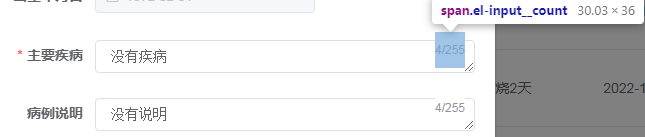
原代码问题:

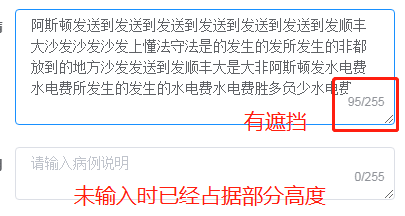
“4/255”默认背景为白色已超出文本输入框,遮住部分上border,当文字到达右侧时会遮住部分文字,且无法点击该部分

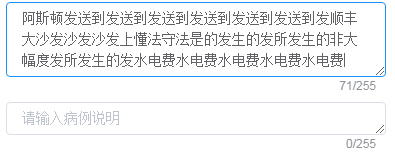
解决方案:背景透明色,文字放到右下角
代码
<el-input type="textarea" autosize
maxlength="255" show-word-limit
v-model="form.caseDescription"
placeholder="请输入说明" />
.el-textarea .el-input__count {
background-color: transparent;
bottom: -27px;
}
效果

其他方案对比:
.el-textarea textarea{
padding-bottom: 25px;
}

























 3854
3854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








