datetimepicker用法总结
2016年4月21日更新
目录
- datetimepicker用法总结
- 目录
- 简述
- 官方文档
- 选项属性
- 1 format 格式
- 2 weekStart 一周从哪一天开始
- 3 startDate 开始时间
- 4 endDate 结束时间
- 5 daysOfWeekDisabled 一周的周几不能选
- 6 autoclose 选完时间后是否自动关闭
- 7 startView 选完时间首先显示的视图
- 8 minView 最精确的时间
- 9 maxView 最高能展示的时间
- 10 todayBtn 当天日期按钮
- 11 todayHighlight 当天日期高亮
- 12 keyboardNavigation 方向键改变日期
- 13 language 语言
- 14 forceParse 强制解析
- 15 minuteStep 步进值
- 16 pickerPosition 选择框位置
- 17 showMeridian 是否显示上下午
- 18 initialDate 初始化日期时间
1. 简述
最近因为项目,在用Bootsrapt写一些前台,遇到datetimepicker时,在使用方面出现了一些问题,索性记录下来,能用到看看,用不到留着自己参考。
2. 官方文档
附上官方文档链接,需要的人们传送门。
官方文档大部分都是中文,已经不错了,但是还是在很多问题上没有给出例子。博主,把一些常用的在后文附上,有错误请不吝赐教。
3. 选项(属性)
总体调用格式为:
jsp中:
<input type="text" id="demo" >js中:
$("#demo").datetimepicker();3.1 format — 格式
String类型
默认值: ‘mm/dd/yyyy’
这个是最重要最常用的属性之一了。控制显示格式就是固定值得个性化搭配。
比如,显示 2016-04-21 19:21
$("#demo").datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});又比如,你就是喜欢反人类的格式,那你可以这样:
$("#demo").datetimepicker({
format: 'hh-yyyy-ii mm:dd'
});这个是扯淡的,就是个意思,你可以自己设计样式,但是里面的字母都代表不同属性:
| 符号 | 意义 |
|---|---|
| p | 12小时制且小写(‘am’ or ‘pm’) |
| P | 12小时制且大写(‘AM’ or ‘PM’) |
| s | 秒,前面不补0 |
| ss | 秒,前面补0 |
| i | 分,前面不补0 |
| ii | 分,前面补0 |
| h | 时,24小时制,前面不补0 |
| hh | 时,24小时制,前面补0 |
| H | 时,12小时制,前面不补0 |
| HH | 时,12小时制,前面补0 |
| d | 日,前面不补0 |
| dd | 日,前面补0 |
| m | 月,数字表示,前面不补0 如:4 |
| mm | 月,数字表示,前面补0 如:04 |
| M | 月,缩写表示,前面补0 如:Apr |
| MM | 月,全称表示,前面补0 如:April |
| yy | 年,后两位 如:16 |
| yyyy | 年,全部 如:2016 |
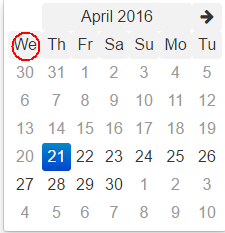
3.2 weekStart — 一周从哪一天开始
Integer类型
默认值:0
0(星期日)到6(星期六)
例如:
$("#demo").datetimepicker({
weekStart: 3
});效果:
3.3 startDate — 开始时间
Date类型
默认值:开始时间
之前的日期都不能选择,这个时间之后的时间才能选择。
咱们做一个常用的Demo,就是只能选现在之后的时间:
例如:
var date = new Date();
$("#demo").datetimepicker({
startDate: date
});效果卡件上图中的灰色部分:
3.4 endDate— 结束时间
Date类型
默认值:结束时间
这个时间后面的不能再选择。
用法同上,不再赘述。
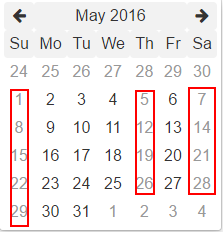
3.5 daysOfWeekDisabled — 一周的周几不能选
String, Array类型
默认值:”, []
0(星期日)到6(星期六)
可以有多个。
例如:
$("#demo").datetimepicker({
daysOfWeekDisabled: [0,4,6]
});或者:
$("#demo").datetimepicker({
daysOfWeekDisabled: '0,4,6'
});效果:
3.6 autoclose — 选完时间后是否自动关闭
Boolean类型
默认值:false
当选择一个日期之后是否立即关闭此日期时间选择器。
3.7 startView — 选完时间首先显示的视图
Number, String类型
默认值:2, ‘month’
日期时间选择器打开之后首先显示的视图。
可接受的值:
| 值 | 意义 |
|---|---|
| 0 | 从小时视图开始,选分 |
| 1 | 从天视图开始,选小时 |
| 2 | 从月视图开始,选天 |
| 3 | 从年视图开始,选月 |
| 4 | 从十年视图开始,选年 |
3.8 minView — 最精确的时间
Number, String类型
默认值:0, ‘hour’
日期时间选择器所能够提供的最精确的时间选择视图。
可接受的值:
| 值 | 意义 |
|---|---|
| 0 | 从小时视图开始,选分 |
| 1 | 从天视图开始,选小时 |
| 2 | 从月视图开始,选天 |
| 3 | 从年视图开始,选月 |
| 4 | 从十年视图开始,选年 |
例如:
$("#demo").datetimepicker({
minView : 2
});上例中选完日后,不在出现下级时间选择。
3.9 maxView — 最高能展示的时间
Number, String类型
默认值:4, ‘decade’
日期时间选择器最高能展示的选择范围视图。
用法同上,不在赘述。
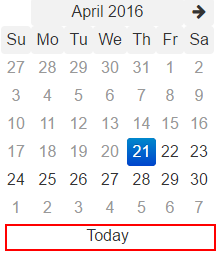
3.10 todayBtn — 当天日期按钮
Boolean, “linked”类型
默认值:false’
如果此值为true 或 “linked”,则在日期时间选择器组件的底部显示一个 “Today” 按钮用以选择当前日期。如果是true的话,”Today” 按钮仅仅将视图转到当天的日期,如果是”linked”,当天日期将会被选中。
例如:
$("#demo").datetimepicker({
todayBtn : true
});效果:
3.11 todayHighlight — 当天日期高亮
Boolean类型
默认值:false
如果为true, 高亮当前日期。
不再举例。
3.12 keyboardNavigation — 方向键改变日期
Boolean类型
默认值:false
是否允许通过方向键改变日期。
不再举例。
3.13 language — 语言
String类型
默认值:’en’
中文:’zh-CN’
3.14 forceParse — 强制解析
Boolean类型
默认值:true
就是你输入的可能不正规,但是它胡强制尽量解析成你规定的格式(format)
3.15 minuteStep — 步进值
Number类型
默认值:5
此数值被当做步进值用于构建小时视图。就是最小的视图是每5分钟可选一次。是以分钟为单位的。
3.16 pickerPosition — 选择框位置
String类型
默认值:’bottom-right’
还支持 : ‘bottom-left’,’top-right’,’top-left’
可以试试看,他拿出位置会发生变化。
3.17 showMeridian — 是否显示上下午
Boolean类型
默认值:false
在日期和小时选择界面,出现上下午的选项
3.18 initialDate — 初始化日期时间
Date or String类型
默认值:new Date()
在打开时默认选当时的时间,显示在View中。
以上。
























 1320
1320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








