一、如何实现保存时自动进行格式化
- 打开设置,搜索format on save
- 找到该选项后勾选☑️上即可
二、如何解决replace … with ↹↹
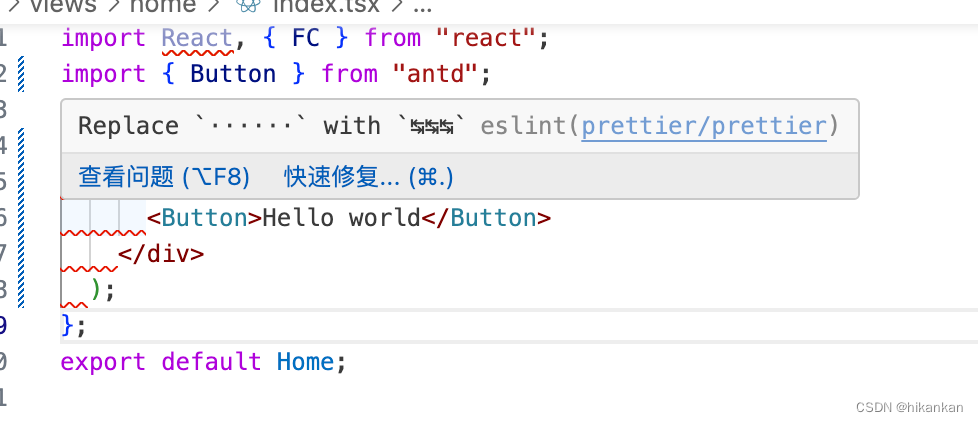
报错详情:

错误产生的原因
- 如果你在 VSCode 中安装了 prettier 扩展,则默认值将按此处所述设置,也可以通过在 VSCode 中 settings 搜索 prettier 来查看。
- 现在,如果你在 VSCode 中启用 formatOnSave 了更漂亮的代码格式,则会根据 VSCode 中的配置设置代码。
- 当 VSCode 中的配置与 .prettierrc.json 或 .eslintrc.json 中提到的配置冲突时,将发生此错误。

这个报错产生的原因是:
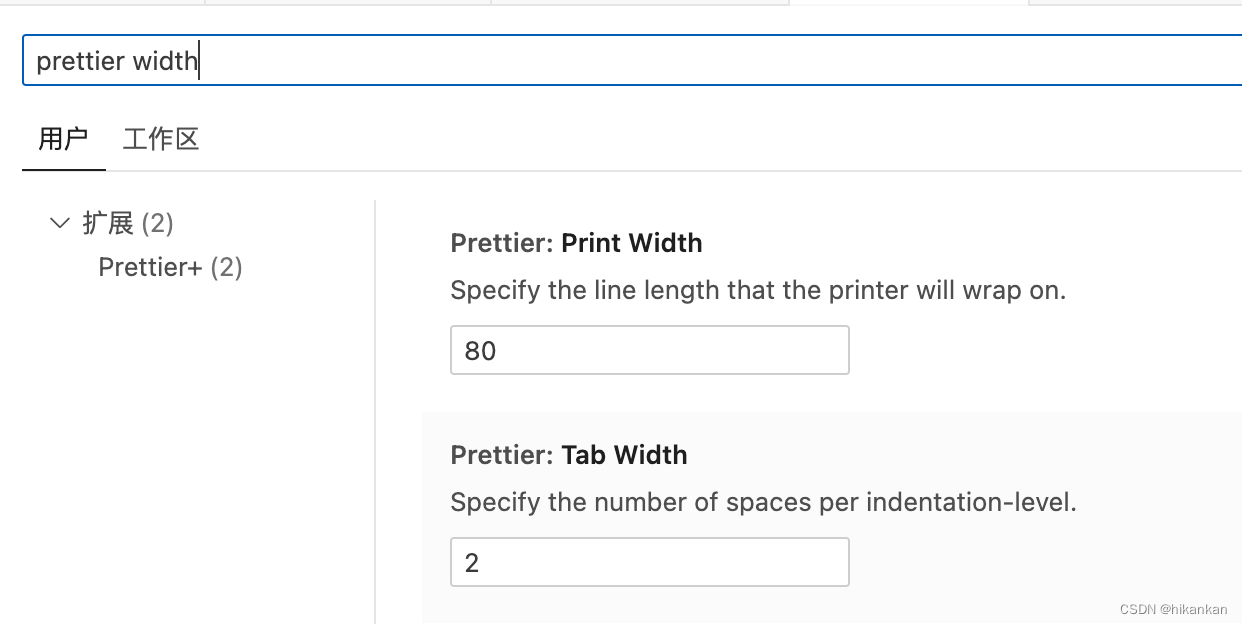
你的项目使用 printWidth 100,但默认 printWidth 值为 80。(在VSCode设置中搜索 prettier printwidth )
通常,间距错误将在 prettier 保存时自动清除 ( autoFormatted )。但在这种情况下,这是行不通的。
原因:Prettier 坚持使用配置 ( printWidth: 80 ),根据 Repo 的 eslintrc/ prettierrc ( printWidth: 100 ) ,这是一个错误
解决
方法一:更改默认的 VSCode Prettier 配置。❌ -> 这将是一个坏主意,因为它会影响您在 VSCode 中打开的所有项目。(不推荐)
方法二:
- 在项目中添加
.vscode/settings.json - 在
setting.json中添加:
{
"editor.codeActionsOnSave": { "source.fixAll": true },
"editor.formatOnSave": false,
}
- 现在转到有错误的文件并将文件保存为格式。文件将根据项目的 eslintrc/prettierrc 中提到的配置进行格式化
- 想要让所有的文件都进行格式化可以这样设置:
在package.json中添加脚本:
"lint-fix": "eslint --fix 'src/**/*.{js,jsx,ts,tsx,json,css,scss,md}'"
然后在终端中运行:npm run lint-fix





















 2504
2504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








