CSS样式时,对一个元素设置css,我们首先要知道这个元素是块级元素还是行内元素,而BFC就是用来格式化块级盒子的。
FormattingContext:指页面中一个渲染区域,并且拥有一套渲染规则,它决定了其子元素如何定位,以及与其他元素的相互关系和作用。
BFC定义:块级格式化上下文,它是指一个独立的块级渲染区域,只有Block-level Box参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
二、BFC的生成
我们说到BFC是一块渲染区域,那么这块渲染区域到底在哪里呢,具体大小又是多少?这些都是由生成BFC的元素来决定的。
满足下列CSS声明之一的元素便会生成BFC:
-
根元素或其它包含它的元素
-
float的值不为none;
-
overflow的值不为visible;
-
position的值不为static;
-
display的值为inline-block、table-cell、table-caption;
-
flex boxes (元素的display: flex或inline-flex);
三、BFC的布局规则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin重叠现象</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.box p {
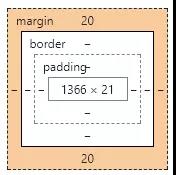
margin: 20px 0px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box" >
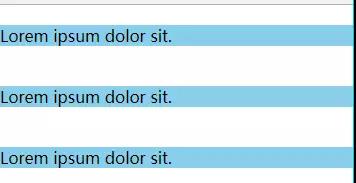
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
</div>
</body>
</html>
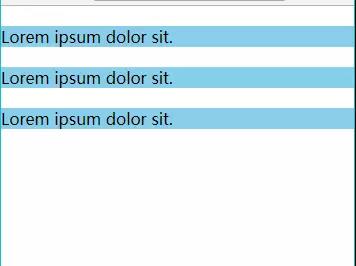
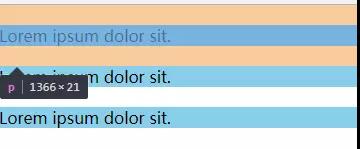
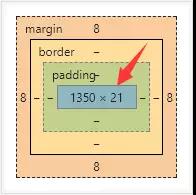
通过实验结果我们发现,上下margin重叠了。
我们可以在其中一个元素外面包裹一层容器,并触发该容器生成一个BFC。那么两个元素便属于不同的BFC,就不会发生margin重叠了。
我们做如下修改:
<div class="box">
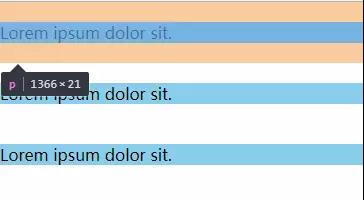
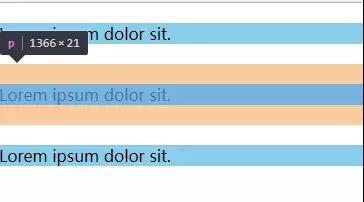
<p>Lorem ipsum dolor sit.</p>
<div style="overflow:hidden;">
<p>Lorem ipsum dolor sit.</p>
</div>
<p>Lorem ipsum dolor sit.</p>
</div>
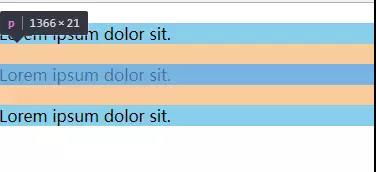
我们使用overflow:hidden;生成了一个BFC,成功解决了margin重叠问题。
实例2、解决浮动问题
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC浮动问题</title>
<style>
.one {
/* 文档流 里面的文字标签将父元素撑起来 */
background-color: pink;
}
.two {
float: left;
}
</style>
</head>
<body>
<!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 -->
<div class="one">
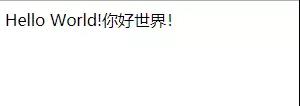
<div class="two">Hello World!</div>
</div>
你好世界!
</body>
</html>
我们做如下修改:
.one {
background-color: pink;
overflow: hidden;
}
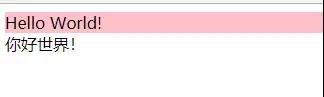
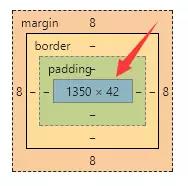
对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
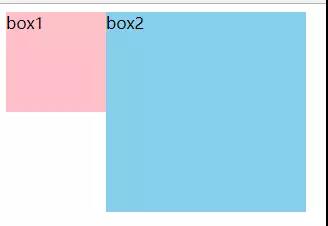
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC侵占浮动元素的问题</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
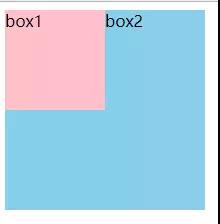
当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
overflow: hidden;
}
或如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
/* overflow: hidden; */
float: left;
}
我们为非浮动元素建立BFC环境,根据BFC的不与float-box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。(转者注:如果右边的非浮动元素需要自适应宽,把上面的width:200px;去掉即可)
总结
以上就是关于BFC的一些分析,BFC是一种概念,是对前端布局技术的一种理论上的总结,掌握它可以让我们在使用CSS+DIV进行布局时,知道一些特殊操作以及规避问题的原理。BFC的概念比较抽象,但通过实例分析,有助于我们对BFC的理解。
在此仅列举了几个例子,欢迎大家一起探索更多^_^





































 6684
6684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








