我们组编写图书管理系统,我负责读者管理的版块
1.数据库准备:图书管理系统:读者管理页面数据库:

2.前端页面准备

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="js/element.css">
</head>
<body>
<div id="app" style="width: 100%; margin: 0 auto">
<h2>图书管理系统</h2>
<!-- <el-row justify="end">-->
<!-- <el-col :span="6" style="margin-bottom: 10px">-->
<!-- <el-button type="primary" @click="add">新增</el-button>-->
<!-- </el-col>-->
<!-- </el-row>-->
<el-container style="height: 100%; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>借阅管理</template>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>图书管理</template>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>读者管理</template>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<el-table
:data="tableData.filter(data => !search || data.author.includes(search))"
style="width: 100%">
<el-table-column
label="id"
prop="id"
style="width: 10%">
</el-table-column>
<el-table-column
label="用户名"
prop="username"
style="width: 10%">
</el-table-column>
<el-table-column
label="密码"
prop="password"
style="width: 10%">
</el-table-column>
<el-table-column
label="真实姓名"
prop="realName"
style="width: 10%">
</el-table-column>
<el-table-column
label="性别"
prop="sex"
style="width: 20%">
</el-table-column>
<el-table-column
label="生日"
prop="birthday"
style="width: 20%">
</el-table-column>
<el-table-column
label="地址"
prop="address"
style="width: 20%">
</el-table-column>
<el-table-column
label="电话"
prop="tel"
style="width: 20%">
</el-table-column>
<el-table-column
label="邮箱"
prop="email"
style="width: 20%">
</el-table-column>
<el-table-column
label="注册日期"
prop="registerDate"
style="width: 20%">
</el-table-column>
<el-table-column
label="读者编号"
prop="readerNumber"
style="width: 20%">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
