fastadmin 框架中的 tab 选项卡,除了官方定义的status 状态类型,如果想自定义选项卡,可以参考以下办法:
选项卡代码
<ul class="nav nav-tabs" data-field="fork">
<li class="{:$Think.get.status === null ? 'active' : ''}"><a href="#t-all" data-value="" data-toggle="tab">{:__('All')}</a></li>
{foreach name="statusList" item="vo"}
{php}if(in_array($key, ['nonpayment', 'paid']) && $project['price']==0) continue;{/php}
<li class="{:$Think.get.status === (string)$key ? 'active' : ''}"><a href="#t-{$key}" data-value="{$key}" data-toggle="tab">{$vo}</a></li>
{/foreach}
</ul>js 代码,主要是监听,table 搜索参数赋值
// 绑定 TAB 为事件
$('.panel-heading a[data-toggle="tab"]').on('shown.bs.tab',function(e){
var field = $(this).closest("ul").data("field");
var value = $(this).data("value");
console.log(field)
console.log(value)
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function(params){
var filter = {};
if(value != ''){
filter['fork'] = value;
}
params.filter = JSON.stringify(filter);
return params
};
table.bootstrapTable('refresh',{});
return false
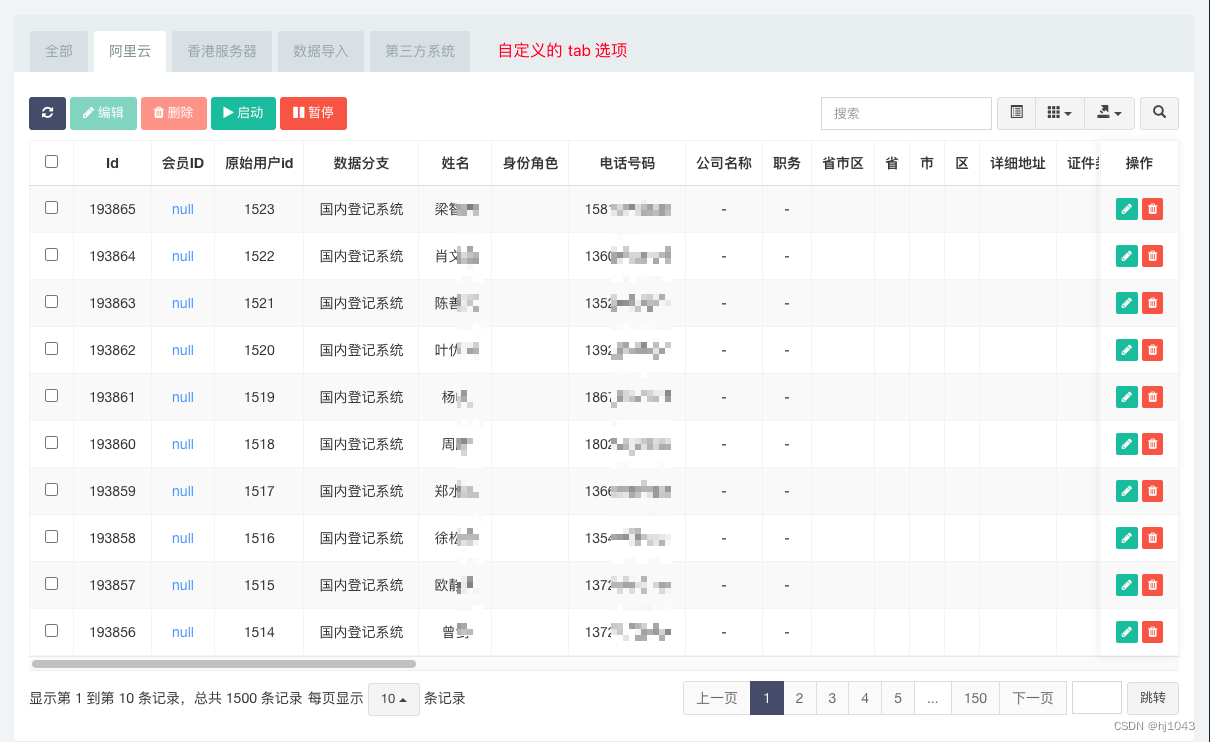
})实现的效果























 9565
9565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








