功能描述
用户登录时,请求一个生产一个验证码,验证码生产后 保持到redis数据库中,有效时间为一分钟
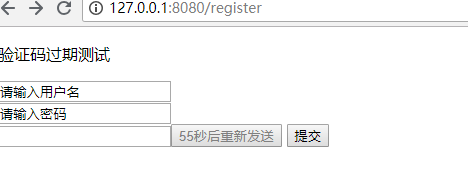
功能图

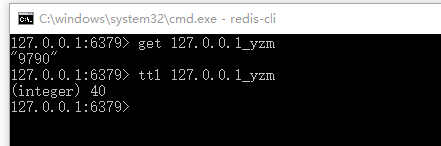
查看redis数据库中的验证码信息,和有效时间
key为 ip_yzm value为生产的验证码

功能代码
前台代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
var time = 60;
//开始定时
function showTime()
{
var but = $("input[type='button']");
but.attr("disabled",true);
but.val(""+time--+"秒后重新发送");
}
//停止计时
function stop()
{
clearInterval(times);
var but = $("input[type='button']");
but.val("获取验证码");
but.attr("disabled",false);
}
var getYzm = function(){
time = 60;
$.post("doYzm",null,function(data){
if(data){
times = setInterval("showTime();",1000);
setTimeout("stop();",60*1000);
}
},"json")
}
</script>
</head>
<body>
<p>验证码过期测试</p>
<form action="/login" method="post">
<input type="text" value="请输入用户名" name="username" /><br>
<input type="text" value="请输入密码" name="password"/><br>
<input type="text" name="yzm"/><input type="button" "getYzm()" value="获取验证码">
<input type="submit" value="提交">
</form>
</body>
</html>
后台代码
@Controller
public class PageController {
@Autowired
@Qualifier("stringRedisTemplate")
RedisTemplate<String,String> rt;
@RequestMapping("/{page}")
public String page(@PathVariable("page") String page) {
return page;
}
//生产验证码 保持到redis数据库中,有效时间为一分钟
@RequestMapping("/doYzm")
@ResponseBody
public boolean doYzm(HttpServletRequest req) {
try {
String ip = req.getRemoteAddr();
String yzm = this.getYzm();
System.out.println(yzm);
ValueOperations forValue = rt.opsForValue();
forValue.set(ip+"_yzm", yzm);
rt.expire(ip+"_yzm", 60*1000, TimeUnit.MILLISECONDS);
return true;
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
return false;
}
//校验验证码
@RequestMapping("/login")
@ResponseBody
public String login(HttpServletRequest req,String yzm) {
String ip = req.getRemoteAddr();
ValueOperations<String, String> forValue = rt.opsForValue();
String old_yzm = forValue.get(ip+"_yzm");
if(old_yzm ==null)return "验证码不存在或者过期";
else if(old_yzm.equals(yzm)) return "验证码正确";
else return "验证码错误";
}
//验证码生产方法
private String getYzm() {
String yzm = "";
for(int i=0;i<4;i++) {
int int1 = new Random().nextInt(10);
yzm+=int1;
}
return yzm;
}
}
项目简单配置
spring.thymeleaf.prefix=classpath:/templates/page/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
spring.redis.database=0
spring.redis.host=127.0.0.1
spring.redis.port=6379
项目pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>





















 4282
4282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