<!-- <el-table-column-->
<!-- align="right">-->
<!-- <template slot="header" slot-scope="scope">-->
<!-- <el-input-->
<!-- v-model="search"-->
<!-- size="mini"-->
<!-- placeholder="输入关键字搜索"/>-->
<!-- </template>-->
<!-- </el-table-column>-->
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="findAll"
:current-page="pageNum"
:page-sizes="[2, 3, 4, 5, 10]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="totale"
@prev-click="findAll"
@next-click="findAll">
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<!-- 引入组件库 -->
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script>
new Vue({
el: '#app',
data: {
pageNum: 1,
pageSize: 5,
search: '',
tableData: [],
totale:null
},
methods: {
handleSizeChange(val) {
this.pageSize = val;
this.findAll();
this.currentPage = 1;
},
handleCurrentChange(val) {
this.currentPage = val;
console.log(`当前页: ${val}`);
},
findAll(num) {
this.pageNum = num;
var url = `reader/${this.pageNum}/${this.pageSize}`
axios.get(url)
.then(res => {
this.tableData = res.data.data.rows;
this.totale=res.data.data.total;
})
.catch(error => {
// 在这里处理可能的错误
console.error("Error fetching data:", error);
});
}
},
created() {
this.findAll(this.pageNum);
}
})
</script>
</body>
</html>
3.后端代码准备
对于后端代码要包括mapper、service、controller以及pojo四个主要软件包
(1)pojo
PageBean
package com.example.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class PageBean {
private Long total;//总记录数
private List rows;//数据列表
}
Reader
package com.example.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.time.LocalDateTime;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Reader {
private Integer id;
private String username;
private String password;
private String realName;
private String sex;
private LocalDateTime birthday;
