之前java开发一直使用的是经典的ssh,去年接触了jfinal,觉得jfinal的魅力非常之大,让我无法自拔,现在还深深地陷在其中。
简单的介绍一下jfinal,jfinal短小精悍,让java有了php一般的开发速度,急速的开发速度之外其他的方面毫不逊色,我谈谈几点自己使用jfinal的感受吧。
- 传统的ssh框架,mybatis和springmvc等,需要配置大量的配置文件,一层层,感觉无比的繁琐。而jfinal甚至可以达到0配置文件,当然他也是支持配置文件的,这种感觉真是太棒了!
- jfinal一个框架搞定了所有的事情,什么AOP啊、事务处理啊等等。不用担心包冲突啊,杂七杂八的,一个jar包解决所有问题。
- jfinal独创的Db+Record模式,model层无需字段直接操作数据库。
- jfinal同样支持各种各样的插件,功能强大。
- 我在使用jfinal的时候最大的感觉是,他打破了传统的编程模式,编码中dao层直接结合了model层,你甚至可以在action层上写sql代码,感觉真是无招胜有招!太随心应手了!
回到正题
我们来说一说jfinal中的json使用。
在struts2中或者是别的框架我相信大家都知道怎么使用json向前台传值。json字符串拼接,或者用第三方jar包解析对象成json字符串。
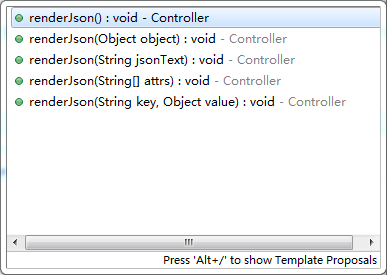
在jfinal中直接提供了一个方法renderJson();
这个方法有这几种用法
1. 输出一个空的json
2. 把一个对象解析成json输出
3. 输出一个json字符串
4. 把一个字符数组按json格式输出
5. 输出把key和value组合成json输出
其他的我就不介绍了,关键我说一下我在使用json字符串输出的时候遇见的问题
一开始我在后台使用的renderText()输出字符串,并且用的是单引号,我是这么写的
renderText("{'state':'success','msg':'评论成功!'}");结果我发现这样竟然前台无法解析!原来单引号对于前台是无效的,于是我就换一个写法。
renderText("{state:\"success\",msg:\"评论成功!\"}");发现还是不行!于是我想起了renderJson这个方法
renderJson("{'state':'success','msg':'评论成功!'}");
renderJson("{state:\"success\",msg:\"评论成功!\"}");这两种都不可以!!只好再试一下renderText()!
renderText("{\"state\":\"success\",\"msg\":\"评论成功!\"}");结果成功了!在前台使用JSON.parse()可以解析这个对象。但是郁闷的是,我在前台使用了一个方法isJson(data)这个具体可以在我上一篇博客看见。判断出来的竟然是false,这可就头大了。明明可以解析,但判断的确实false,而且用工具检测也是json对象,有点小郁闷。最后我试验了jfinal中的renderJson
renderJson("{\"state\":\"success\",\"msg\":\"评论成功!\"}");发现isJson(data)结果为true了,太棒了!但是确开始报另外一个错误,JSON.parse()解析错误!我尝试了直接用js打印了data,msg竟然可以直接打印,果断删除了JSON.parse()函数,直接使用data.属性。jfinal直接把他解析了,在前台都不用再处理!在一个觉得jfinal非常棒!
总结一下
1.使用jfinal渲染json字符串必须使用转义符和双引号,而且使用renderJson方法,如下面
renderJson("{\"state\":\"success\",\"msg\":\"评论成功!\"}");






















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