private String address;
private String tel;
private String email;
private LocalDateTime registerDate;
private String readerNumber;
}
(2)mapper
ReaderMapper
package com.example.mapper;
import com.example.pojo.Reader;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface ReaderMapper {
@Select("select * from readerinformation")
public List<Reader> list();
}
(3)controller
ReaderController
package com.example.Controller;
import com.example.pojo.PageBean;
import com.example.pojo.Result;
import com.example.service.ReaderService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RestController;
@Slf4j
@RestController
public class ReaderController {
@Autowired
private ReaderService readerService;
@GetMapping("/reader/{page}/{pageSize}")
public Result page(@PathVariable("page") Integer page,
@PathVariable("pageSize") Integer pageSize){
log.info("分页查询, 参数: {},{}",page,pageSize);
//调用service分页查询
PageBean pageBean = readerService.page(page,pageSize);
return Result.seccess(pageBean);
}
}
(4)service
ReaderService
package com.example.service;
import com.example.pojo.Reader;
import com.example.pojo.PageBean;
import java.util.List;
public interface ReaderService {
//public List<Reader> list();
public PageBean page(Integer page, Integer pageSize);
}
ReaderServiceimpl
package com.example.service;
import com.example.pojo.Reader;
import com.example.pojo.PageBean;
import java.util.List;
public interface ReaderService {
//public List<Reader> list();
public PageBean page(Integer page, Integer pageSize);
}
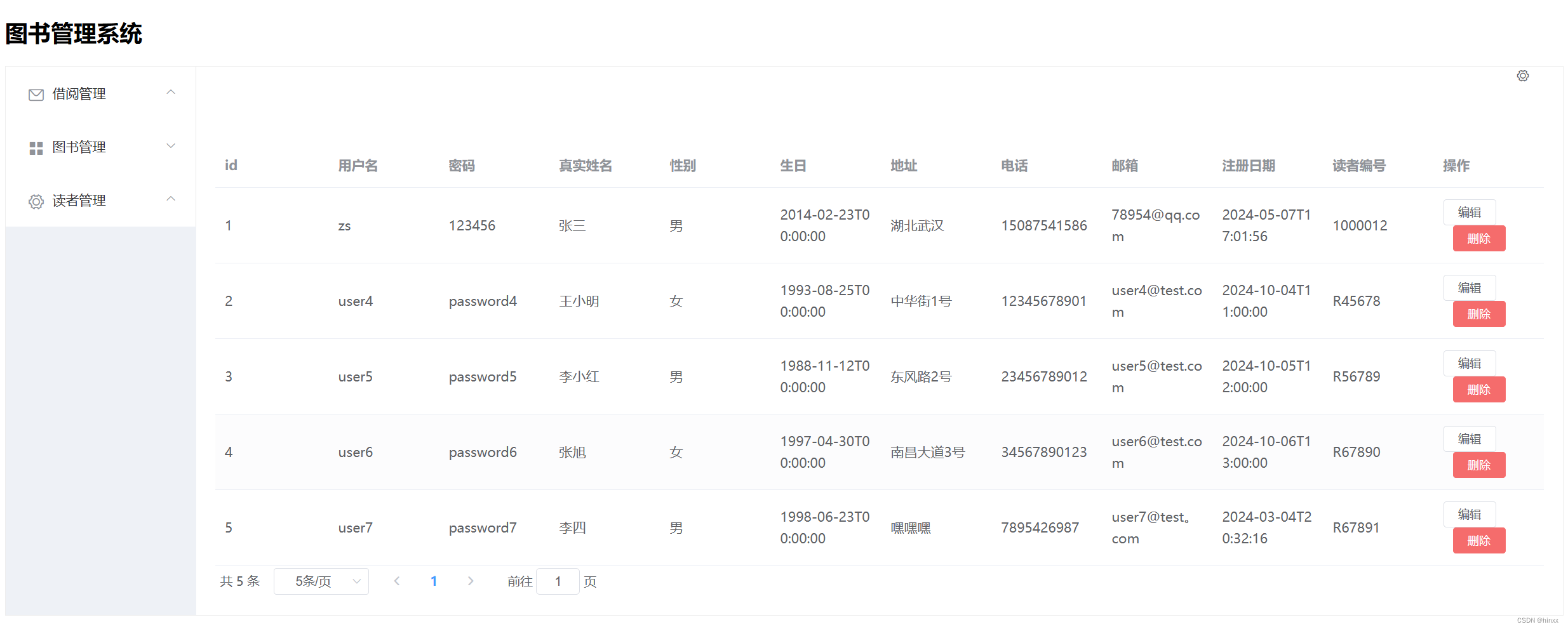
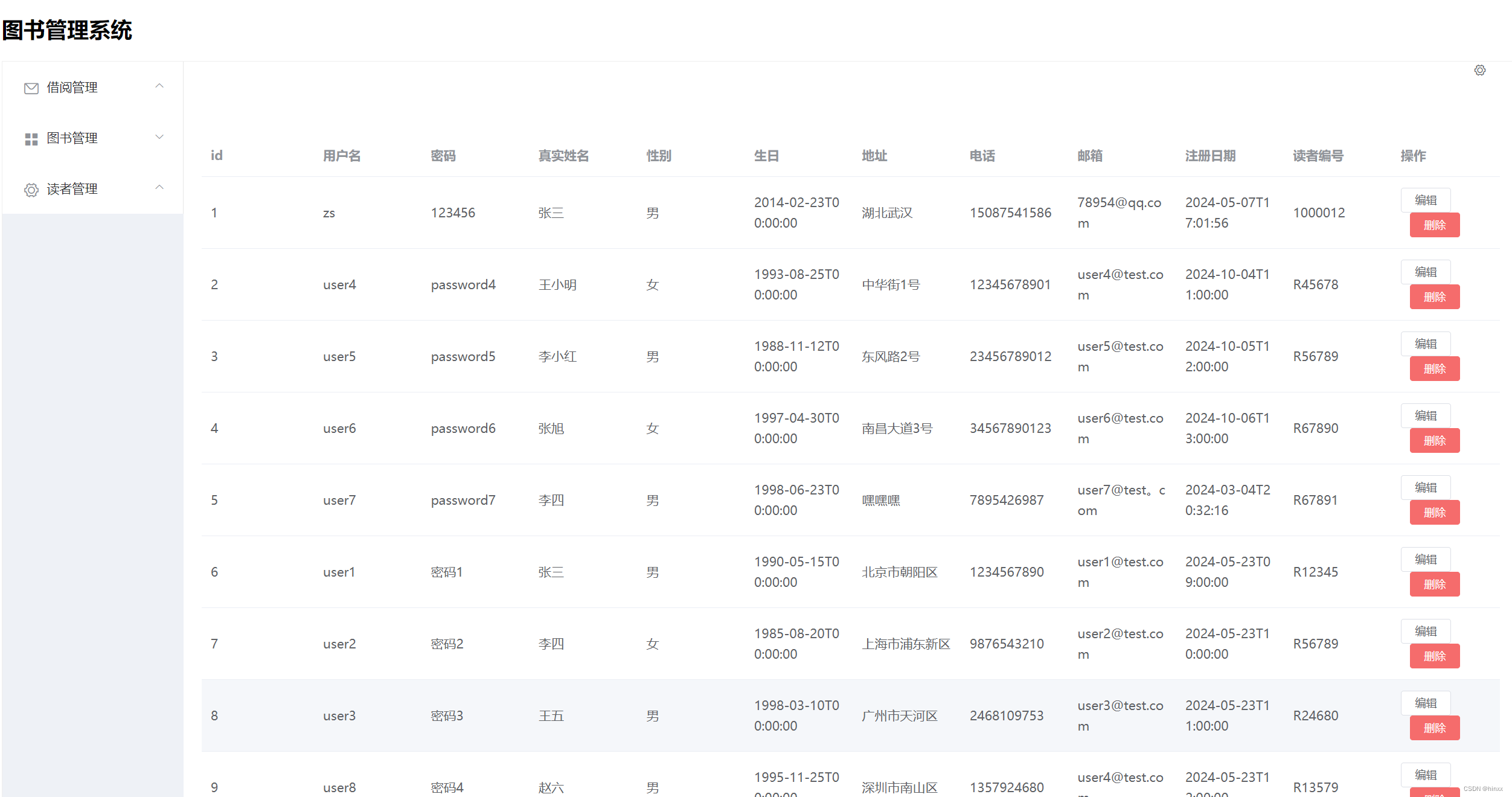
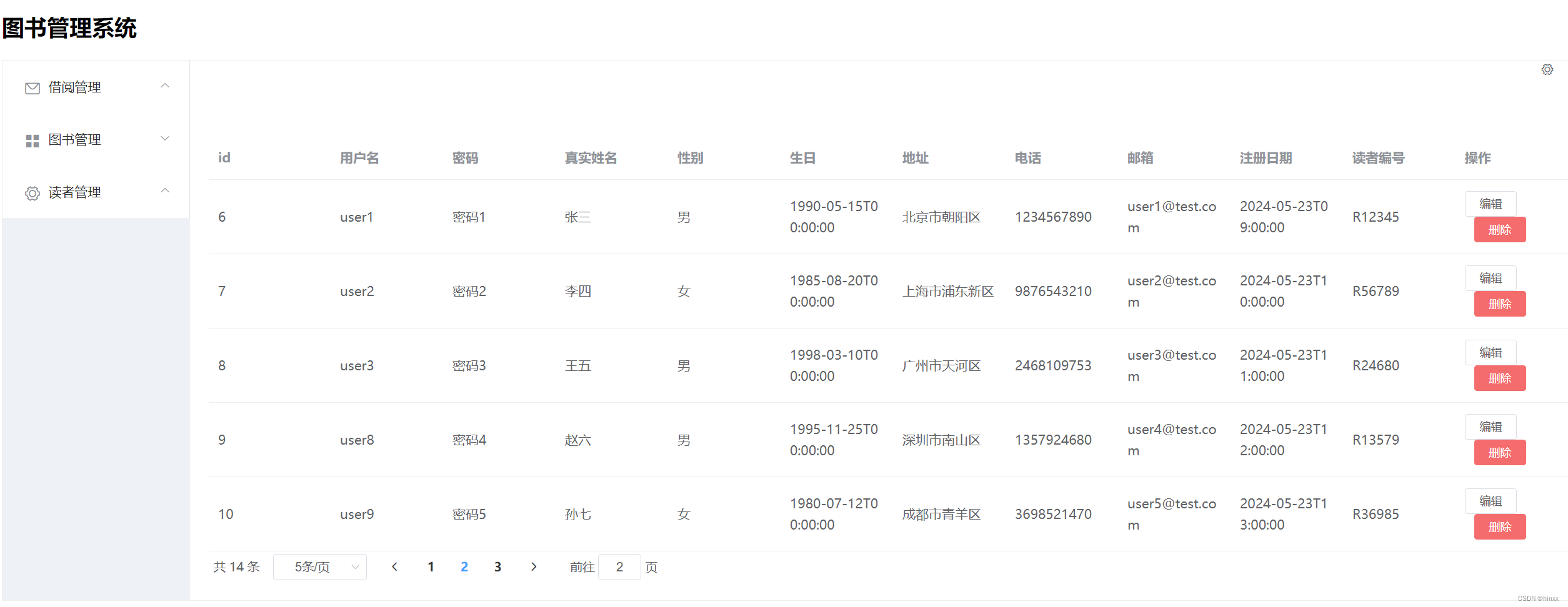
效果:
























 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








